Оформление картинок в контенте веб-страниц способно значительно улучшить его восприятие пользователями, а также положительно влиять на релевантность поисковым запросам как самих картинок, так и веб-страницы в целом.

Содержание
Зачем оформлять картинки на сайте?
Оформление является важным этапом оптимизации изображений и контента веб-страницы в целом.
Практически ни один современный сайт не обходится в оформлении без графических элементов, которые делают его дизайн более привлекательным. Однако следует обдуманно и аккуратно подходить к оформлению страниц с их использованием.
Яндекс.Помощь
Чтобы значительно увеличить качество веб-страницы в глазах пользователей, изображения необходимо правильно оформлять.
Качественно представленные картинки в контенте веб-страниц повышают его качество в глазах пользователей и поисковых систем.
В зависимости от типа сайта (блог, портал, интернет-магазин) или веб-страницы картинки оформляются соответствующим способом. Так, в карточках товаров интернет-магазинов картинки соответствующих товаров часто представлены в виде галерей с возможностью масштабирования (например, открытия в модальных окнах), а при использовании в контенте статей они могут размещаться как по краю текста, так и по середине, при этом пояснение к картинке может размещаться отдельно от тега <img>.
Рекомендуем принять во внимание перечисленные ниже рекомендации по оформлению картинок на веб-страницах:
Как и зачем указывать точный размер картинок в HTML?
Картинки, вставленные в HTML-код с помощью тега img, по различным причинам могут не отображаться. Данными причинами могут служить:
- отсутствие картинки по указанному адресу,
- отключение картинок в браузере,
- скорость передачи данных.
Если предварительно не сообщать браузеру значения ширины и высоты картинки, то в случае проблем с её отображением на её месте будет маленькая невыразительная иконка:
Если в атрибуте Alt тега <img> будет прописан альтернативный текст, то при проблемах с отображением картинки она будет отображаться в виде блока по размеру иконки и альтернативного текста:

Если для конкретной картинки с помощью атрибутов Width и Height тега <img> или с помощью CSS-свойств указать определённые значения ширины и высоты, то на месте картинки при проблемах с её отображением будет аналогичный блок с альтернативным текстом, но его высота и ширина будут равны указанным размерам:

Часто бывает, что изображения, вставленные с помощью тега img, являются элементами дизайна, а не контента. В таких случаях, если не указаны значения высоты и ширины для данных картинок, при проблемах с их отображением дизайн веб-страницы может сильно исказиться.
На картинке ниже представлена шапка сайта с изображениями, являющимися элементами вёрстки шаблона:

При проблемах с отображением данных картинок и при условии, что значения ширины и высоты для них не указаны, можно наблюдать искажение дизайна:

Если значения ширины и высоты для картинок будут указаны, то дизайн не исказится:

Но задавать размеры для картинок необходимо не только по причинам эстетики. Помимо прочего, это может ускорить загрузку веб-страницы в целом:
Укажите ширину и высоту всех изображений. Веб-браузер может отображать страницу еще до загрузки изображений, если известны размеры места, которое зарезервировано для незаменяемых элементов. Если указать эти размеры, можно ускорить загрузку страницы и повысить удобство для пользователей.
Справка Google
Указать размер картинок можно с помощью CSS-свойств или атрибутов Width и Height тега img.
Применение CSS-стилей к изображениям
С помощью CSS можно реализовать уникальное оформление для картинок на сайте. Ниже перечислены самые простые в применении способы стилизации изображений.
Размещение картинок по центру
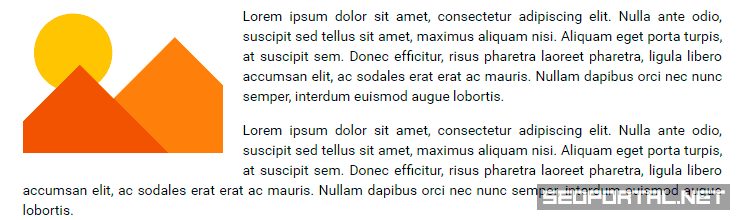
В зависимости от необходимости следует применять обтекание текста или центрирование изображений, если их ширина меньше ширины блока с контентом: изображения не в полную ширину, размещенные по краю блока с контентом, под которыми и над которыми размещен текст, могут выглядеть и восприниматься «неряшливо»:
Чтобы выровнять изображение по центру родительского HTML-элемента достаточно указать встроенный CSS-стиль:
<img src="/image.jpg" alt="" style="display:block; margin:auto" />
Обтекание картинок текстом
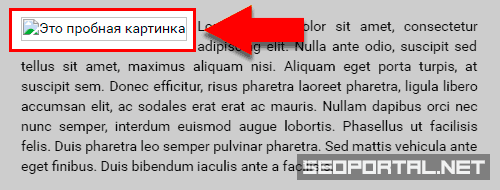
В зависимости от размера области просмотра контента и размера изображений в нём бывает целесообразно реализовывать «обтекание» этих изображений текстом:

Для обеспечения «обтекания» картинок текстом применяется CSS-свойство float:
<!--обтекание картинки справа:--> <img src="/image.jpg" alt="" style="float:left" /> <!--обтекание картинки слева:--> <img src="/image.jpg" alt="" style="float:right" />
Отступы между текстом и картинкой
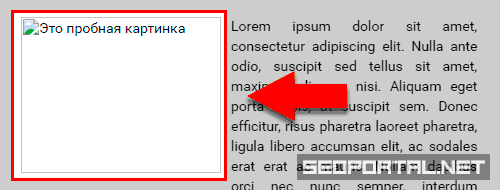
Реализовывая «обтекание» изображений текстом, также необходимо обеспечить отступы между картинкой и текстом:
Для обеспечения отступов между текстом и картинкой применяются CSS-свойства c префиксом margin:
<!--обтекание текстом справа и отступ 20 px справа:--> <img src="/image.jpg" alt="" style="float:left; margin-right:20px" /> <!--обтекание текстом слева и отступ 20 px слева:--> <img src="/image.jpg" alt="" style="float:right; margin-left:20px" />
Применение эффекта тени к картинкам
Помимо прочего, к изображениям, как и к другим HTML-элементам, можно применять эффект тени с помощью CSS-свойства box-shadow. Эффект тени может различаться в зависимости от значений свойства:



<img src="/image.jpg" alt="" style="box-shadow: 0 10px 10px" /> <img src="/image.jpg" alt="" style="box-shadow: 0 0 10px" /> <img src="/image.jpg" alt="" style="box-shadow: 8px 8px 0 0 #666" />
Применение скругления углов к картинкам
С помощью CSS-свойства border-radius реализуются эффекты скругления углов. Это может быть актуально в зависимости от дизайна сайта или веб-страницы:



<img src="/image.jpg" alt="" style="border-radius: 10px" /> <img src="/image.jpg" alt="" style="border-radius: 100%" /> <img src="/image.jpg" alt="" style="border-radius: 100% 50%" />
Реализация рамок и границ для картинок
Существует большое количество CSS-свойств с префиксом border-, позволяющих влиять на границы изображений. Самым распространенным и универсальным является свойство border, позволяющее задавать толщину, стиль и цвет границ:



<img src="/image.jpg" alt="" style="border: 2px solid #F00" /> <img src="/image.jpg" alt="" style="border: 8px double #999" /> <img src="/image.jpg" alt="" style="border: 1px dotted #ec5923" />
Реализация внутренних отступов для картинок
При необходимости эффект рамки можно совместить с внутренним отступом от границы до изображения с помощью CSS-свойства padding:

<img src="/image.jpg" alt="" style="border: 3px solid #ec5923; padding:10px" />
Совмещение стилей для картинок
Сочетая перечисленные выше стили, можно реализовать уникальное оформление изображений. Возможно огромное количество вариаций совмещения в зависимости от применяемых CSS-свойств и их значений:



<!--вариант 1:--> <img src="/image.jpg" alt="" style="box-shadow: 0 0 10px 10px rgba(0,0,0,.5); padding: 10px" /> <!--вариант 2:--> <img src="/image.jpg" alt="" style="border: 8px double #ff7f0b; border-radius: 20px" /> <!--вариант 3:--> <img src="/image.jpg" alt="" style="border: 1px solid #000;border-radius: 100%; box-shadow: 3px 5px 0 5px #000; padding: 5px" />
Создание пояснений к изображениям
Видимые пояснения (подписи) к картинкам благоприятно отражаются на восприятии контента и помогают поисковым роботам определять релевантность картинок поисковым запросам.
Если картинки используются как иллюстрация к тексту, стремитесь размещать их как можно ближе к фрагменту текста, который они иллюстрируют. Если такой возможности нет — сопровождайте их подписями непосредственно рядом с картинкой.
Яндекс.Помощь
Как правило, пояснение размещается под картинкой в одном родительском элементе. Например:

Если картинки применяются с пояснениями, то представленные выше способы стилизации с помощью CSS можно применять не для самой картинки, а для её родительского блока:

HTML-код вставки картинки и пояснения в родительский блок может выглядеть следующим образом:
<div> <img src="/image.jpg" alt="" /> <p>Пояснение к картинке</p> </div>
Увеличение изображений по клику
Значимые в контенте картинки (например, изображения товаров) должны быть кликабельными, чтобы пользователь смог рассмотреть их, если это требуется.
Для реализации этой возможности чаще всего применяются встроенные JS-функции используемых CSS-фреймворков (например Bootstrap или UIkit), позволяющие открывать картинки в модальных окнах. Например:

Если на сайте не используется CSS-фреймворк, то реализовать увеличение картинки по клику можно с помощью ссылки. В результате картинка откроется в полном размере:
Для открытия картинки в новой вкладке браузера применяется атрибут target со значением _blank. HTML-код вставки картинки в качестве ссылки на саму себя выглядит следующим оразом:
<a href="/image.jpg" target="_blank"> <img src="/image.jpg" alt="" /> </a>
Подсказки при наведении на изображение
Как правило, пояснений, размещаемых под изображениями, достаточно, чтобы раскрыть их суть. Но бывают случаи, когда пояснение применять не целесообразно, например, в галереях изображений, т. к. текст пояснения занимает много места. В таких случаях на помощь приходят пояснения, отображаемые при наведении курсора на картинку, называемые всплывающими подсказками (англ. Tooltip).
Всплывающая подсказка очень просто реализуется с помощью [a-int="index.php?option=com_zoo&task=item&item_id=77&Itemid=244#n13"]атрибута Title[/a] в теге img:

HTML-код выглядит следующим образом:
<img src="/image.jpg" alt="" title="Всплывающая подсказка" />
Изменить стиль такой подсказки с помощью CSS не получится: он является предустановленным и зависит от браузера. Но если вопрос стилизации всплывающих подсказок является принципиальным, можно использовать CSS-фреймворки, с помощью которых можно заменять стандартные подсказки на настроенные во фреймворке. Например:

В этом примере используется всплывающая подсказка фреймворка UIkit. Чтобы заменить подсказку по умолчанию на подсказку из фреймворка, достаточно вставить в тег img атрибут data-uk-tooltip (разумеется, при этом к веб-странице должны быть подключены все необходимые файлы фреймворка):
<img src="/image.jpg" alt="" title="Всплывающая подсказка" data-uk-tooltip />
Выводы и заключение
Оформление изображений и удобство их просмотра может влиять на интерес пользователей к веб-странице и сайту в целом.
Оформляя картинки на сайте учитывайте следующие рекомендации:
- указывайте конкретный размер для картинок,
- применяйте CSS для стилизации картинок,
- добавляйте пояснения к картинкам,
- делайте картинки кликабельными для рассмотрения,
- применяйте всплывающие подсказки,
- используйте возможности CSS-фреймворков.