Количество ресурсов веб-страницы определяет количество HTTP-запросов к серверу, необходимых для её формирования. Уменьшение количества ресурсов путём удаления и объединения файлов способствует увеличению скорости загрузки сайта за счет снижения числа обращений к серверу.
Содержание
Как загружаются ресурсы страницы?
Ресурсы страницы — это все файлы, влияющие на её формирование. Данные файлы могут подключаться непосредственно в HTML-коде страницы или в коде других её ресурсов.

К ресурсам страницы сайта относятся следующие типы файлов:
- CSS,
- JS,
- изображения,
- медиа,
- шрифты,
- и другие.
Загрузка каждого ресурса сопровождается обращением к серверу. В результате, для формирования страницы браузеру необходимо совершить некоторое количество запросов к серверу. Как правило, ресурсы страницы являются статическими файлами и серверу не приходится их формировать, но каждый запрос к серверу может занимать время, иногда достаточно много времени в зависимости от типа соединения.
Уменьшение количества ресурсов страницы сайта может увеличить скорость загрузки сайта.
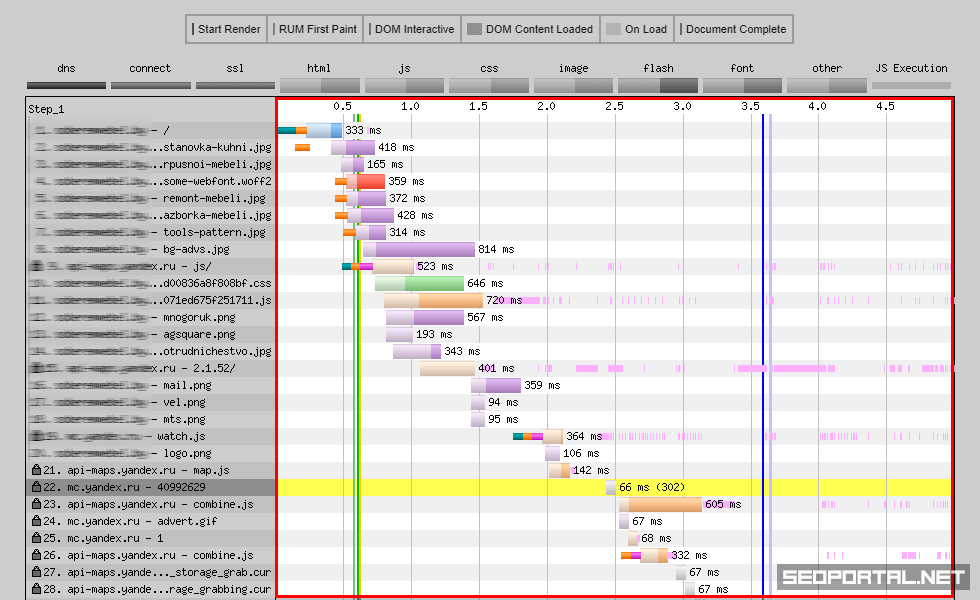
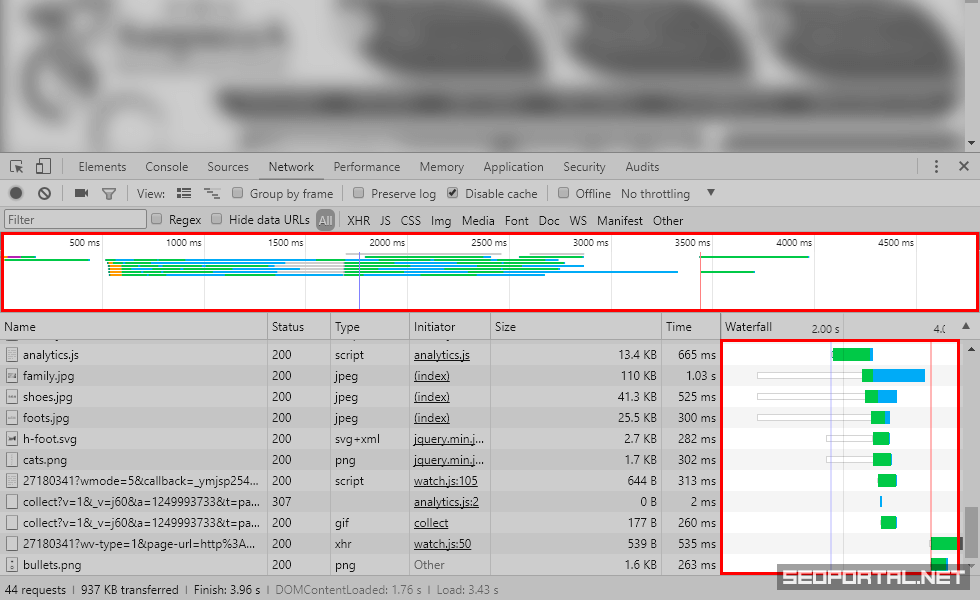
Ресурсы страницы начинают грузится последовательно в порядке, определённом в HTML-коде, при этом их дальнейшая загрузка происходит параллельно (одновременно):
Как определить количество ресурсов страницы?
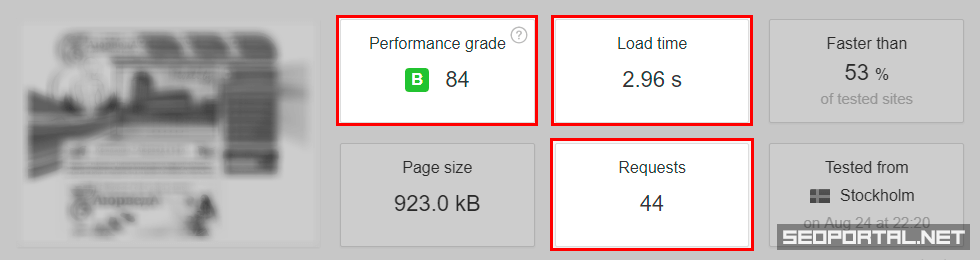
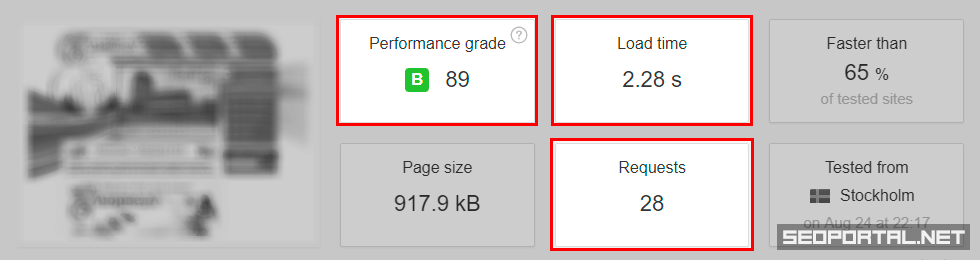
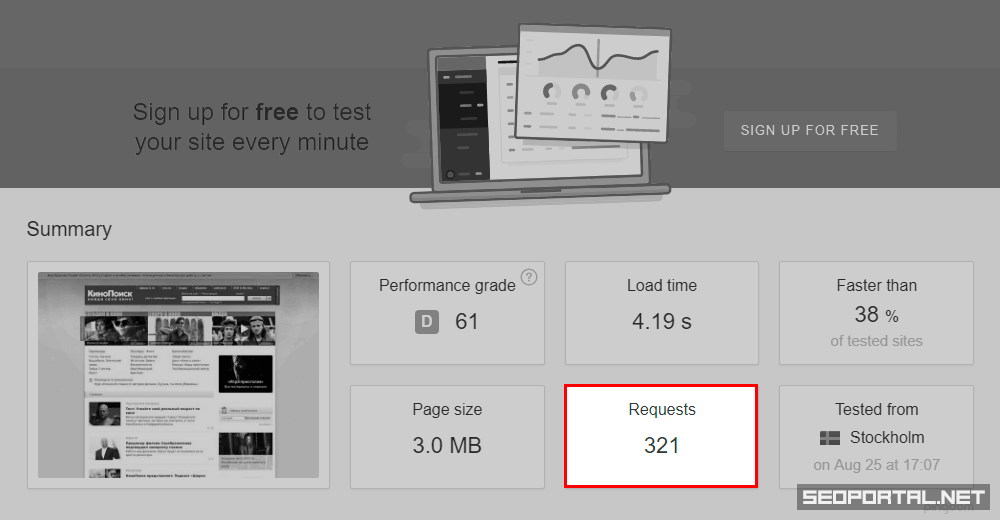
Самым простым способом узнать общее количество запросов страницы сайта к серверу является сервис Pingdom Website Speed Test: число ресурсов после анализа страницы будет определено параметром «Requests».

Как уменьшить количество ресурсов страницы?
Существует два способа уменьшить количество запросов к серверу, необходимых для формирования страницы сайта:
- Удаление файлов
- Удаление лишних файлов веб-страницы уменьшит не только количество запросов к серверу, но и вес страницы в целом. Это не значит, что следует отказаться от всех картинок и файлов шрифтов, просто используйте принцип минимализма: применяйте только необходимое.
- Объединение CSS- и JS-файлов
- Это действенный способ уменьшить количество запросов к серверу, тем самым ускорив загрузку сайта.
Как объединять ресурсы страницы?
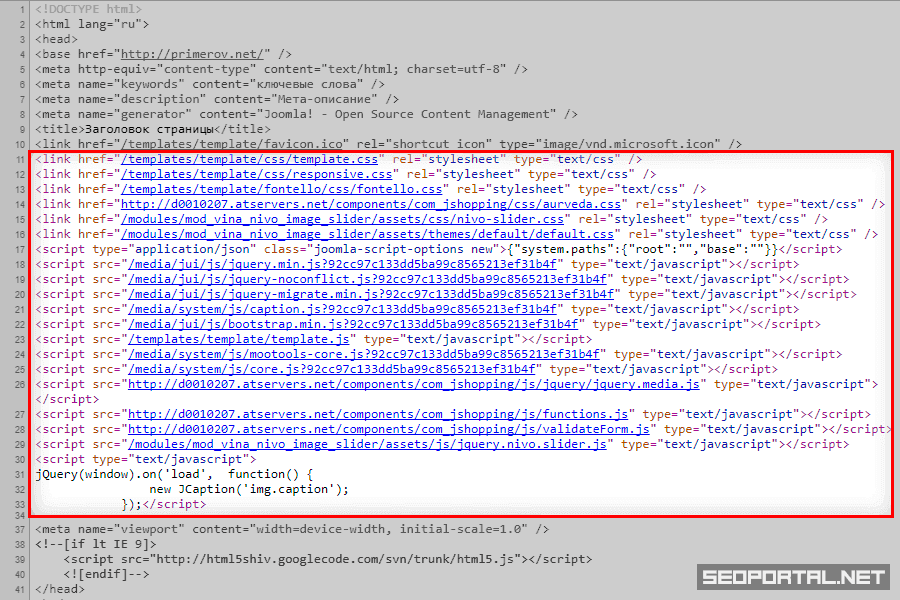
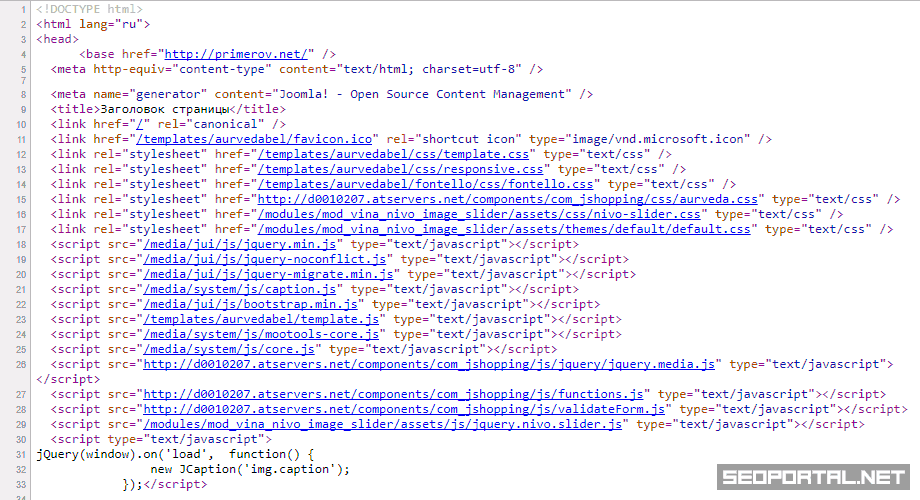
Как правило, на страницах динамических сайтов применяется несколько CSS- и JS-файлов различных фреймворков, библиотек и расширений:

Объединие всего CSS- и JS-кода в отдельные файлы является несложной задачей, которая может значительно способствовать увеличению скорости загрузки сайта в зависимости от количества объединенных файлов.
Однако не всегда уменьшение количества ресурсов страницы способствует ускорению её загрузки. Например, если объединить код множества CSS-файлов в один большой файл, то он может грузится дольше, чем синхронная загрузка нескольких небольших CSS-файлов даже с учетом лишних HTTP-запросов. Это скорее исключение из правил, т. к. в таком случае файл должен быть очень большого размера.
Объединять CSS- и JS-код в отдельные файлы можно вручную, однако если сайт функционирует на CMS, то лучше применять проверенные сторонние расширения для автоматического объединения.
Автоматическое объединение кода
Для любой популярной CMS существует ряд расширений, позволяющих автоматически объединять все CSS- и JS-файлы при генерации веб-страниц.
Решить эту задачу для сайтов на Joomla, WordPress, Magento и Drupal можно с помощью бесплатной версии многофункционального плагина JCH Optimize.
Скачать последнюю версию плагина JCH Optimize можно с официальной страницы.
Автоматическое объединение CSS и JS на Joomla
Процесс активации объединения CSS- и JS-файлов на Joomla с помощью плагина JCH Optimize 5.1.2:
- Скачайте и установите плагин на сайт через менеджер расширений.
- Перейдите в настройки плагина через менеджер плагинов.
- Активируйте плагин.
Во вкладке «Плагин» поменяйте параметр «Состояние» на «Включено». - Перейдите на вкладку «Основные настройки».
- Активируйте объединение CSS- и JS-файлов.
В разделе «Объединение CSS и JavaScript файлов» активируйте параметр «Включить». - Прокрутите страницу вниз к разделу «Параметры автоматической настройки».
- Кликните по области данного раздела.
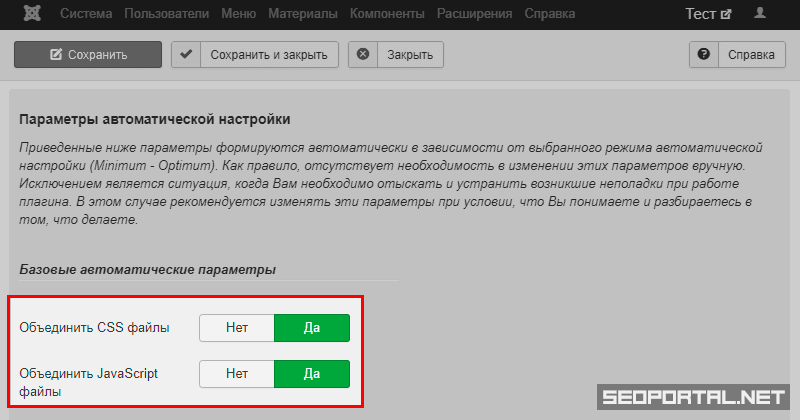
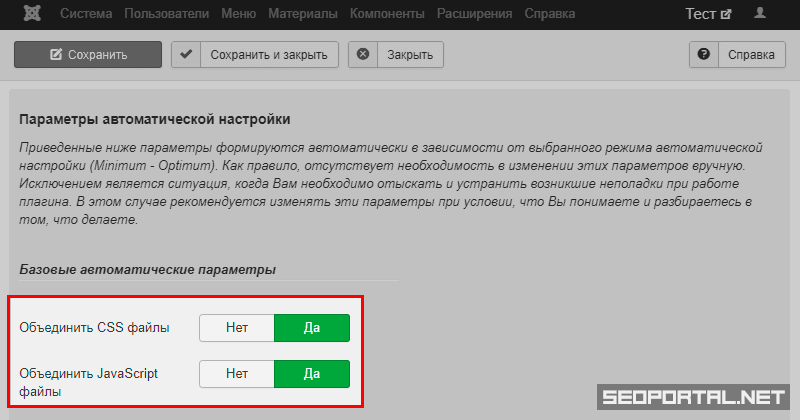
Отобразится список параметров автоматической настройки. - Активируйте параметры «Объединить CSS файлы» и «Объединить JavaScript файлы».
Дополнительно активируйте параметр «Учитывать все расширения», если необходимо объединить файлы сторонних расширений. - Кликните Сохранить или Сохранить и закрыть

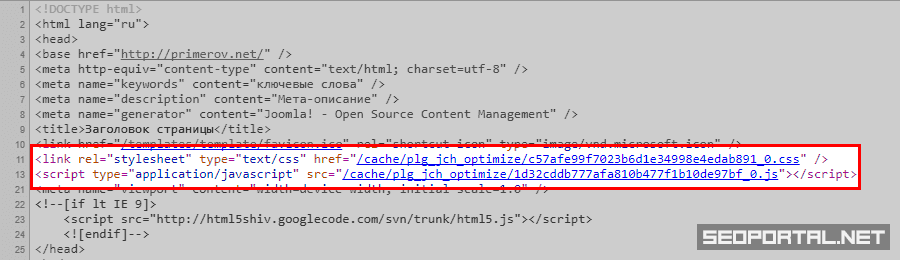
Перед проверкой работы плагина предварительно очистите кэш сайта на сервере и в браузере, после чего проверьте количество подключенных к странице файлов в её исходном коде:
Все отдельные файлы скриптов и стилей должны быть объединены в отдельные файлы, размещенные в папке /cache/plg_jch_optimize/.
Автоматическое объединение CSS и JS на WordPress
Процесс активации объединения CSS- и JS-файлов на WordPress с помощью плагина JCH Optimize 2.1.0:
- Скачайте и установите плагин на сайт.
Из меню выберите Плагины (Plugins) → Добавить новый (Add New). - Активируйте плагин.
На странице «Плагины» (Plugins) кликните Активировать (Activate) под названием плагина. - Перейдите в настройки плагина.
На странице «Плагины» (Plugins) кликните Настройки (Settings) под названием плагина. - Перейдите на вкладку «Основные настройки» (Basic Options).
- Активируйте объединение CSS- и JS-файлов.
В разделе «Объединение CSS и JavaScript файлов» (Combine CSS and JavaScript files) активируйте параметр «Включить» (Enable). - Прокрутите страницу вниз к разделу «Параметры автоматической настройки» (Automatic Settings Group).
- Кликните по области данного раздела.
Отобразится список параметров автоматической настройки. - Активируйте параметры «Объединить CSS файлы» (Combine CSS Files) и «Объединить JavaScript файлы» (Combine JavaScript Files).
Дополнительно активируйте параметр «Включить файлы из всех плагинов» (Include files from all plugins), если необходимо объединить файлы плагинов. - Кликните Сохранить изменения (Save Changes).

Проверьте работу плагина: в исходном коде все файлы с расширениями .css и .js должны размещаться в папке /wp-content/cache/jch-optimize/
Выводы и заключение
- Количество ресурсов страницы определяет количество HTTP-запросов к серверу для её формирования.
- Уменьшение количества HTTP-запросов способствует увеличению скорости загрузки сайта.
- Уменьшить количество HTTP-запросов для страницы можно посредством:
- удаления лишних ресурсов,
- объединения JS- и CSS-кода в отдельные файлы.
- Автоматическое объединение JS- и CSS-кода для сайтов на CMS осуществляется посредством сторонних расширений.