Вес (размер файла) изображения — важная характеристика, способная значительно влиять на скорость загрузки веб-страниц. Как правило, большее количество общего «веса» страниц сайта приходится именно на картинки.

Содержание
Что такое «вес» изображения?
Не следует путать понятия «размер изображения» и «вес изображения», т. к. под ними подразумеваются разные значения, которые являются взаимозависимыми для растровых форматов.
Вес изображения — это размер соответствующего графического файла (объём памяти).
Размер изображения — это геометрический размер, указанный в соответствующей величине (для цифровых изображений принято применять пиксели). Подробнее о том, как уменьшить размер изображения, читайте здесь.
В данном материале мы поговорим о значении веса картинок в SEO-оптимизации и способах его уменьшения.
Значение веса изображений для сайтов
Как правило, вес картинок составляет наибольшую часть от общего веса веб-страниц: зачастую размер нескольких графических файлов превышает объём памяти, занимаемый HTML-, CSS- и JS-кодом на странице.
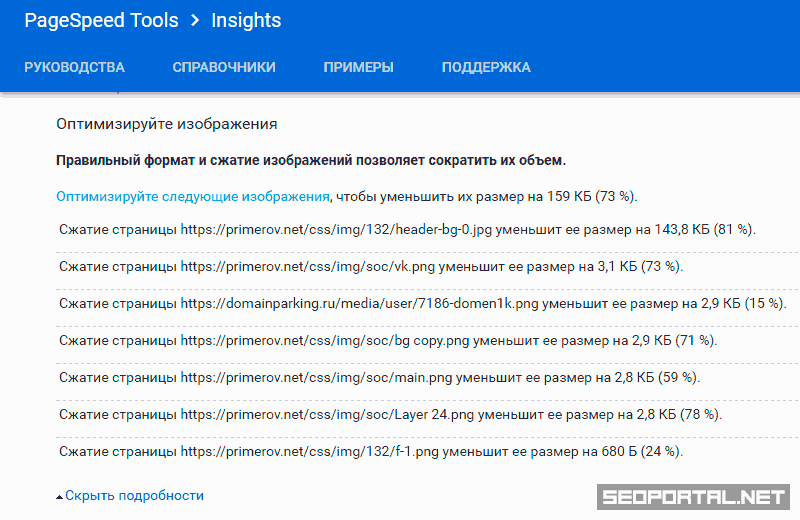
Поисковые системы учитывают скорость загрузки и степень оптимизации этой метрики. Так, сервис Google PageSpeed Insights явно указывает на огрехи, которые необходимо исправить на странице для оптимизации скорости её загрузки, и очень часто оказывается, что «лишний вес» изображений составляет «львиную долю» от общего веса страницы:

На рисунке можно увидеть, что вес применяемых на проверенной странице изображений можно уменьшить на 73%.
Как уменьшить вес изображения
Уменьшение веса является важным этапом поисковой оптимизации изображений и веб-страниц в целом.
Существует ряд не зависимых друг от друга способов:
Влияние размера на вес картинки
Уменьшение геометрического размера снижает количество пикселей изображения, что может значительно уменьшить вес картинки.
Как известно, каждый пиксель изображения несёт в себе закодированную информацию о цвете и прозрачности, следовательно, занимает некоторый объём памяти. Уменьшение размера изображения подразумевает уменьшение общего количества пикселей, в результате чего уменьшается размер файла.
| Геометрический размер | Степень уменьшения размера | Количество пикселей | Степень уменьшения количества пикселей |
|---|---|---|---|
| 1000×1000 px | ×1 | 1 000 000 px | ×1 |
| 500×500 px | ×2 | 250 000 px | ×4 |
| 250×250 px | ×4 | 62 500 px | ×16 |
Из таблицы легко заметить, что степень уменьшения числа пикселей равна квадрату степени уменьшения геометрического размера. Это простая математика, доказывающая, что геометрический размер изображений может сильно влиять на размер их файлов (вес изображений).
Читайте подробное руководство о том, как уменьшить размер изображения.
Влияние формата файла на вес картинки
Не существует самого лучшего графического формата: каждый имеет свои преимущества и недостатки.
Правильно подобранный графический формат файла обеспечивает оптимальный вес картинки за счет алгоритма сжатия данных в зависимости от количества используемых цветов и других особенностей изображения. При выборе формата руководствуйтесь следующими рекомендациями:
- сравнивайте вес картинки на выходе в разных форматах,
- применяйте формат JPG для фотографий и других изображений с большим количеством цветов и плавных цветовых переходов;
- устанавливайте степень сжатия в формате
JPG, при этом контролируя качество изображения; - применяйте формат PNG, если требуется сжатие данных без потерь в качестве;
- применяйте формат
PNG, если необходим альфа-канал прозрачности; - для максимального уменьшения веса картинки в формате
PNGприменяйте онлайн-компрессор tinypng.com; - для простых изображений (иконок, логотипов) большого геометрического размера применяйте векторный формат SVG;
- применяйте формат GIF только для анимированных картинок, если они необходимы.
Влияние степени сжатия на вес картинки
От формата файла зависит алгоритм сжатия. Не существует самого лучшего графического формата: каждый имеет свои преимущества и недостатки в зависимости от цветовой палитры, цветовых переходов и качества детализации картинки.
Помимо прочего, графические форматы растровых изображений отличаются алгоритмами сжатия (компрессии). Формат PNG более качественно сжимает данные относительно формата GIF, в результате файлы на выходе весят меньше.
Сжатие с потерями в формате JPG
Формат JPG позволяет сжимать данные без возможности восстановления. Это обеспечивает многократное уменьшение веса картинок.
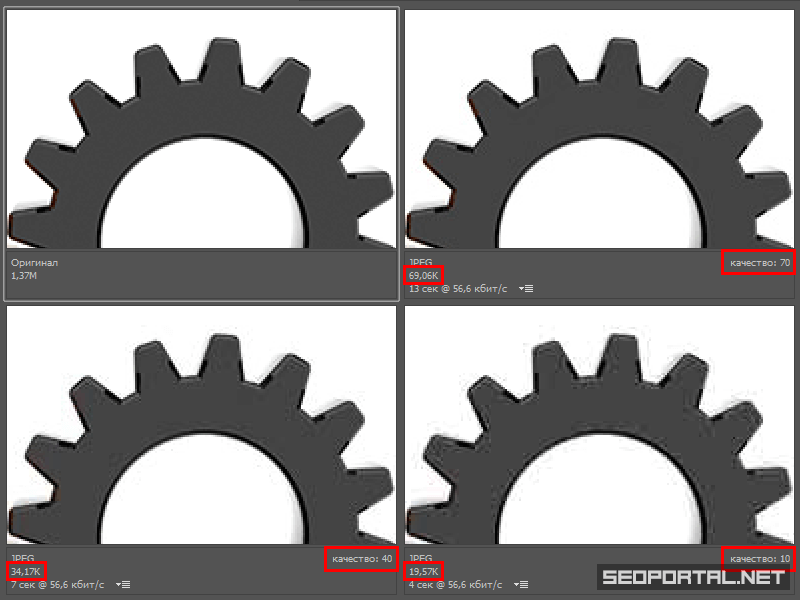
Многие программы позволяют устанавливать степень сжатия картинок в формате JPG при сохранении. Для визуального контроля изменений в детализации изображения в редакторе Photoshop рекомендуется применять функцию «Сохранить для Web» (по умолчанию клавиши Alt + Ctrl + Shift + S):

Сжатие с потерями в формате PNG
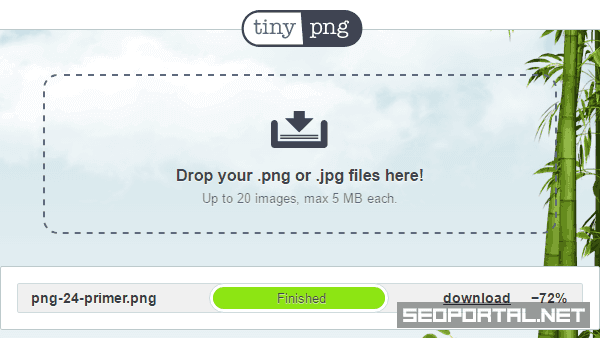
Большинство графических редакторов применяют сжатие без потерь для форматов PNG и GIF, однако для данных форматов возможно применять компрессию с потерями. Так, файлы PNG можно оптимизировать с помощью онлайн-компрессора tinypng.com, в результате чего вес картинки может многократно сократиться за счет удаления информации о неиспользуемых цветах и индексирования цветов (уменьшения глубины цвета).
Вес картинки после оптимизации уменьшился в 3,6 раз, но даже невооруженным взглядом заметна разница между исходным и оптимизированным изображением: явный недостаток цветов в местах плавных цветовых переходов. Это следует учитывать, применяя всевозможные компрессоры с потерей данных, и проверять результат «на глаз», сравнивая исходное и оптимизированное изображение.
Сравнивайте качество детализации исходного и оптимизированного изображения после сжатия.
Влияние глубины цвета на вес картинки
Использование ограниченной цветовой палитры также обеспечивает снижение веса картинки. Например, если в изображении применяется в общей сложности не более 256 цветов, то сохранять её в формате PNG-24 не целесообразно, т. к. файл будет хранить информацию об огромном количестве не используемых цветов:
В исходной картинке применяется 17 цветов. Первое изображение, сохраненное в формате PNG-8 с цветовой палитрой в 32 цвета, весит 4 КБ. Второе изображение в формате PNG-24 с неограниченной для формата цветовой палитрой весит 18 КБ.
Ограничение глубины цвета привело к снижению веса изображения без каких либо изменений в качестве.
Используйте глубину цвета, соответствующую количеству цветов, применяемых в изображении.
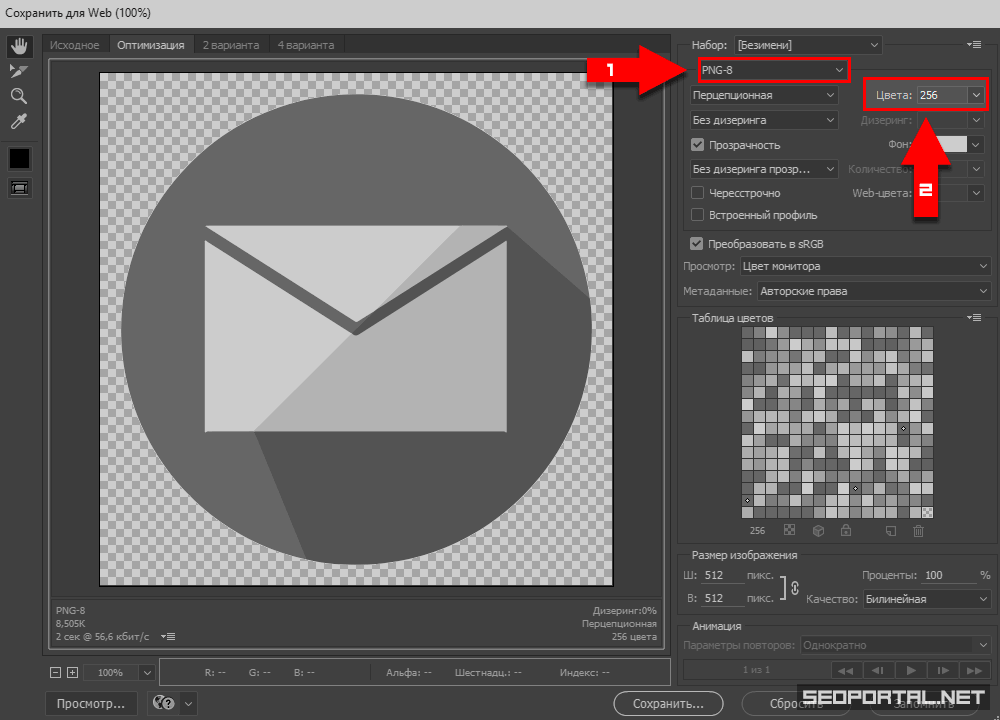
Выбор формата PNG-8 при сохранении с помощью функции «Сохранить для Web» в программах Photoshop и Illustrator ограничивает цветовую палитру до 256 цветов (устанавливает глубину цвета 8 бит), но настройки этой функции для форматов PNG-8 и GIF позволяют установить количество цветов до необходимого значения (менее 256-ти), ещё больше понижая значение глубины цвета и веса картинки:

Онлайн-комперссор tinypng.com для изображений в формате PNG автоматически устанавливает необходимую глубину цвета, удаляя всё неиспользуемую в картинке информацию, в том числе мета-данные.
Часто задаваемые вопросы
Как изменить вес изображения?
Изменить вес картинки можно с помощью:
- изменения формата файла,
- изменения размера (количества пикселей),
- изменения степени сжатия данных в файле,
- изменения глубины цвета,
- удаления мета-данных.
Данные способы не взаимосвязаны и могут применяться в совокупности.
Как изменить вес картинки не меняя размер?
Чтобы уменьшить вес изображения, не обязательно изменять его геометрический размер (общее количество пикселей). Для этого можно изменить формат файла, степень сжатия в зависимости от формата, а также глубину цвета.
Как уменьшить вес картинки без потери качества?
Чтобы избежать потери качества детализации изображения не следует применять стандартное сжатие с потерями в формате JPEG. Для таких целей лучше использовать формат PNG с необходимой глубиной цвета. Чтобы максимально минимизировать размер файла следует попробовать оптимизировать картинку с помощью tinypng.com, при этом обязательно сравнив качество исходного и оптимизированного файлов.
Как уменьшить вес изображения в Photoshop?
Программа Photoshop позволяет осуществить:
- Уменьшение размера (количества пикселей)
- Подробно о том, как уменьшить геометрический размер изображения, смотрите a-int href="/baza/kartinki/razmer-kartinok"]здесь[/a].
- Изменение формата файла
- Для этого применяется функция «Сохранить для Web» (клавиши по умолчанию:
Alt+Ctrl+Shift+S). - Изменение степени сжатия для JPEG
- Посредством функций «Сохранить для Web» или «Сохранить как...» (клавиши по умолчанию:
Ctrl+Shift+S). - Ограничение цветовой палитры
- Также с помощью функции «Сохранить для Web». Ограниченная глубина цвета применяется в формате PNG-8.
Все эти операции актуальны и для программы Illustrator.
Как уменьшить вес картинки в Paint?
Paint позволяет регулировать размер файла изображения посредством:
- изменения формата файла картинки,
- изменения размера картинки (количества пикселей).
К сожалению, данная программа обладает весьма ограниченным функционалом и не позволяет регулировать степень сжатия в формате JPG или количество цветов в палитре.