HTML-тег H1 (от англ. heading — заголовок) — контейнер для заголовка 1-го уровня. Является важным фактором текстового ранжирования, непосредственно влияющим на релевантность веб-страницы поисковым запросам.

Содержание
Семантическое значение
Тег h1 вляется заголовком 1-го уровня — первым в иерархии заголовков (тегов h1-h6) и применяется в качестве заголовка контента веб-страницы. От тега title отличается тем, что указывается в теле веб-страницы (тег body) и является видимым пользователю в пределах контента.
Отображение на странице
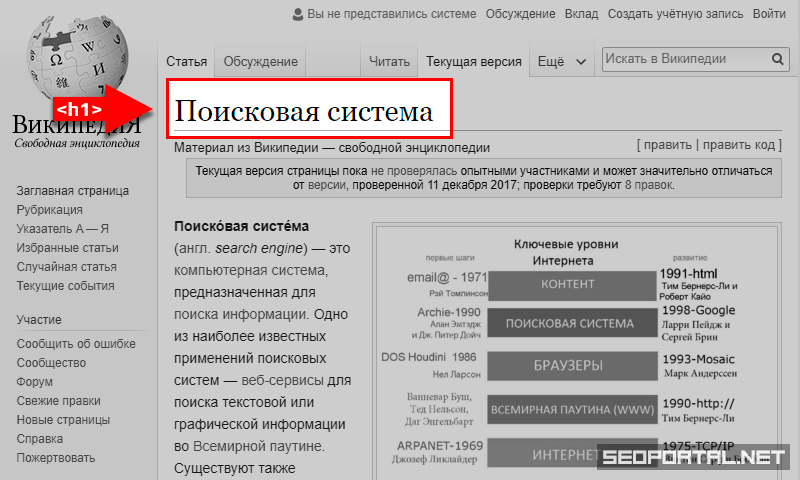
Тег h1 является блочным HTML-элементом (отображается во всю ширину родительского элемента) и по умолчанию имеет самый большой размер шрифта:

HTML-синтаксис
<main> <article> <h1><!-- Заголовок статьи --></h1> <!-- Содержимое статьи --> </article> </main>
Значение в SEO
Тег h1 является вторым по значимости тегом после title: поисковики придают большое значение тексту заголовка при оценке релевантности веб-страницы и могут использовать его в качестве заголовка сниппета в выдаче, если сочтут более соответствующим поисковому запросу.
Текст, размещенный в теге <h1> имеет высокий приоритет для поисковых систем при оценке релевантности.
Правила заполнения заголовка
Эффективность тега h1 в SEO-оптимизации зависит от выполнения условий его применения и заполнения:
Краткий и лаконичный текст
Желательно умещать заголовок в пределах одной строки при отображении в полноэкранном режиме.
Внутри тега должен быть только текст
Внутри тега
h1должен размещаться именно текст заголовка, а не картинки или другие вложенные теги.Использование в качестве заголовка текста
Частой ошибкой является использование тега
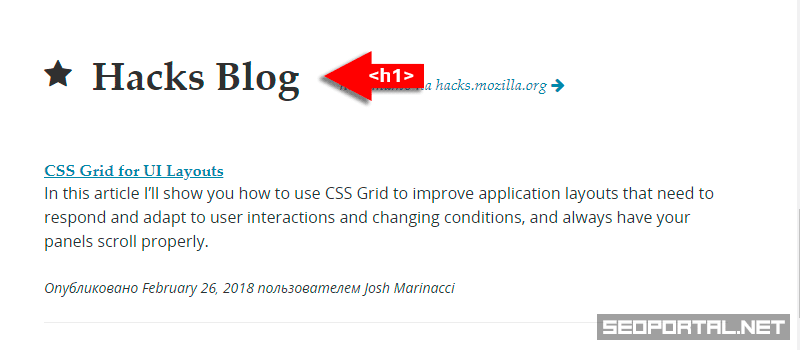
h1не по назначению: в качестве элемента вёрстки, контейнера для логотипа или заголовка неосновного содержания (например, в боковой панели).Только один на странице
Очень серьезной ошибкой в SEO-оптимизации является использование 2-х и более тегов
h1на странице.Размещение в начале контента
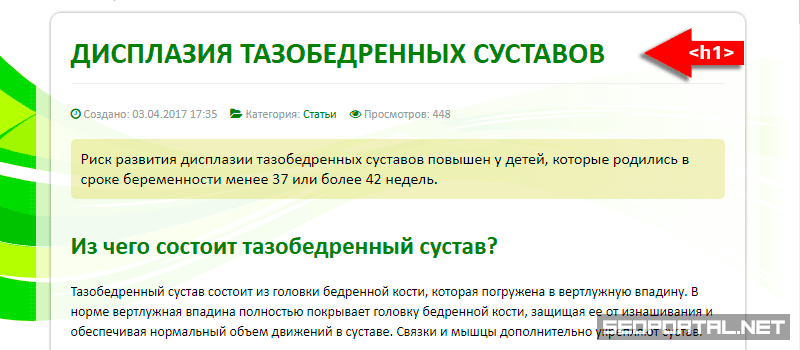
Заголовок 1-го уровня должен указываться в начале контента и быть видимым пользователю на 1-экране при попадании на страницу.
Самый крупный размер шрифта
На странице не должно быть элементов с более крупным текстом.
Уникальность в пределах сайта
Тег
h1не должен повторяться на других страницах сайта.
Оформление заголовка на странице
Видимый заголовок страницы должен быть броским, выделяясь на фоне основного контента и сразу давая понять, о чём страница.
По умолчанию h1 является блочным тегом (отображается на всю ширину родительского тега) и придает тексту жирное начертание и самый большой размер шрифта относительно других HTML-элементов.
Способы оформления
В зависимости от необходимости вид заголовка можно изменять следующими способами:
Верхний регистр символов:
CSS-свойство: text-transform: uppercaseДругое начертание:
CSS-свойства: font-weight: ... или font-style: ...Выравнивание по центру:
CSS-свойство: text-align: centerДругой тип шрифта:
CSS-свойство: font-family: ...Другой цвет текста:
CSS-свойство: color: ...Нижнее подчеркивание или граница:
CSS-свойства: text-decoration: underline или border-bottom: ...Корректировка значений нижнего и верхнего отступов:
CSS-свойство: margin: ...Стилизация с помощью иконок, фоновых эффектов и т. д.:
Особенно актуально для лендингов.
Примеры оформления
Часто задаваемые вопросы
Как прописать тег <h1> на странице?
Разместите текст между соответствующими открывающим и закрывающим HTML-тегами:
<h1><!-- Текст заголовка 1-го уровня --></h1>
Как заполнять HTML-тег <h1>?
Необходимо учитывать важность заголовка контента в глазах реальных пользователей. Следуйте рекомендациям по заполнению h1.
Сколько тегов <h1> должно быть на странице?
Заголовок 1-го уровня в пределах веб-страницы должен быть только один.
Что, если тег <h1> повторяется больше чем один раз?
Использование 2-х и более тегов h1 в пределах 1-й страницы нарушает его иерархическую структуру: согласно поисковым алгоритмам в соответствии с семантическим значением данный тег является заголовком первого уровня, что предполагает его однократное применение.
Могут ли быть другие теги внутри <h1>?
Это не запрещено спецификацией HTML, но не рекомендуется с точки зрения SEO-оптимизации. По возможности используйте внутри данного тега только текст.
Может ли <h1> повторять тег <title>?
Так делать не обязательно, но на вершине поисковой выдачи очень много страниц с одинаковым содержанием данных HTML-элементов. Это значит, что повторение title в h1 лишь усиливает релевантность страницы запросу, применяемому в данных тегах. Но следует помнить, что title имеет приоритет при формировании заголовка сниппета, в то время как h1 является видимым для пользователя непосредственно в теле страницы.





Комментарии
В теге H1 нужно использовать самый высокочастотный запрос для текущей страницы, а если таких запросов несколько то использовать «один из», а в идеале скомбинировать заголовок так, чтобы в нём естественно совмещались несколько запросов.
Цитата:Вы противоречите сами себе, или я Вас не понимаю. Уточните, пожалуйста: текстовый заголовок H1 есть или нет?
В аналитике сайта я обнаружил ошибку - Тег H1 повторяется больше чем один раз.
Как мне найти и удалить лишний тег Н1, когда на сайте тысячи страниц и постранично нет возможности проверить?
С помощью какого инструмента Вы обнаружили эту ошибку? Для того, чтобы обнаружить эту ошибку, программа должна была просканировать все страницы сайта и показать те страницы, на которых дублируются заголовки H1.