Структура кода страницы сайта определяет порядок загрузки внешних CSS- и JS-ресурсов, а также внутренних HTML-данных, тем самым влияя на время отображения страницы в браузере и скорость загрузки сайта в целом.
Содержание
Что такое структура кода страницы сайта?
В данном контексте под структурой кода подразумевается последовательность данных в HTML-коде страницы сайта, которая непосредственным образом влияет на скорость её загрузки:
<html> <head> <!-- Данные --> </head> <body> <!-- Данные --> </body> </html>
Далее рассмотрим, какой структуре HTML-кода свойственно задерживать отображение страницы в браузере, а какая структура может ускорять этот процесс.
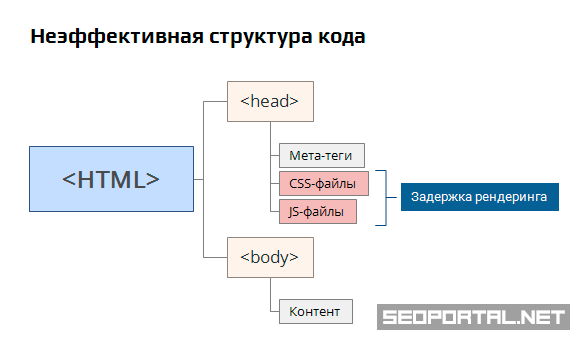
Неэффективная структура кода веб-страницы
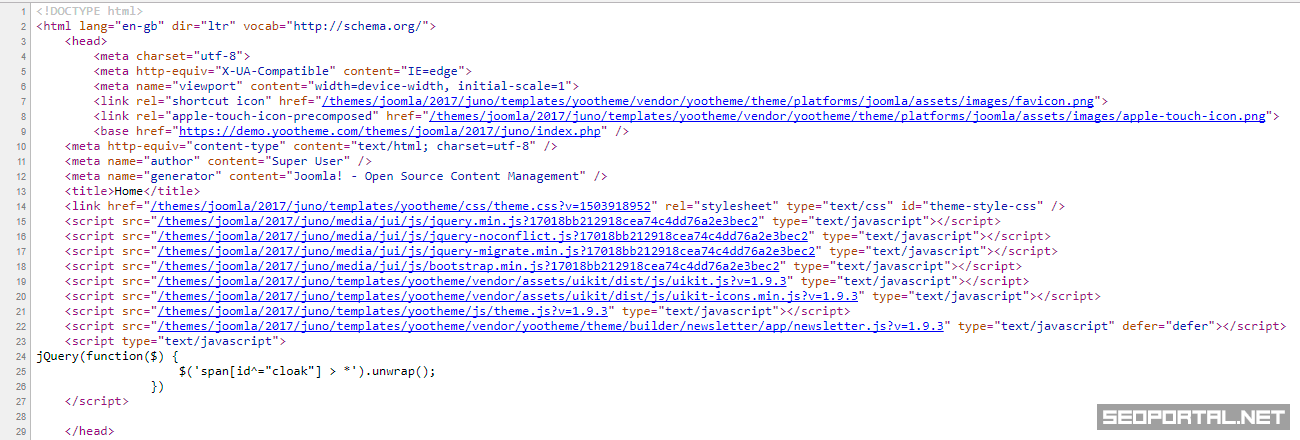
Все CMS по умолчанию генерируют веб-страницы со стандартной, но неэффективной с точки зрения оптимизации скорости загрузки структурой HTML-кода, когда все внешние CSS- и JS-файлы подключаются в блоке head:
<head> <title>...</title> <link rel="stylesheet" href="/file-1.css" /> <link rel="stylesheet" href="/file-2.css" /> <script src="/file-1.js"></script> <script src="/file-2.js"></script> <script src="/file-3.js"></script> </head>

Неэффективность такой структуры заключается в том, что браузеру приходится загружать и выполнять код перечисленных файлов, тем самым задерживая отображение страницы. Иначе говоря, чем больше CSS- и JS-файлов подключено в блоке head, тем дольше пользователю придётся ждать отображения страницы в браузере.

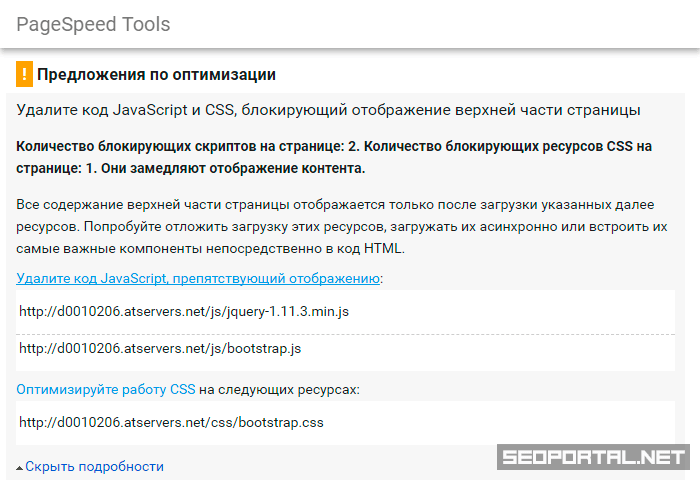
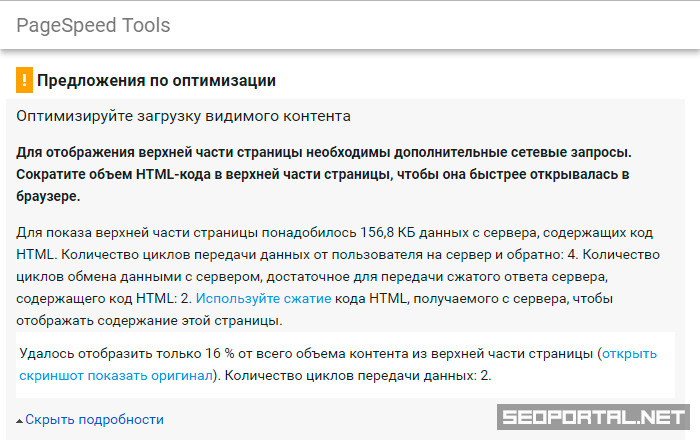
Сервис PageSpeed Insights для любой страницы с подключенными в head внешними JS- и CSS-файлами рекомендует их удалить, т. к. они блокируют отображение страницы. В случае, если объём HTML-кода в блоке head слишком велик, то сервис также обращает на это внимание, рекомендуя оптимизировать загрузку видимого контента.
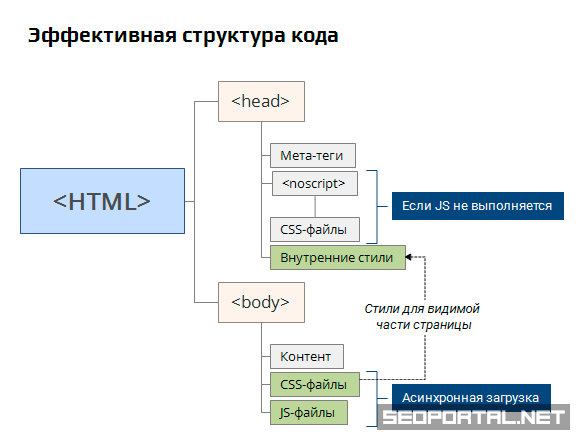
Эффективная структура кода веб-страницы
Чтобы угодить сервису проверки скорости загрузки от Google, тем самым ускорив свой сайт, необходимо внести коррективы в структуру кода страниц.

Оптимизация загрузки JS-файлов веб-страницы
Перед отображением страницы браузер должен выполнить ее синтаксический анализ. Если при этом он обнаруживает внешний скрипт, он должен его загрузить. Это лишний цикл операций, который замедляет показ страницы.
Google Developers
Для оптимизации загрузки и выполнения JS-файлов потребуется:
Перенести теги
scriptизheadв конецbody.Это не решит проблему по мнению PageSpeed Insights, но фактически отложит загрузку скриптов, которая произойдёт после отображения страницы.
Обеспечить асинхронную загрузку JS-файлов.
Это реализуется с помощью атрибутов async или defer в теге
script.
Оптимизация загрузки CSS-файлов веб-страницы
Браузеры запрашивают внешние файлы CSS перед отображением контента на экране. Это приводит к задержке и замедляет обработку страницы.
Google Developers
Именно поэтому перенос тегов link rel="stylesheet" из блока head не отложит загрузку CSS-файлов, в отличие от JS-файлов.
Для оптимизации загрузки и выполнения внешних CSS-файлов потребуется:
Разместить в блоке
headв тегеstyleвнутренние CSS-правила для HTML-элементов, формирующих верхнюю видимую часть страницыОбеспечить асинхронную загрузку CSS-файлов.
Это реализуется различными способами посредством JavaScript.
Обернуть все размещенные в блоке
headтегиlink rel="stylesheet"в тегnoscript.Это делается на случай, если браузер не обработает JavaScript, с помощью которого должны асинхронно загрузится CSS-файлы.
Оптимизация HTML-кода в верхней части страницы
Если количество необходимых данных вверху страницы слишком велико, браузер пользователя будет отправлять дополнительные запросы на сервер. В среде с большой задержкой (например, в мобильных сетях) это может существенно замедлить загрузку страницы.
Google Developers
Рекомендация «Уменьшите объем контента в верхней части страницы» актуальна для веб-страниц, в блоке head которых размещен большой объём данных, задерживающий отображение страницы в браузере. Например, правило сработает, если все стили из внешних CSS-файлов разместить в теге style внутри блока head, и если их объём будет слишком велик.
Кроме того, Google рекомендует размещать основной контент сайта как можно ближе к открывающему тегу body:
Если страница разделена на две части – боковую навигационную панель с одной стороны и основную статью с другой, рекомендуется в первую очередь загружать статью, а потом – боковую панель.
Google Developers
Как изменить структуру кода сайта на CMS?
Для этой цели применяются различные сторонние расширения.
Обеспечить правильную структуру для сайтов на Joomla, WordPress, Magento и Drupal можно с помощью плагина JCH Optimize.
Плагин JCH Optimize (бесплатная версия) может:
- объединить все внешние CSS- и JS-файлы для каждой страницы сайта в один файл,
- выбирать место размещения объединённых файлов в коде,
- обеспечить отложенную загрузку объединённого JS-файла.
Плагин JCH Optimize Pro (платная версия) дополнительно может:
- включить встроенные (inline) CSS-правила и JS-скрипты в объединённые файлы;
- извлечь CSS-правила для элементов, формирующих верхнюю часть страницы, и поместить их в тег
styleвнутри блокаheadдля быстрой отрисовки видимой части страницы; - обеспечить асинхронную загрузку CSS-файла с помощью JavaScript, разместив скрипт перед закрывающим тегом
body; - разместить ссылку на объединённый CSS-файл в теге
noscriptна случай, если браузер не обрабатывает JS.
Выводы и заключение
- структура HTML-кода веб-страницы определяет время её отображения в браузере;
- CSS- и JS-ресурсы, подключенные в блоке
head, задерживают отображение страницы; - для повышения эффективности структуры HTML-кода:
- внешние JS-ресурсы в тегах
scriptжелательно размещать перед закрывающим тегомbody; - нужно обеспечить асинхронную загрузку CSS- и JS-ресурсов;
- часть CSS-свойств, отвечающих за отрисовку видимой части страницы, рекомендуется размещать в теге
styleвнутри блокаhead.
- внешние JS-ресурсы в тегах
- эффективная структура кода страниц сайтов, функционирующих на CMS, реализуется сторонними расширениями.