Качество растровых и векторных изображений, созданных для применения на веб-сайтах, определяется по ряду критериев, о которых должен знать каждый веб-дизайнер. Не лишним будет знать о них и продвинутым SEO-оптимизаторам.

Содержание
Тип графики изображений
Существует два вида компьютерной графики:
У каждого типа есть свои преимущества и недостатки. Главным преимуществом векторных картинок является возможность увеличения без потерь в качестве детализации. В растровом формате хранятся сложные многоцветные изображения с высоким качеством детализации (фотографии), которые при переводе в векторный формат теряют свою реалистичность.
Цветовые модели изображений
Цветовая модель определяет способ представления цветов в изображениях. Существует две основные цветовые модели:
- CMYK
- Цветовая модель CMYK применима к изображениям для печати (полиграфии).
- RGB
- Цветовая модель RGB применима к изображениям для отображения на компьютере.
Цветовая модель RGB
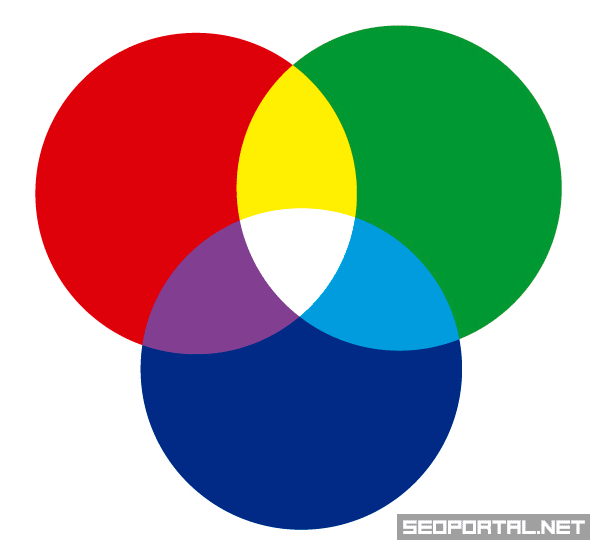
RGB (R - red (красный), G - green (зеленый), B - blue (синий)) — цветовая модель, служащая для представления излучаемого (мониторами, телевизорами) света. Излучаемый свет может быть трех основных цветов (красного, зеленого и синего), а остальные цвета образуются путём смешения основных:

Для веб-изображений применяется цветовая модель RGB в цветовом пространстве sRGB (стандартизированное RGB).
Каждый из основных цветов модели RGB имеет 256 оттенков, а максимальное количество возможных цветов составляет:
256 оттенков красного × 256 оттенков зеленого 256 × оттенков синего = 16 777 216 цветов
Глубина цвета цифровых изображений
Глубина цвета — характеристика растровых изображений, определяющая цветовую палитру: общее количество цветов, которые могут применяться в картинке.
Глубина цвета измеряется в битах: чем выше её значение, тем больше оттенков основных цветов, тем больше размер файла изображения. Максимальное количество цветов можно определить по формуле:
P = 2I
Где:
- P — максимальное количество цветов,
- I — глубина цвета.
При создании картинок для интернета чаще всего используется одно из 3-х значений глубины цвета:
- 8 бит — для простых картинок,
- 24 бита — для сложных изображений с большим количеством цветов,
- 32 бита — для сложных изображений с применением прозрачности.
Глубина цвета 8 бит
Максимальное количество цветов при 8-битной глубине цвета:
P = 28 = 256
Часто этого бывает достаточно для простых рисунков или однотонных картинок (например, черно-белых фотографий с оттенками серого), но недостаток цветов будет слишком сильно отражаться на качестве изображений, требующих явно большего количества цветов в палитре.
Глубина цвета 24 бита
Максимальное количество цветов при 24-битной глубине цвета:
P = 224 = 16 777 216
Это максимальное значение для изображений цветовой модели RGB. Чтобы было легче осознать эту цифру:
- каждый цветовой канал модели RGB использует по 256 оттенков (0-255):
- R — 256 оттенков красного,
- G — 256 оттенков зеленого,
- B — 256 оттенков синего.
- оттенки других цветов образуются путём наложения основных цветов (красного, зеленого и синего) друг на друга. Например:
- R0 G0 B0 = черный цвет (rgb(0,0,0)),
- R255 G255 B255 = белый цвет (rgb(255,255,255)),
- R150 G150 B150 = серый цвет (rgb(150,150,150)).
- общее количество вариаций цветов составляет 256 × 256 × 256 = 16777216
Глубина цвета 32 бита
32-битная глубина цвета применяется в цветовой модели RGBA, где дополнительные 8 бит приходятся на канал прозрачности (альфа-канал). Иначе говоря, 32-битные изображения могут использовать всё те же 16,7 млн. цветов + 256 вариаций прозрачности на каждый из них.
Пиксельный размер изображений
Размер изображения определяет общее количество пикселей картинки. Учитывая, что растровые цифровые изображения имеют прямоугольную форму, их размер определяется по формуле вычисления площади прямоугольника:
S = a × b
Где:
- S — размер изображения,
- a — высота изображения,
- b — ширина изображения.
Например, размер картинки шириной 800 px и высотой 600 px равен:
800 px × 600 px = 480 000 px
Чаще всего размер изображений записывают и озвучивают не как результат произведения ширины на высоту, а именно в виде произведения. Например:
Размер изображения 800 × 600 (800 на 600)
Качество растрового изображения определяет его исходный размер, т. к. увеличить растровое изображение без явной потери качества детализации невозможно.
Разрешение растровых изображений
Пиксель не является абсолютной величиной, а зависит от разрешения экрана (при отображении на компьютере) или от разрешения картинки (при распечатке).
Разрешением называется характеристика растрового изображения или устройства вывода, определяющая количество пикселей, отображаемых на единицу длины.
Следует различать два вида разрешения:
- Разрешение экрана устройства вывода
- Определяет размер пикселя изображения на экранах мониторов, планшетов, телевизоров и т. д.
- Разрешение изображения
- Определяет размер пикселя изображения при распечатке.
Разрешение картинок для сайтов
Необходимо понимать, что размер изображения на экране полностью зависит от значения разрешения данного экрана и не зависит от разрешения изображения. Например, если разрешение экрана составляет 72 ppi (pixels per inch — число пикселей на дюйм), то размер пикселей изображения будет соответствовать размеру экранных пикселей независимо от значения ppi, установленного для картинки. Проще говоря: одно изображение с разными значениями разрешения (300 ppi, 72 ppi или даже 1 ppi) на экране c определённым разрешением будет выглядеть одинаково, т. к. размер картинок определяется в пикселях, а размер пикселя устанавливает именно разрешением экрана.
Заблуждением является утверждение, что для веб-изображений необходимо устанавливать разрешение 72 ppi. На самом деле разрешение не имеет значения для веб-изображений и всех других картинок, не предназначенных для печати.
Значение ppi, установленного для изображения, не влияет на качество его отображения на устройстве вывода.
Для чего тогда нужна такая характеристика, как разрешение изображения? Ответ прост: для печати, но это уже совсем другая история.
Размер файла изображения
«Вес» (размер файла) изображения является важной характеристикой для картинок, применяемых на сайте, т. к. именно на изображения приходится основная доля веса веб-страниц. О том, как уменьшить вес изображения без потери качества, читайте в отдельном руководстве.
Формат изображений
Формат файла картинки определяет алгоритм сжатия данных и другие её характеристики.
Наиболее популярными форматами графических файлов в веб-дизайне являются:
Каждый формат имеет свои отличительные особенности, которыми нужно руководствоваться, выбирая тип файла для определённой картинки:
| Особенность | GIF | PNG-8 | PNG-24 | JPEG |
|---|---|---|---|---|
| Полная прозрачность | + | + | + | - |
| Полупрозрачность | - | - | + | - |
| Сжатие данных с потерями | - | + | ||
| Сжатие данных без потерь | + | + | + | |
| Степень сжатия данных | - | - | - | + |
| 256+ цветов | - | - | + | + |
| Анимация | + | - | - | - |