Форматирование (оформление) текста на сайте способствует улучшению его восприятия пользователями и учитывается поисковыми роботами при оценке релевантности.

Содержание
Что такое форматирование текста?
Под форматированием (оформлением) понимается процесс изменения внешнего вида текста посредством придания определённого формата отдельным его элементам (словам, словосочетаниям, предложениям, абзацам и т. д.).
Значение форматирования текста в SEO
Оформление контента веб-страниц осуществляется с помощью семантических HTML-тегов, помогающих поисковым роботам правильно понимать значение элементов контента:
При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и ее актуальность, но и то, как она структурирована и оформлена.
Яндекс.Помощь
Как правило, для пользователей контент веб-страницы является объектом беглого просмотра, поэтому оформление текста посредством HTML-разметки с применением CSS-свойств способствуют улучшению его восприятия:
Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
Яндекс.Помощь
Качественное оформление текста на сайте положительно влияет на следующие поведенческие факторы:
- Повышенное время просмотра страницы
- Пользователи захотят изучить представленную информацию максимально подробно.
- Уменьшение вероятности отказа от просмотра
- Пользователи могут заинтересоваться информацией на странице, даже если она не будет соответствовать их запросам.
- Добавление страницы в закладки браузера
- Пользователи захотят сохранить ссылку на сайт.
- Возвраты на сайт
- Пользователи запомнят сайт и будут возвращаться на него.
- Внутренние переходы по сайту
- Пользователи заинтересуются содержанием других страниц сайта.
Чем лучше воспринимается информация на сайте — тем лучше отношение пользователей к сайту, которое отражается на поведенческих факторах, учитываемых поисковыми системами при ранжировании.
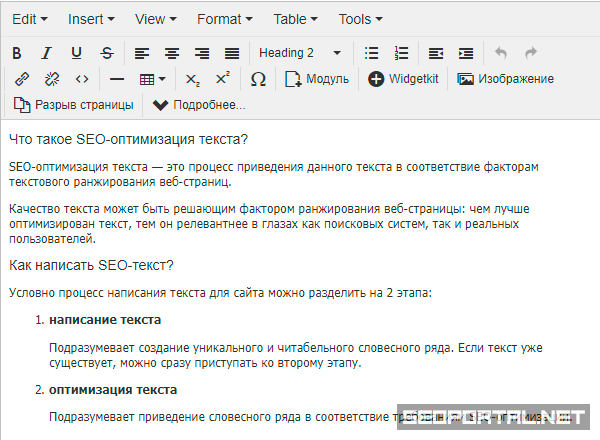
Пример форматирования текста
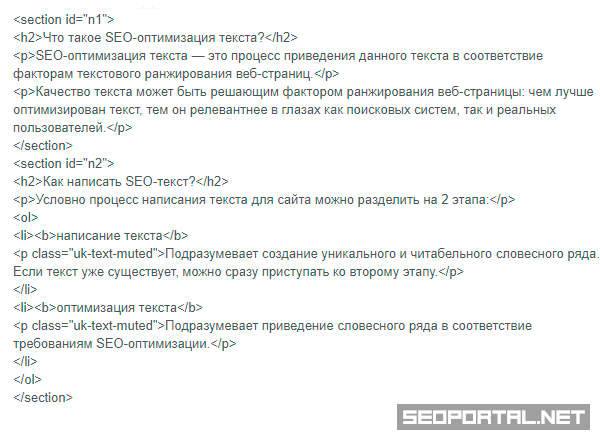
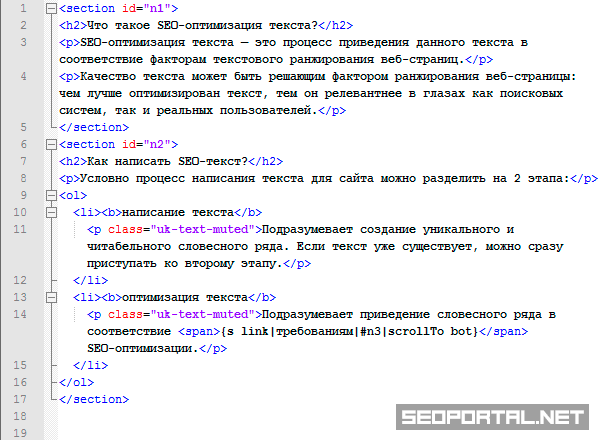
Форматирование в HTML — это процесс оформления элементов контента посредством HTML-тегов с применением CSS-правил или без него.
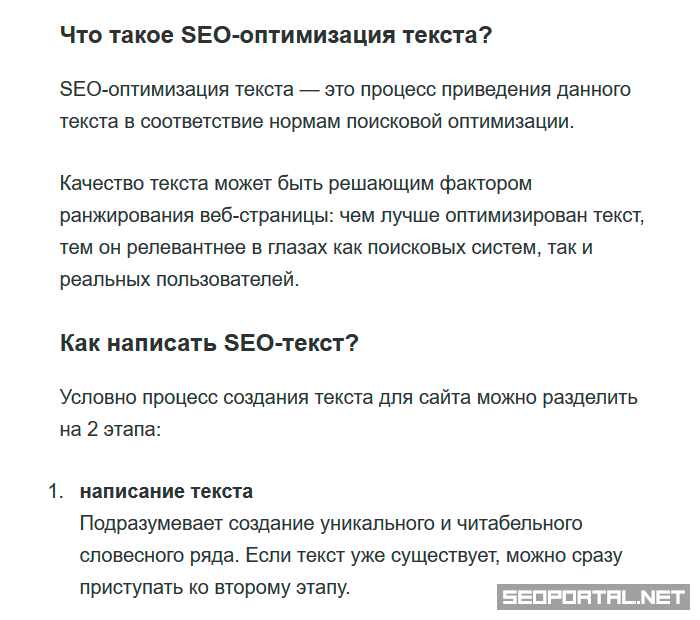
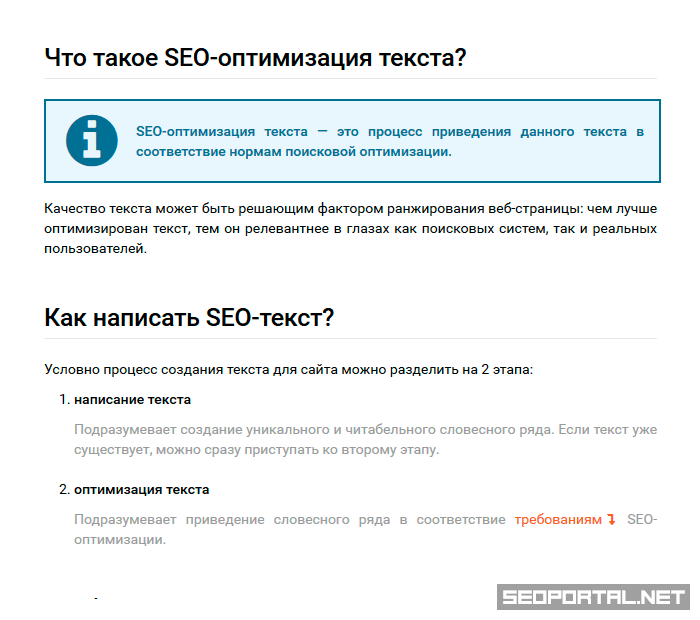
На изображениях ниже представлен одинаковый фрагмент контента:
- без форматирования (сплошной текст),
- с HTML-форматированием (только разметка),
- с HTML-форматированием и CSS-оформлением.
Очевидно, что лучше всего воспринимается текст на 3-м изображении: информация не только структурирована посредством разделения на заголовки, абзацы и элементы списка, но и приятно оформлена с помощью CSS.
Как оформлять текст?
В процессе форматирования текста изменяется его HTML-код за счет применения тегов (элементов разметки) к его содержанию.
Форматирование может осуществляться вручную в HTML-коде файла или с помощью функционала текстовых редакторов:
Форматирование в HTML-редакторе обеспечивает более качественный и чистый код, позволяющий поисковым роботам максимально правильно понимать семантику контента.
Теги форматирования текста в HTML
Процедура форматирования текста предусматривает применение блочных и строчных элементов. В блочные элементы заключаются значительные отрезки текста, такие как параграфы, таблицы, списки и т.д. Строчное форматирование применяется к отдельным словам и словосочетаниям внутри блочных элементов.
Ниже представлена таблица самых актуальных блочных и строчных HTML-тегов для текста.
| Тег | Значение |
|---|---|
| h1 | Заголовок 1-го уровня |
| h2-h6 | Подзаголовки |
| p | Абзац |
| ul | Маркированный список |
| ol | Нумерованный список |
| table | Таблица |
| blockquote | Цитата |
| main* | Основной контент |
| article* | Автономная часть контента |
| section* | Раздел контента или его части |
| figure* | Элемент контента |
| header* | Верхний колонтитул |
| footer* | Нижний колонтитул |
| nav* | Элементы навигации |
| * — теги, появившиеся в спецификации HTML5. | |
| Тег | Значение и отображение |
|---|---|
| a | Гиперссылка |
| q | Цитата |
| i | Курсивное начертание |
| em | Курсивное начертание |
| b | Полужирное начертание |
| strong | Полужирное начертание |
| s | |
| del | |
| ins | Подчеркнутый текст |
| abbr | Аббревиатура |
| dfn | Термин |
| br | Перенос строки |
| time* | Время |
| mark* | Выделенный текст |
| * — теги, появившиеся в спецификации HTML5. | |
Выводы и заключение
Качественное оформление SEO-текста способствуют:
- улучшению восприятия контента пользователями,
- улучшению поведенческих факторов,
- пониманию контента поисковыми роботами,
- ранжированию веб-страницы в поисковой выдаче.