Структура SEO-текста определяется поисковыми роботами на основании анализа семантической HTML-разметки страниц сайта.

Содержание
Что такое структура текста?
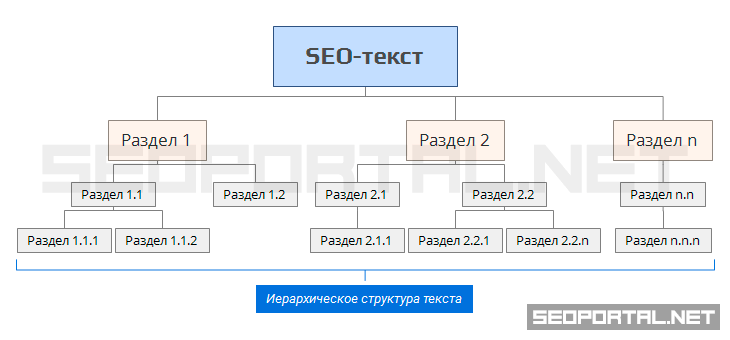
Структура текста — это совокупность его элементов, расположенных в определённой логической последовательности.
Элементы текста делятся на:
- разделы (главы, параграфы), формирующие иерархическую структуру текста;
- общие элементы (заголовки, абзацы, списки, цитаты, таблицы и т. д.).
Структура текста в HTML-коде
Поисковые сканеры определяют структуру текста на основании анализа качества его семантической разметки (применения HTML-тегов в соответствии с их назначением).
Для облегчения сканирования веб-страниц поисковыми роботами элементы контента должны быть обозначены не только визуально, но и правильно размечены в HTML-коде.
Семантическая разметка в HTML4
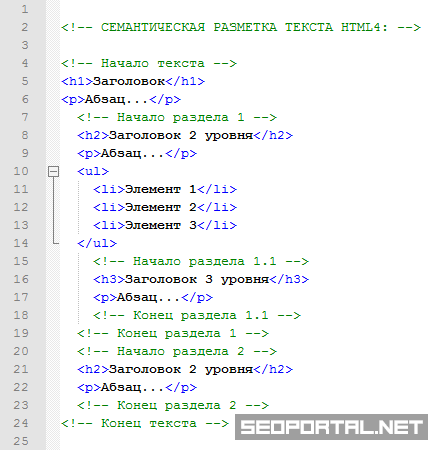
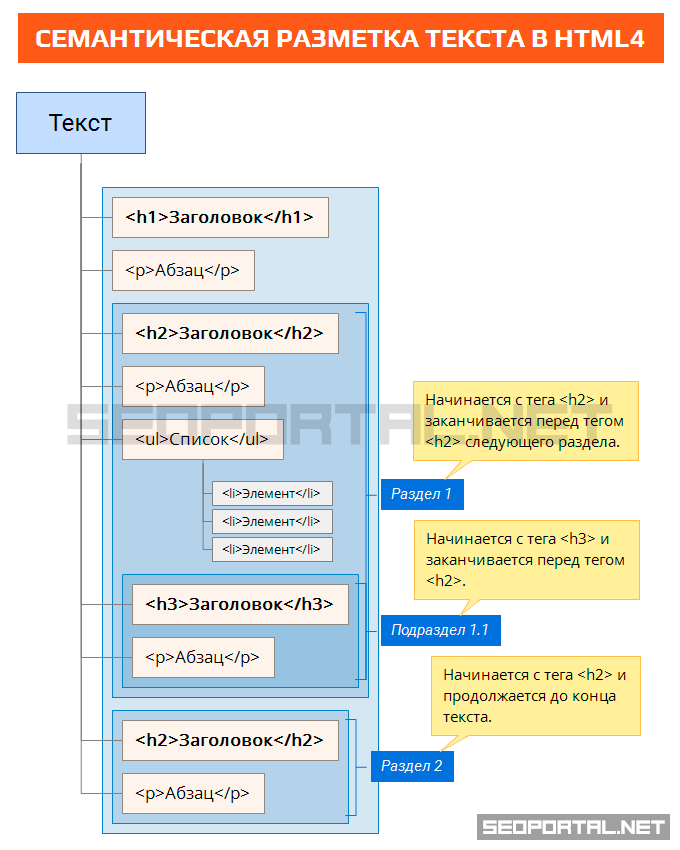
Разметка элементов SEO-текста по стандарту HTML4 выглядит следующим образом:
Иерархия разделов в таком коде определяется поисковыми роботами по тегам заголовков: начало текстового материала обозначается тегом h1, а границы разделов и подразделов — подзаголовками h2-h6.
Семантическая разметка в HTML5
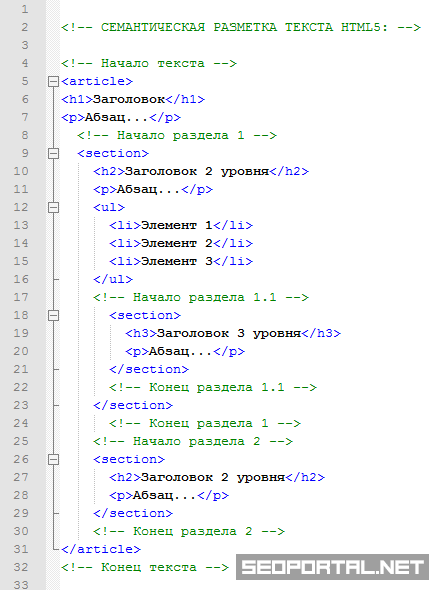
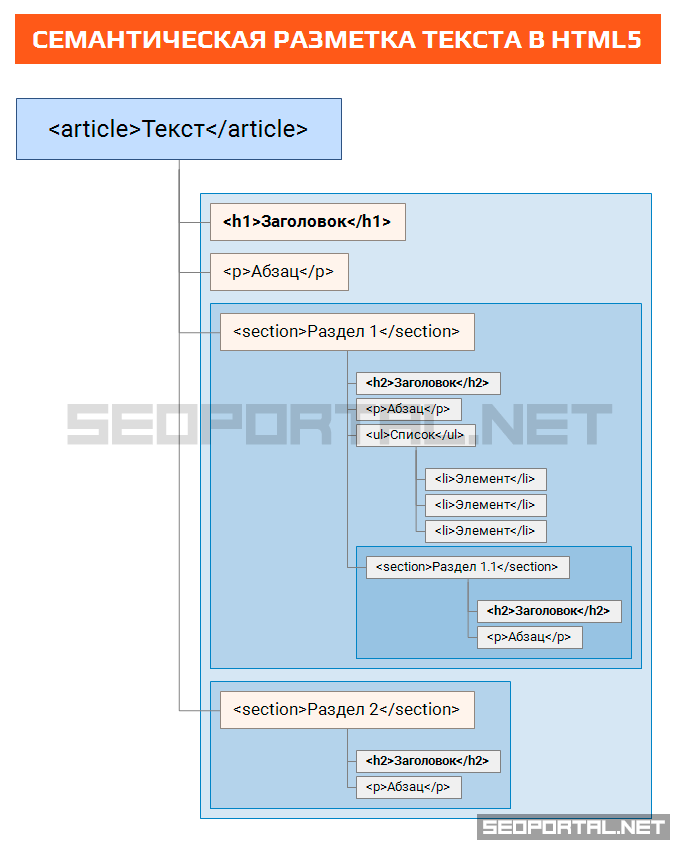
Спецификация HTML4 не предусматривает семантических тегов для обозначения разделов (глав, параграфов), а также для самого материала в целом. На выручку приходит HTML5 с соответствующими тегами section и article, помогающими четко обозначить начало и конец как самого текста, так и его разделов:
Разметка разделов текста в HTML
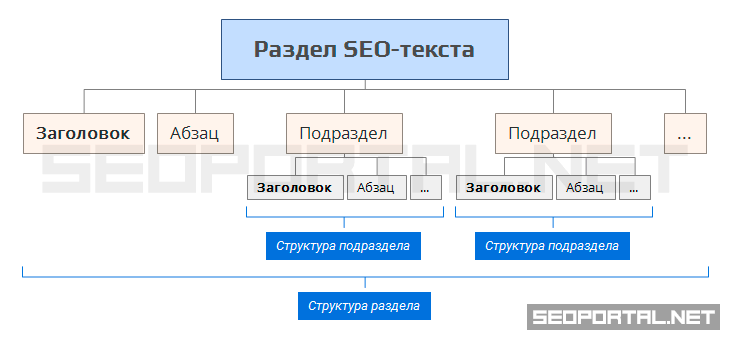
В зависимости от объёма информации текст может делиться на разделы, которые, в свою очередь, могут включать подразделы.
Для семантической разметки разделов важно правильно применять соответствующие HTML-теги для текста:
Тег <main>
Должен использоваться как главный контейнер для основного контента.
<main> <!-- Контент --> </main>
Тег <article>
Должен применяться как контейнер для статей, записей блогов, новостей и подобных текстовых материалов. Их может быть несколько, если контент представлен в виде блога со ссылками на статьи.
<main> <article> <!-- Статья --> </article> </main>
Тег <h1>
Традиционно должен быть один на веб-странице в качестве контейнера для заголовка основного контента (статьи или другого типа материала), обязательно внутри тега main, если он используется.
<main> <article> <h1><!-- Заголовок статьи --></h1> </article> </main>
Тег <section>
Должен применяться для разметки разделов и подразделов текста (глав, параграфов), например внутри тега article, но не как автономный элемент контента. Может содержать вложенные теги section для разметки подразделов.
<main> <article> <h1><!-- Заголовок статьи --></h1> <section> <!-- Содержимое раздела 1 --> </section> <section> <!-- Содержимое раздела 2 --> <section> <!-- Содержимое подраздела 2.1 --> </section> </section> </article> </main>
Теги <h2>-<h6>
Являются подзаголовками по отношению к основному контенту и заголовками для его разделов и подразделов, размещаемых в тегах section. Важно соблюдать правила вложенности: если страница делится на несколько разделов, то для разметки их заголовков должны применяться именно теги h2. Если внутри данных разделов будут другие разделы, являющиеся подразделами по отношению к основному контенту, то их заголовки должны размещаться в тегах h3.
<main> <article> <h1><!-- Заголовок статьи --></h1> <section> <h2><!-- Заголовок раздела 1 --></h2> <section> <h3><!-- Заголовок подраздела 1.1 --></h3> <!-- Содержимое подраздела 1--> </section> </section> <section> <h2><!-- Заголовок раздела 2 --></h2> <!-- Содержимое раздела 2--> </section> </article> </main>
Выводы и заключение
Качество структуры SEO-текста:
- способствует улучшению восприятия контента пользователями,
- зависит от правильного применения (семантической HTML-разметки) HTML-теги для текста,
- способствует поисковым роботам анализировать текст на предмет его релевантности поисковым запросам.