Минификация (сокращение) объёма кода является одним из эффективных приёмов оптимизации скорости загрузки сайта, обеспечивающим снижение общего размера веб-страниц.
Содержание
Принципы сокращения кода
Минификация (минимизация, сокращение) кода подразумевает его оптимизацию в пользу уменьшения объёма памяти, при этом в жертву приносится удобочитаемость.
Минифицированный код является полностью рабочим, но лишенным всех символов и участков, не влияющих на его работоспособность, к которым относятся:
- комментарии,
- лишние пробелы,
- табуляция,
- переносы строк,
- другие лишние символы.
Перечисленные символы и комментарии в коде применяются для лучшего его восприятия разработчиками при написании и редактировании, но «раздувают» его объём, увеличивая общий вес веб-страницы. Поэтому целесообразно их удалять перед применением на сайте, оставляя копию оригинала для возможного редактирования.
Сокращенные файлы фреймворков
Все популярные JS-библиотеки и CSS-фреймворки предоставляют необходимые файлы в нормальном (удобочитаемом) и сокращенном формате с префиксом .min в названии. Например:
- bootstrap.js
- Версия для веб-разработчика. При необходимости может редактироваться и минифицироваться, в последующем заменяя собой сокращенную версию.
- bootstrap.min.js
- Сокращенная версия для применения на сайте.
| Файл | Нормальный | Сокращенный | Разница | Коэффициент |
|---|---|---|---|---|
| uikit-2.27.4.js | 119 КБ | 57 КБ | 62 КБ | 52% |
| uikit-2.27.4.css | 181 КБ | 105 КБ | 76 КБ | 42% |
| bootstrap-3.3.7.js | 69 КБ | 37 КБ | 32 КБ | 46% |
| bootstrap-3.3.7.css | 143 КБ | 119 КБ | 24 КБ | 17% |
| jquery-3.2.1.js | 261 КБ | 85 КБ | 176 КБ | 67% |
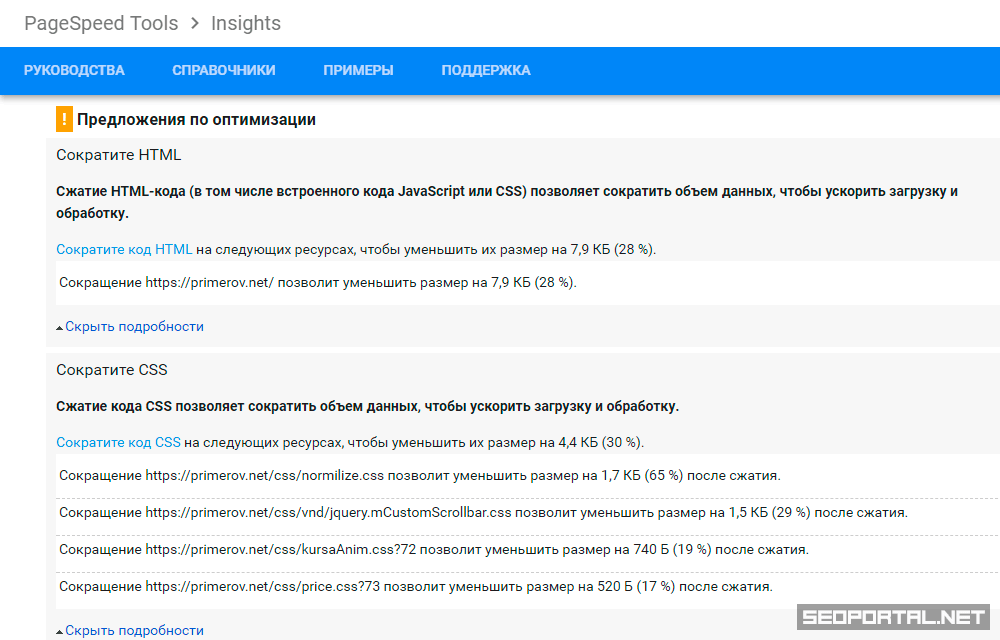
По данным таблицы не сложно заметить существенную разницу в размере обычных и сокращенных файлов: применение минифицированных версий определённо сделает веб-страницы легче, что благоприятно отразится на скорости загрузки сайта. Именно поэтому сервис PageSpeed Insights обращает внимание на объём кода (HTML, CSS и JS) и возможности по его сокращению для улучшения производительности:
Сокращение HTML-кода
Минификация HTML-кода не столь эффективна по отношению к сокращению CSS и JavaScript по двум причинам:
- HTML-код, как правило, составляет незначительную часть от общего объёма кода веб-страницы.
- HTML-код динамических сайтов формируется на сервере и отдаётся браузеру при запросах.
Поэтому предварительно минифицированные HTML-файлы могут применяться только на статичных веб-страницах. Но ведь PageSpeed Insights при наличии несокращенного кода на проверенной странице синим по белому пишет «Сократите код HTML». И действительно, есть выход даже для динамических сайтов: это расширения для CMS. Об этом читайте ниже.
Пример сокращения HTML-кода
Удобочитаемый фрагмент HTML-кода размером 313 Б:
<!DOCTYPE html> <html lang="ru-ru"> <head> <meta charset="utf-8"> <title>HTML-код</title> <!-- CSS: --> <link href="/css/template.css" rel="stylesheet" type="text/css"> <!-- JS: --> <script src="/js/jquery.min.js" type="text/javascript"></script> </head> <body> <h1>HTML-код</h> </body> </html>
Минифицированный вариант представленного выше HTML-кода составляет 208 Б:
<!DOCTYPE html><html lang=ru-ru><head><meta charset=utf-8><title>HTML-код</title><link href=/css/template.css rel=stylesheet type=text/css><script src=/js/jquery.min.js></script></head><body><h1>HTML-код</h1></body></html>
Объём кода значительно сократился за счет удаления:
- пробелов между тегами,
- переносов строк,
- комментариев в коде (
<!-- -->), - кавычек вокруг значений атрибутов тегов,
- лишних атрибутов (в частности
type).
Все перечисленные сокращения сохраняют соответствие кода стандарту HTML5.
Минификация HTML онлайн
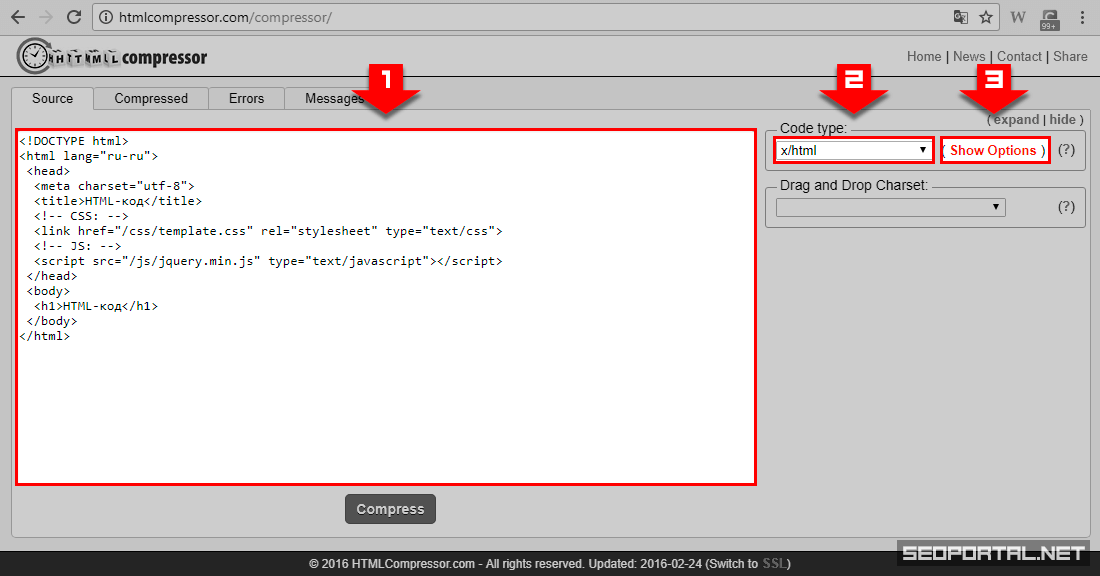
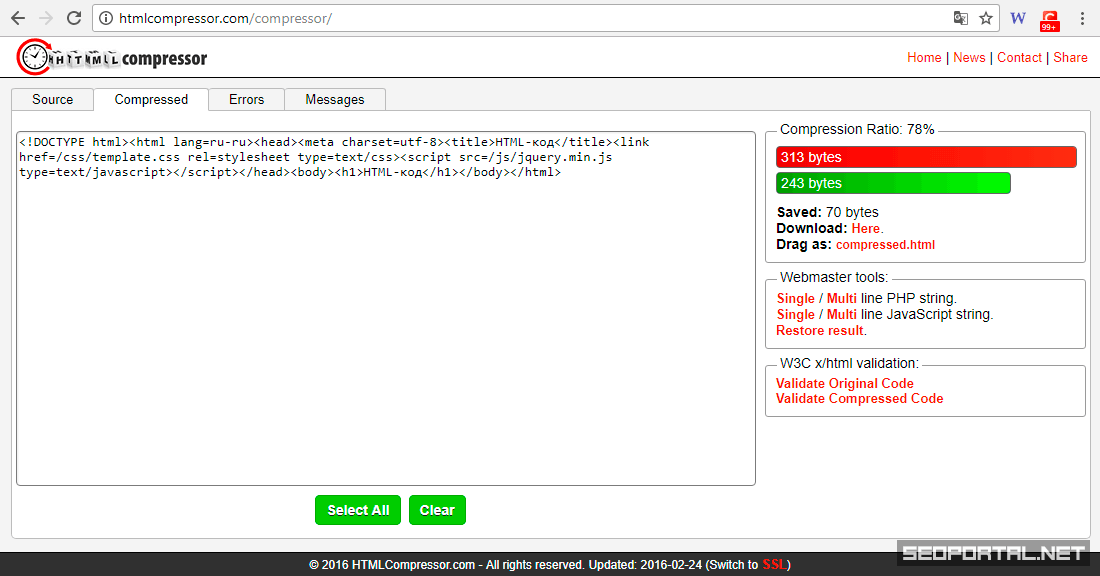
Как указывалось выше, предварительная минификация HTML-кода на динамических сайтах не применяется, т. к. он формируется на сервере (например, посредством PHP). Но если появится необходимость сократить HTML-код (например, для статичного сайта), то существует неплохой онлайн-сервис HTML Compressor, позволяющий также сокращать код CSS и JS.
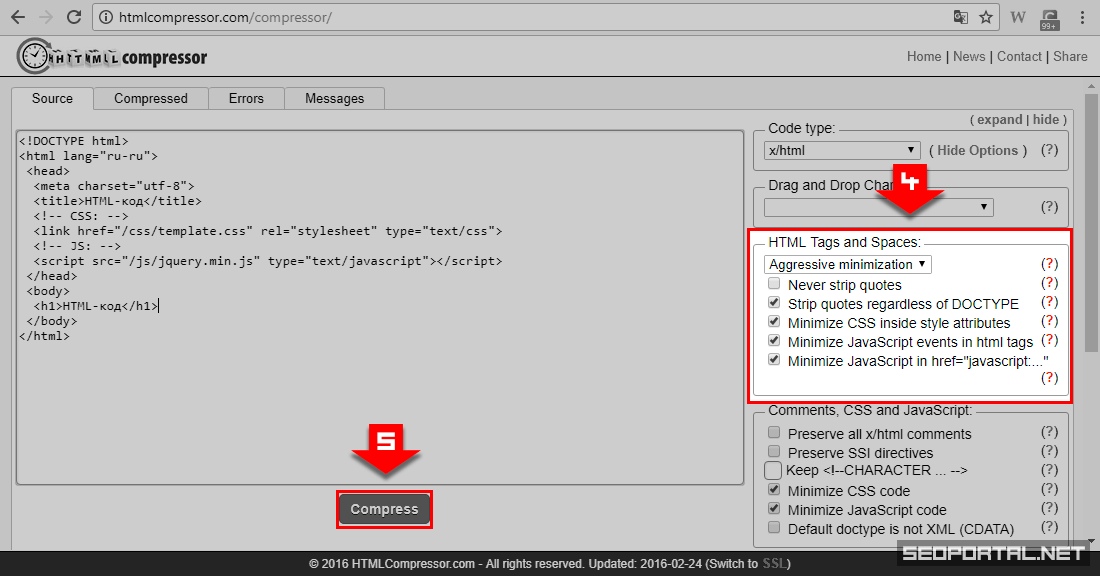
Сервис позволяет установить степень сокращения HTML-кода, определяющая необходимость удаления переносов строк, кавычек для значений атрибутов и прочее.
Примечательно, что в закладке «Compressed», отображающей результат минификации, можно проверить валидность как исходного, так и оптимизированного кода, перейдя по ссылкам «Validate Original Code» и «Validate Compressed Code» соответственно.
К минусам сервиса можно отнести отсутствие возможности передавать файл для оптимизации кода, а также отсутствие продвинутых параметров оптимизации CSS-кода (автоматическое совмещение свойств для одинаковых селекторов).
Сокращение CSS-кода
Объём CSS-кода, как правило, составляет куда большую часть веса веб-страницы, чем HTML, поэтому не следует игнорировать замечание сервиса PageSpeed Insights «Сократите CSS» и пренебрегать возможностью использовать сокращенный код в CSS-файлах для ускорения загрузки веб-страниц сайта.
Пример сокращения CSS-кода
Удобочитаемый фрагмент CSS-кода размером 123 Б:
/* Ссылки */
a {
background-color: transparent;
}
a:active,
a:hover {
outline: 0;
}
a {
text-decoration: underline;
}
Сокращённый вариант указанного фрагмента составляет 84 Б:
a{background-color:transparent;text-decoration:underline}a:active,a:hover{outline:0}
Размер уменьшился за счет:
- удаления комментария (
/* */), - удаления лишних пробелов,
- удаления всех переносов строк,
- удаления символов
;перед закрывающей фигурной скобкой}, - объединения свойств для одного селектора (
a).
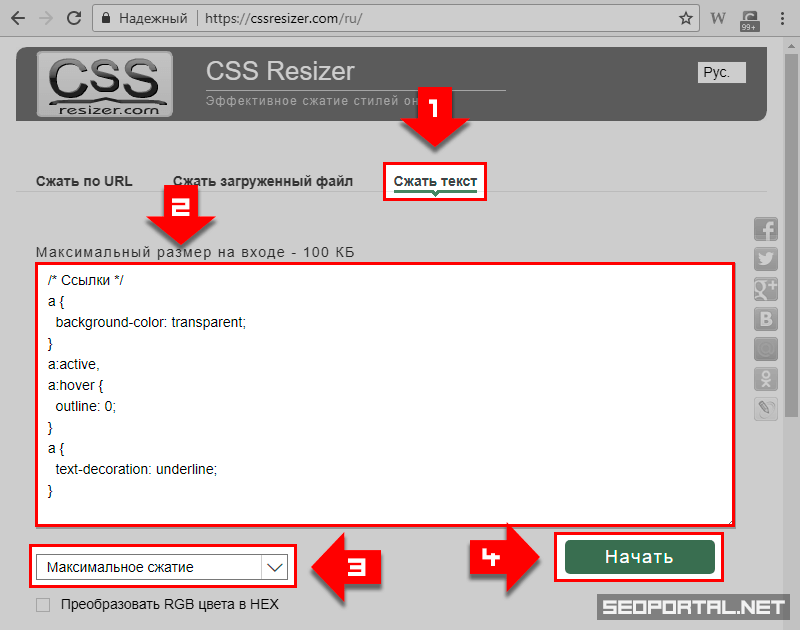
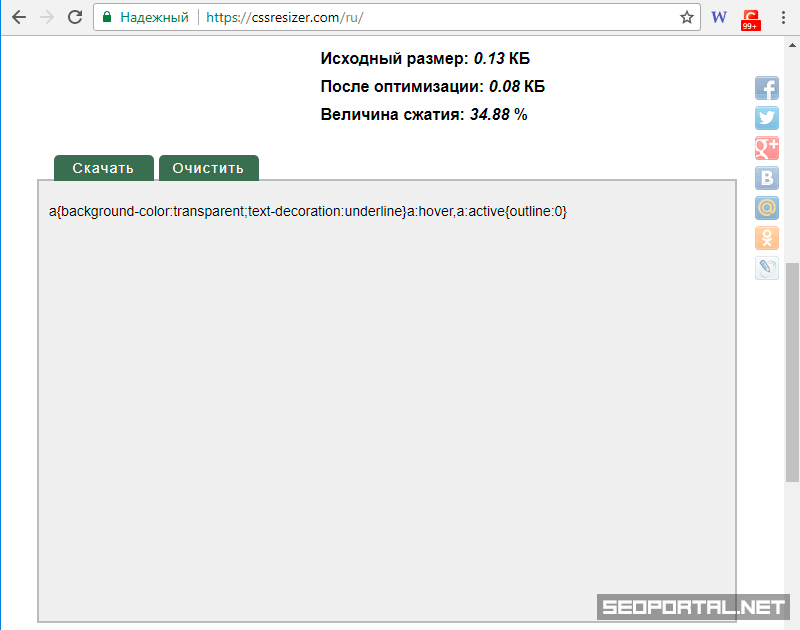
Минификация CSS онлайн
Чтобы качественно сократить CSS-код рекомендуем применять специализированный онлайн-сервис CSS Resizer, который позволяет:
- сократить CSS по указанному URL-адресу, в загруженном файле или введённом тексте
- задавать степень сокращения CSS-кода, определяющую совмещение свойств для одинаковых селекторов, удаление переносов строк и т. п.
- автоматически преобразовывать цвета RGB в HEX
- сохранять сокращенный CSS-код в файл
Сокращение JS-кода
Минификация кода JavaScript не менее актуальна, чем для CSS: во многих случаях JS-код занимает наибольший объём памяти по сравнению с CSS и HTML вместе взятыми, т. к. на сайтах применяются JS-скрипты CSS-фреймворков, а также JS-библиотеки и плагины.
Пример сокращения JS-кода
Удобочитаемый фрагмент JS-кода объёмом 328 B:
// ALERT PLUGIN DEFINITION
function Plugin(option) {
return this.each(function () {
var $this = $(this)
var data = $this.data('bs.alert')
if (!data) $this.data('bs.alert', (data = new Alert(this)))
if (typeof option == 'string') data[option].call($this)
})
}
Сокращенный вариант фрагмента весит 172 B:
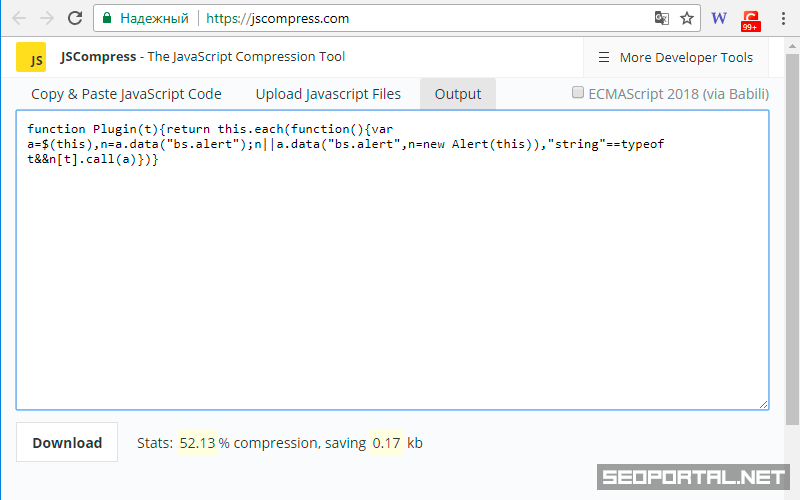
function Plugin(t){return this.each(function(){var a=$(this),n=a.data("bs.alert");n||a.data("bs.alert",n=new Alert(this)),"string"==typeof t&&n[t].call(a)})}
Как и в случае с HTML и CSS, уменьшение объёма происходит за счет удаления лишних элементов кода, не влияющих на его работоспособность.
Минификация JS онлайн
Сократить JavaScript онлайн можно с помощью рассмотренного на примере минификации HTML-кода сервиса HTML Compressor, который минифицирует JS-код не хуже прочих.
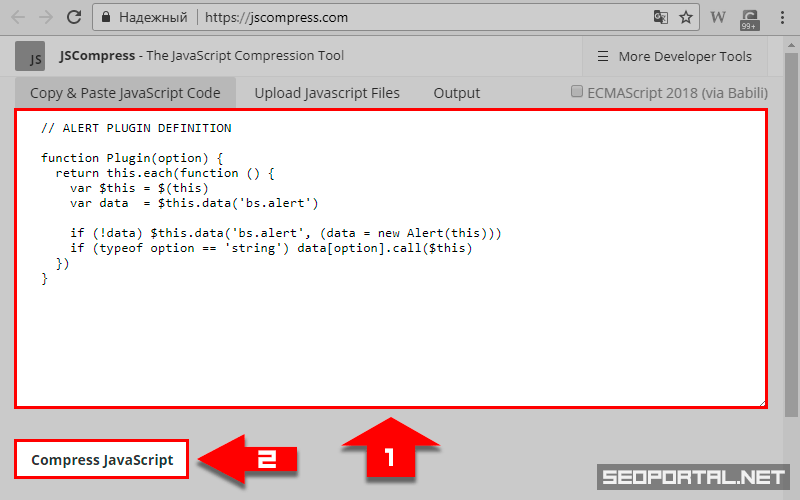
Для разнообразия предлагаем к рассмотрению другой узконаправленный онлайн-сервис JSCompress:
К плюсам сервиса можно отнести возможность отправлять код для минификации в файле, к минусам — отсутствие возможности редактировать сокращенный сервисом код в окне вывода.
Сокращение кода сайтов на CMS
Для популярных CMS, таких как WordPress или Joomla, существует масса расширений, автоматически минифицирующих код HTML, CSS и JS. Иначе говоря, достаточно установить и настроить определённый плагин, и «танцы с бубном» вокруг несокращенного кода отпадают сами собой: расширение обеспечит минификацию кода перед отправкой клиенту, после чего этот код будет хранится в кэше сервера и отдаваться при запросах определённое в настройках время.
В частности для Joomla и WordPress применятся превосходный плагин JCH Optimize, способный не только автоматически сокращать весь код веб-страниц, но и оптимизировать его согласно всем рекомендациям сервиса от Google.
Выводы и заключение
- применение сокращенного HTML-, CSS- и JS-кода сделает веб-страницы заметно легче,
- используйте специальные плагины для минификации кода сайтов на CMS,
- если подходящих плагинов, автоматически сокращающих код веб-страниц, для вашего сайта не существует, то применяйте предварительно сокращенные версии файлов,
- используйте предварительно минифицированные файлы фремворков,
- для сокращения отдельных файлов используйте онлайн-сервисы:
- HTML Compressor для HTML и JS,
- CSS Resizer для CSS,
- JSCompress для JS.