- SEO
- База знаний
- Мета-теги сайта
Мета-теги сайта
Мета-теги (Meta Tags) — специальные HTML-теги, как правило, указываемые в теге head и невидимые для пользователей в контенте веб-страницы.

Что такое мета-теги?
Мета-теги сайта (теги Meta) – это специальные HTML-теги, содержащие информацию о веб-странице, предназначенную для поисковых роботов, инструкции для веб-обозревателей (браузеров), а также данные об авторе, авторском праве и т. д.
Зачем нужны мета-теги?
Существуют следующие категории тегов Meta в зависимости от назначения:
- Для поисковых систем
- Эти мета-теги принмаются во внимание роботами поисковых систем и их значения могут участвовать в алгоритмах ранжирования.
- Для браузеров
- Значения этих мета-тегов принимаются во внимание браузерами и могут влиять на отображение контента веб-страницы.
- Для социальных сетей
- Значения этих мета-тегов могут влиять на формирование превью страницы в социальных сетях.
- Дополнительные
- Эти мета-теги несут исключительно информативное значение и не влияют на ранжирование и отображение страницы в браузере.
Как создавать мета-теги на сайте?
Теги Meta являются одинарными HTML-тегами, для большинства которых название указывается в атрибуте name, а значение — в атрибуте content:
<meta name="[название]" content="[значение]" />
Если сайт является самописным, то достаточно вставить код мета-тега в блок head HTML-страницы. Например:
<meta name="description" content="Краткое описание страницы." />
Все популярные CMS предусматривают возможность прописывать значения мета-тегов в панели управления сайтом.
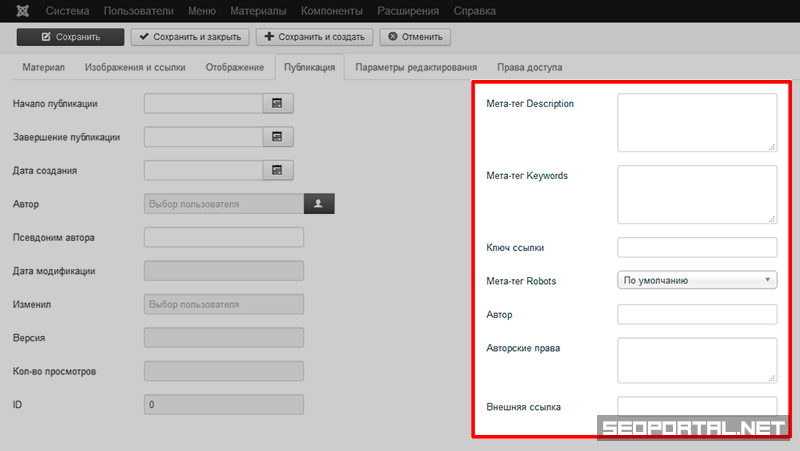
Современные CMS предусматривают заполнение важнейших в SEO тегов Meta. Например, так выглядит форма заполнения мета-тегов при создании материала компонента контента в Joomla 3:

Какие существуют мета-теги для поисковых систем?
Эти теги Meta учитываются сканирующиими роботами поисковых систем. Их содержимое может существенно влиять на отображение сниппетов поисковой выдачи, а также учитываться при ранжировании веб-страниц.
Список актуальных для SEO мета-тегов:
Какие существуют мета-теги для браузеров?
Viewport
Определяет область просмотра веб-страницы в зависимости от размера экрана устройства вывода.
<meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" />
Charset
Сообщает браузеру о применяемой на странице кодировке. Пример:
<meta charset="utf-8" />
Content-language
Сообщает браузеру о языке контента веб-страницы.
<meta http-equiv="content-language" content="ru" />
Refresh
Сообщает браузеру о необходимости обновления страницы или перенаправления пользователя на другую страницу через указанное время.
<meta http-equiv="refresh" content="5; url=https://seoportal.net/" />
Какие существуют мета-теги для социальных сетей?
HTML теги Meta стандарта Open Graph позволяют влиять на отображение анонсов веб-страниц в социальных сетях (VK, Facebook, Twitter и др.). Некоторые из них могут влиять на отображение сниппетов поисковой выдачи.
Примеры:<head> <meta name="og:url" content="https://seoportal.net" /> <meta name="og:title" content="SEO-портал" /> <meta name="og:description" content="Краткое описание страницы" /> <meta name="og:type" content="article" /> <meta name="og:image" content="https://seoportal.net/files/image.jpg" /> <meta name="og:video" content="https://seoportal.net/files/video.swf" /> </head>
Какие существуют дополнительные мета-теги?
Существуют HTML теги Meta, из которых пользователи и сканирующие программы могут извлечь дополнительную информацию, касающуюся веб-страницы (информацию об авторе, генераторе контента, авторских правах и т. п.). Чаще всего в их применении нет необходимости.
Author
Должен содержать имя (псевдоним) автора контента страницы.
<meta name="author" content="Вася Пупкин" />
Copyright
Должен содержать имя (название) владельца авторских прав на информацию, предоставленную на странице.
<meta name="author" content="ЧУП Андромеда" />
Generator
Должен содержать информацию о программном обеспечении, с помощью которого создана веб-страница.
<meta name="generator" content="Joomla! - Open Source Content Management" />
Информацией, указанной в мета-теге Generator, могут воспользоваться злоумышленники для поиска уязвимостей на сайте.
Какие мета-теги являются обязательными?
Это зависит от назначения конкретного мета-тега. Например, Viewport обязательно применяется на всех страницах сайтов с адаптивной вёрсткой, а правильно заполненный мета-тег Description должен присутствовать на SEO-оптимизированных страницах.
Какие группы HTML мета-тегов существуют?
Существуют две группы мета-тегов, различающиеся правилами написания (синтаксисом):
NAME
Сюда относятся SEO мета-теги, а также вспомогательные и Open Graph мета-теги. Имеют два обязательных атрибута:
nameиcontent.HTTP-EQUIV
Сюда относятся технические мета-теги, равнозначные HTTP-заголовкам. Имеют два обязательных атрибута:
http-equivиcontent.
Как правильно заполнять мета-теги?
Мета-теги размещаются в блоке
headHTML-страницы.Существуют исключения, когда они указываютcя в теге
body, в частности при использовании микроразметки.Мета-теги содержат парные атрибуты имя (атрибуты
nameилиhttp-equiv) и значение (атрибутcontent).К исключениям можно отнести Charset.
Содержимое мета-тегов не чувствительно к регистру символов.
Однако Title, Description, Keywords, а также соответствующие им мета-теги Open Graph необходимо заполнять, ориентируясь на интернет-пользователя.
Теги Meta в блоке head:
<head> <title>Заголовок страницы</title> <!-- мета-теги NAME: --> <meta name="robots" content="noindex, follow" /> <meta name="description" content="Краткое описание страницы" /> <!-- мета-теги HTTP-EQUIV: --> <meta http-equiv="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="refresh" content="5; url=https://seoportal.net" /> </head>
В сочетании с микроразметкой по стандарту Schema.org мета-теги могут применяться внутри тега body.
В примере ниже представлен фрагмент кода с применением мета-тега для указания позиции элемента в строке навигации:
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"> <a itemprop="item" href="/"><span itemprop="name">Главная</span></a> <meta itemprop="position" content="0" /> </li>
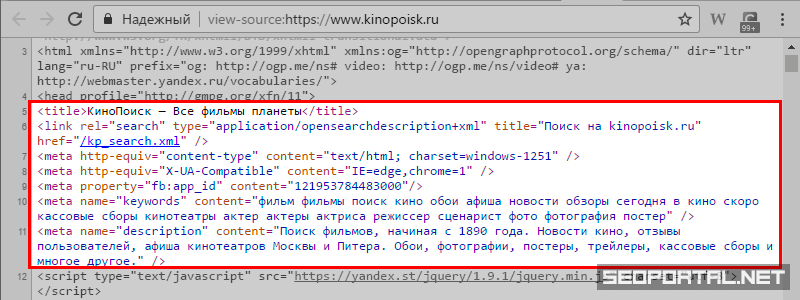
Как посмотреть мета-теги страницы сайта?
Чтобы узнать о существовании и содержании определённого мета-тега на странице, можно просмотреть его исходный HTML-код или воспользоваться специальными программами или сервисами.

Теги Meta, как правило, размещаются в блоке <head> HTML-страницы. Их наличие и значение можно определить только в исходном коде.

