Важнейшим фактором ранжирования картинок является релевантность поисковым запросам, которая также способствует повышению релевантности веб-страниц, на которых размещены данные изображения.

Содержание
Что такое релевантность изображения?
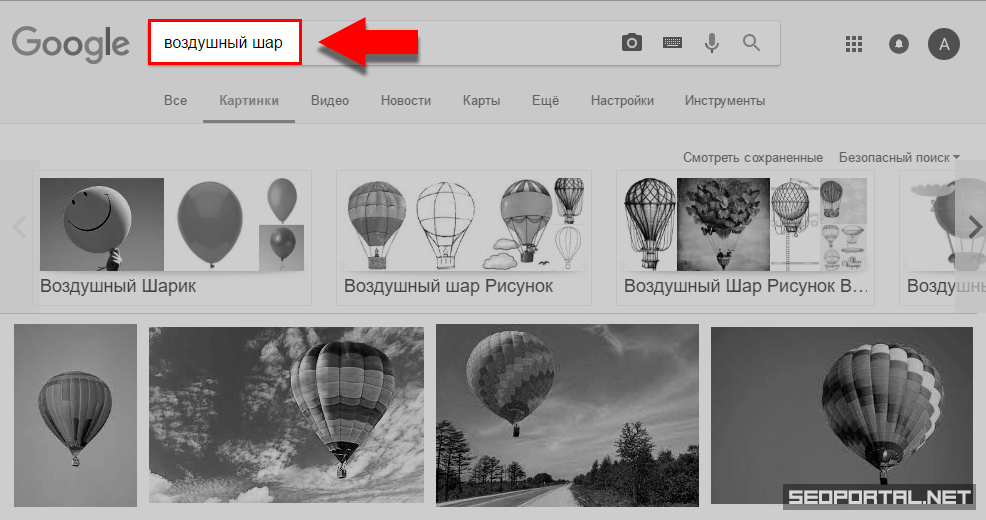
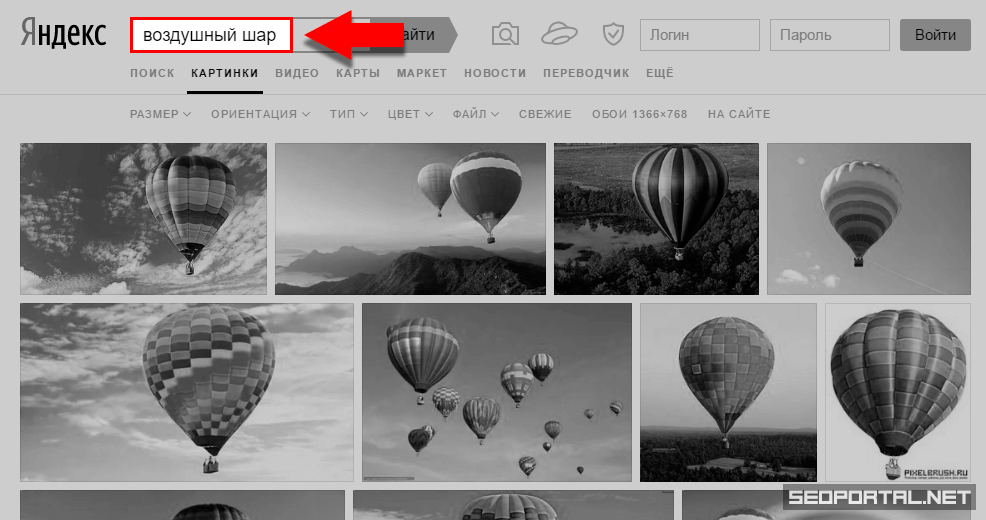
Под релевантностью картинки следует понимать степень соответствия данной картинки поисковому запросу согласно алгоритмам поисковых систем. Например: при вводе запроса «воздушный шар» в результатах поисковой выдачи отображаются картинки, которые считаются релевантными данному поисковому запросу:
На что влияет релевантность изображений?
Обеспечение релевантности является важным этапом оптимизации изображений и всего контента веб-страницы.
Релевантность изображения поисковому запросу влияет на:
- Ранжирование картинки
- Позиции изображений в поисковой выдаче картинок сильно зависят от того, насколько они считаются соответствующими поисковым запросам.
- Ранжирование страницы
- Наличие на веб-странице картинок, релевантных поисковому запросу, может увеличить степень релевантности самой страницы данному запросу.
От чего зависит релевантность изображений?
В поиске изображений важно наличие текстов, описывающих картинку. Анализируя тексты, поисковая система может предположить, что изображено на картинке. Именно по текстам, которые относятся к картинкам, Яндекс находит изображения по запросам пользователей. Поэтому картинки, у которых отсутствуют содержательные описания, не попадают в поиск, так как не могут быть найдены по запросам.
Яндекс.Помощь
Для того, чтобы картинка ранжировалась максимально высоко, необходимо применять максимум мер для повышения степени её релевантности:
В результатах поиска показывается ссылка на страницу, на которой текстовое описание картинки лучше соответствует словам запроса.
Яндекс.Помощь
Google, как и Яндекс, ранжирует изображения, учитывая их соответствие поисковым запросам:
При поиске картинок, как и при веб-поиске, Google стремится предоставлять пользователям наилучшие и наиболее релевантные результаты.
Справка Google
Степень соответствия изображений запросам определяется алгоритмами на основании следующих факторов:
Атрибут Alt тега Img
В качестве значения атрибута alt тега img указывается альтернативный текст, который отображается в случае, если по какой-то причине не отображается сама картинка.
HTML-код выглядит так:
<img src="/image.jpg" alt="[Альтернативный текст]" />
Текст, содержащийся в атрибуте alt тега img используется поисковыми системами при определении релевантности изображения поисковому запросу.
Информация из этого атрибута помогает "картиночному" роботу, который индексирует изображения для Яндекс.Картинок. Если указан атрибут ALT, поисковой системе проще понять, что представляет собой данное изображение.
Яндекс.Помощь
Если на картинке изображено яблоко, то в качестве значения alt можно написать «яблоко», или описать картинку более подробно, например «спелое яблоко», «красное яблоко», «яблоко на дереве» и т. д. Это повысит релевантность картинки соответствующим, более конкретным, чем просто «яблоко», запросам:
<img src="/jabloki/speloe-krasnoe-jabloko.jpg" alt="Спелое красное яблоко на дереве" />
При этом всегда следует помнить, что неестественный набор ключевых слов и фраз в атрибуте alt, как и в любых других HTML-сущностях, не приветствуется поисковыми системами:
В атрибуте alt следует писать не все ключевые слова сайта или страницы, а лишь те, которые действительно относятся к картинке. Это поможет роботу точнее найти картинку, а пользователю Яндекса — выбрать ее в результатах поиска и перейти на ваш сайт.
Яндекс.Помощь
Внесение в тег ALT ключевых слов ("избыточное количество ключевых слов") вызывает отрицательное впечатление у пользователей и может привести к тому, что ваш сайт посчитают спамом. Вместо этого старайтесь создавать полезное и информативно насыщенное содержание, в котором ключевые слова используются уместно и не расходятся с контекстом.
Справка Google
В случае, если картинка является элементом дизайна, или просто нет необходимости для её попадания в поисковую выдачу, то для соответствия кода стандарту W3C следует указывать атрибут alt с пустым значением:
<img src="/header.jpg" alt="" />
Атрибут Title тега Img
Данный атрибут применяется при необходимости отображения всплывающей подсказки при наведении курсора на картинку. В качестве значения атрибута title тега img указывается дополнительная информация об изображении. Например, если на картинке изображено какое-либо место, то в атрибуте title можно указать, что это за место:
<img src="/krasnaja-ploshad.jpg" alt="Красная площадь" title="Красная площадь" />
Заполнять атрибут Title тега Img необходимо для обеспечения юзабилити и влияния на релевантность картинки соответствующим поисковым запросам.
Текст, прописанный в данном атрибуте, должен иметь непосредственное отношение к изображению, указанному в теге img, поэтому он учитывается поисковой системой при определении соответствия картинки поисковым запросам.
Содержимое атрибутов alt и title может дублироваться, но это не всегда целесообразно. Иногда в качестве значений данных атрибутов можно употреблять синонимы того, что отображено на картинке, или в атрибуте title предоставлять более информативное описание объекта изображения. Например:
<img src="/vozdushnij-shar.jpg" alt="Воздушный шар" title="Воздушный шар парит высоко над землёй" />
В качестве значения атрибута TITLE тега IMG должен быть указан хорошо читаемый текст, ориентированный в первую очередь на пользователя.
Прилегающий к картинке текст
Контекст изображения также может учитываться при определении его релевантности. Наиболее значимым считается текст, размещённый в непосредственной близости от изображения.
При ранжировании картинок учитывается прилегающий к картинке текст. Чем точнее описание изображения соответствует запросу пользователя, тем выше вероятность того, что картинка будет показана на первой странице результатов поиска.
Яндекс.Помощь
Если это возможно, размещайте изображения рядом с релевантным текстом. Кроме того, мы советуем давать изображениям описательные заголовки и делать подробные подписи.
Справка Google
При отсутствии атрибутов Alt и Title, а также информативного названия файла, релевантность картинки может определяться на основании его контекста.
Если картинка и текст размещены в одном теге, то текст будет расцениваться поисковым алгоритмом как описание изображения:
<div> <img src="/vozdushnij-shar.jpg" alt="Воздушный шар" title="Воздушный шар парит высоко над землёй" /> <p>Воздушные шары способны взлетать очень высоко.</p> </div>
Контент страницы с картинкой
Контент страницы может очень сильно повысить релевантность картинки, если он также считается релевантным определённому запросу. Например, если факторы релевантности картинки (атрибуты тега img, название файла, прилегающий текст) указывают на её соответствие запросу «воздушный шар», то её релевантность будет усилена факторами релевантности веб-страницы данному запросу (тег title, заголовки и другой текст также содержат ключевую фразу «воздушный шар»).
Страница, на которой находится изображение, и содержание вокруг изображения (включая любые подписи и заголовки изображения) дают поисковым системам важные сведения о его тематике. Например, если вы разместите изображение белого медведя на странице о выращивании томатов, поисковые системы могут неверно понять тематику изображения medved.jpg.
Справка Google
Название файла картинки
Название файла картинки (так же, как и URL-адрес веб-страницы) учитывается поисковыми системами при определении релевантности: имеет смысл называть файл так, как он должен называться в зависимости от своего содержания.
Описательные названия файлов могут помочь и пользователям: если мы не сможем найти подходящий текст на странице, где нашли изображение, то используем название файла для описания изображения в результатах поиска.
Справка Google
Имена файлов картинок желательно делать осмысленными (т.е. не img_123456.jpg, а ktulhu.jpg) и соответствующими содержанию картинки.
Яндекс.Помощь
Например, если на изображении нарисовано яблоко, то логично назвать файл «jabloko.jpg». Поисковый алгоритм учтёт название и будет ассоциировать изображение со словом «яблоко», что будет учтено при определении релевантности соответствующим поисковым запросам. В ином случае, если файл картинки не будет описательным (например: «img-1.jpg»), то этот фактор не будет учитываться.
При заполнении названий файлов для изображений руководствуйтесь следующими правилами:
- кратко описывайте изображение в названии файла,
- применяйте транслитерацию для кириллических слов,
- используйте только латинские буквы и символы
_и-, - используйте символы
_и-в качестве разделителей слов.
Текст ссылки на картинку
Анкор ссылки на картинку может влиять на её релевантность, аналогично влиянию текста ссылок на релевантность веб-страниц, на которые они ссылаются.
Внешний текст ссылки (текст, используемый страницами, чтобы ссылаться на ваш сайт) отражает то, как другие видят ваши страницы. Хотя обычно веб-мастера не могут контролировать то, как на их сайт ссылаются другие сайты, текст ссылок, используемый на собственном сайте, должен быть полезным, описательным и релевантным.
Справка Google
Если в тексте дается ссылка на изображение, то ее текст также должен быть осмысленным (то есть не <a href="/ktulhu.jpg">рис. 1</a>, а <a href="/ktulhu.jpg">Ктулху в естественной среде обитания</a>).
Яндекс.Помощь
Например, ссылку на картинку с воздушным шаром можно оформить так:
<a href="/vozdushnij-shar.jpg">Воздушный шар</a>