Уменьшение геометрический размера изображения является одним из способов уменьшения «веса» его файла, а значит и общего «веса» веб-страницы, на которой оно применяется. Существует несколько способов оптимизации размера картинок.

Содержание
Что такое размер картинки?
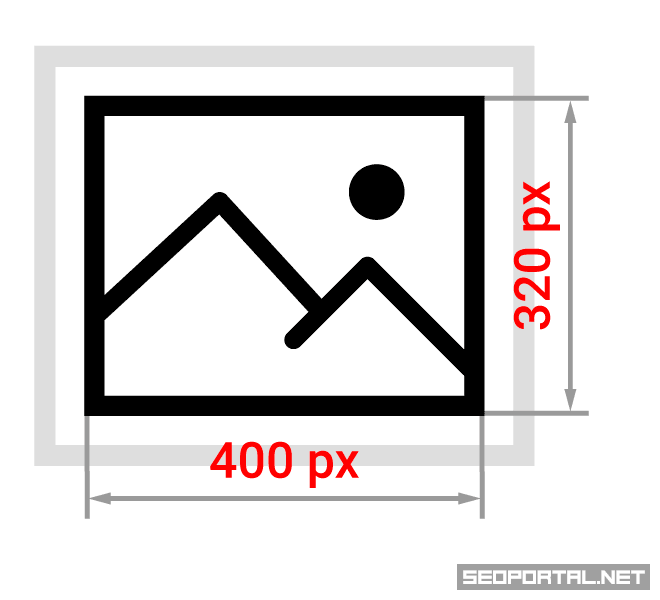
Под геометрическим размером цифрового изображения подразумевается отношение его ширины к высоте, выраженное в пикселях:

Геометрический размер представленного на картинке изображения составляет 500×420 px.
Общее количество пикселей изображения составляет:
500 px × 420 px = 210 000 px
Как размер картинки влияет на «вес» файла?
Как известно, каждый пиксель изображения несёт в себе закодированную информацию о цвете и прозрачности, а следовательно занимает некоторый объём памяти. Уменьшение геометрического размера изображения ведёт к уменьшению общего количества пикселей, в результате чего уменьшается размер файла.
| Геометрический размер | Степень уменьшения размера | Количество пикселей | Степень уменьшения числа пикселей |
|---|---|---|---|
| 1000×1000 px | ×1 | 1 000 000 px | ×1 |
| 500×500 px | ×2 | 250 000 px | ×4 |
| 250×250 px | ×4 | 62 500 px | ×16 |
Из таблицы легко заметить, что степень уменьшения числа пикселей равна квадрату степени уменьшения геометрического размера. Это простая математика, доказывающая, что геометрический размер изображений может сильно влиять на размер их файлов («вес» изображений).
Как уменьшить фактический размер картинки?
Существует три способа уменьшения изображения до нужного размера посредством редактирования:
- метод обрезки холста картинки,
- уменьшение размера картинки с сохранением пропорций,
- уменьшение размера картинки с нарушением пропорций.
Эти способы предполагают безвозвратную потерю данных после коррекции: исходный размер картинки до коррекции восстановить будет невозможно.
Рассмотрим перечисленные способы подробно:
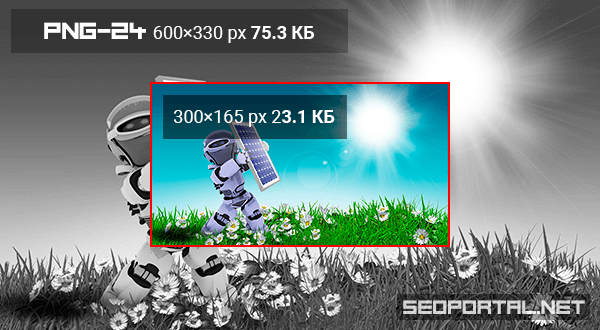
Метод обрезки
Веб-дизайнеры часто прибегают к методу обрезки для подгонки и оптимизации размера изображений для сайтов. Этот нехитрый способ заключается в «обрезании» холста изображения по краям до необходимого размера:
Удаление множества разноцветных пикселей при обрезке может существенно снизить размер файла картинки, в то время как обрезка однородного фона снижает вес незначительно:
Значительное разница в уменьшении «веса» изображения при удалении однородных и разноцветных пикселей наблюдается из-за применения в сжатых изображениях метода дельта-кодирования данных: значения цвета сохраняются не для каждого отдельного пикселя, а в виде разницы между соседними пикселями, и в случае отсутствия разницы значение указывается для групп соседних пикселей.
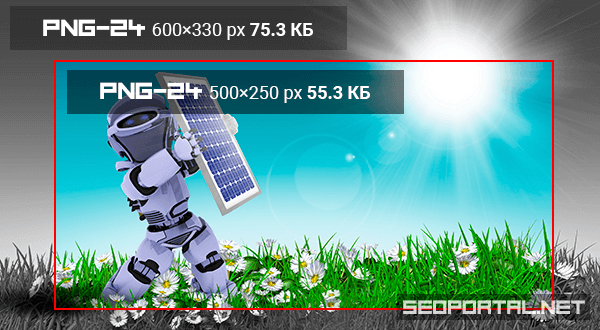
Уменьшение с сохранением пропорций
Данный метод используется, когда необходимо уменьшить изображение с сохранением пропорций:
Как правило, использование масштабирования картинки для уменьшения её геометрического размера более эффективно в отношении оптимизации размера файла, чем обрезка, т. к. удаляются лишние пиксели по всей площади изображения, а не только по краям.
Примеры уменьшения «веса» картинки при уменьшении размера в 2 раза
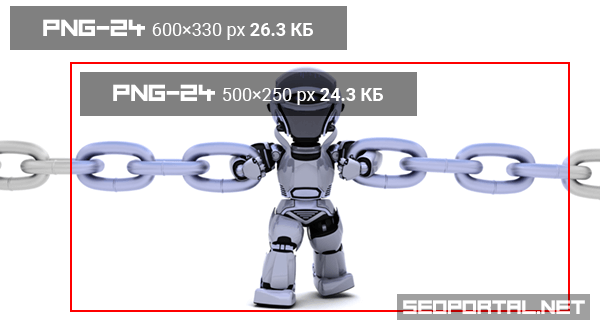
Уменьшение с нарушением пропорций
Принцип метода заключается в непропорциональном сжатии изображения по ширине или (и) высоте. Данный метод не пользуется популярностью, т. к. исходная картинка явно искажается из-за нарушения пропорций:
В отношении уменьшения «веса» изображения данный метод не отличается от предыдущего.
Как уменьшить отображаемый размер картинки?
Существует три стандартных способа, которые не предполагают внесения изменений в файл:
- посредством HTML-атрибутов,
- посредством CSS-свойств,
- посредством JS-функций.
Указанные методы идентичны и позволяют уменьшить картинку до нужного размера на сайте вне зависимости от его исходного размера в файле.
Как уменьшить размер картинки в HTML?
Данный метод предполагает использование HTML-атрибутов атрибутов Width и Height тега img, устанавливающих размеры ширины и высоты изображения:
<img src="/image.jpg" width="800px" height="600px" />
Подробнее о том, для чего необходимо указывать размеры изображений, размещенных с помощью тегов img, читайте здесь.
Как уменьшить размер с помощью CSS?
Данный метод предполагает использование следующих CSS-свойств, применяемых к тегу img:
width,height,max-width,max-height,min-width,min-height.
В качестве единиц измерения для значений могут применяться не только пиксели, но и проценты от ширины и высоты родительского элемента, а также другие единицы, применяемые в CSS.
Встроенные CSS-правила
<img src="/image.jpg" style="width:800px; height:600px" />
Внешние CSS-правила
img{
max-width:800px;
min-width:100%;
}
Как уменьшить размер с помощью JS?
Этот способ применяется для интерактивных или других динамических изменений размеров изображений, если это невозможно реализовать с помощью CSS:
// Установка размера картинки посредством jQuery
$('img.class').width(800).height(600);
Часто задаваемые вопросы
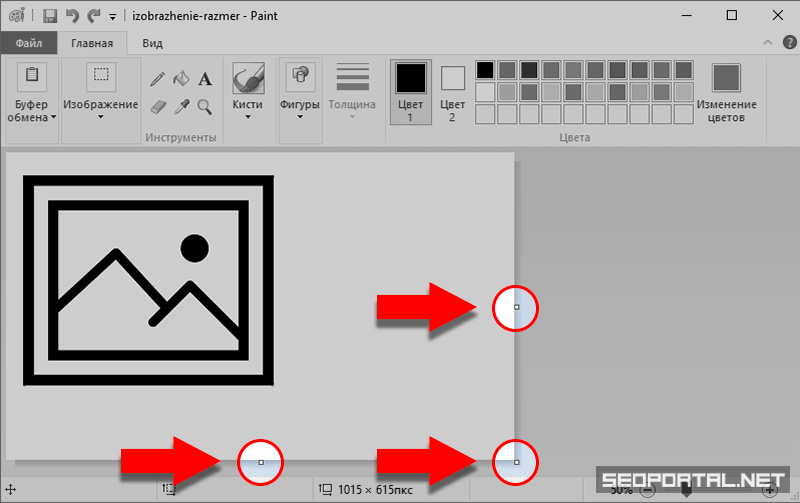
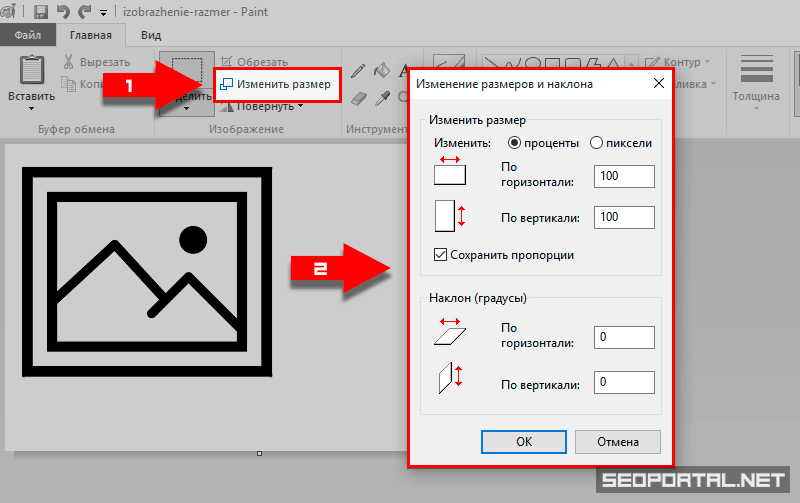
Как уменьшить размер изображения в Paint?
Графический редактор Paint позволяет уменьшать картинки как методом обрезки холста, так и посредством масштабирования с сохранением пропорций или без него:
Как уменьшить размер картинки в Photoshop?
Уменьшить изображение в «фотошопе» можно как обрезкой холста, так и масштабированием.
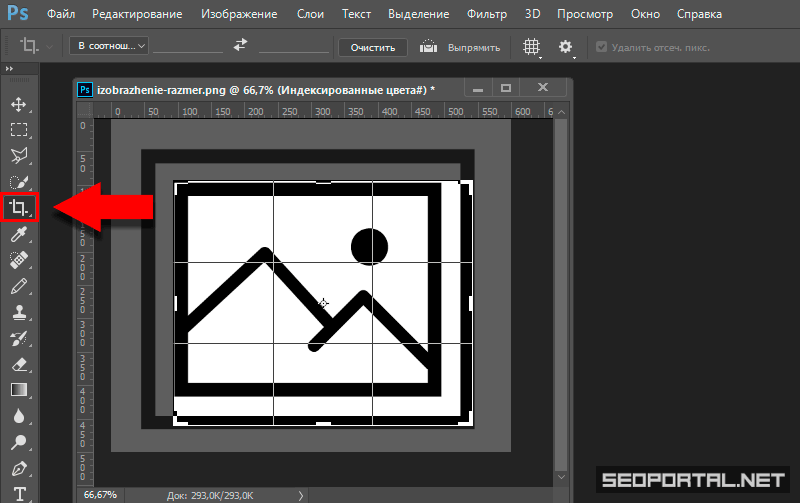
Инструмент «Рамка»
Данный инструмент редактора Photoshop позволяет уменьшать размер холста картинки в окне редактирования:
- выберите инструмент «Рамка» («Crop») в панели инструментов (по умолчанию клавиша
C) - изменяте размер изображения в окне редактирования с помощью рамки

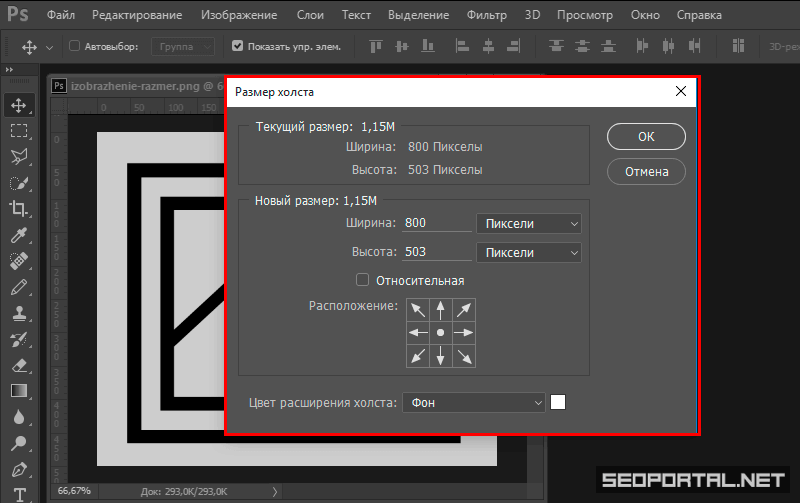
Функция «Размер холста»
Эта функция редактора Photoshop позволяет устанавливать размер холста картинки в модальном окне:
- в верхнем меню программы выберите Изображение → Размер холста... (по умолчанию клавиши
ALT+Ctrl+C), - в модальном окне укажите новый размер холста,
- укажите сторону холста для обрезки в разделе «Расположение»,
- нажмите ОК.

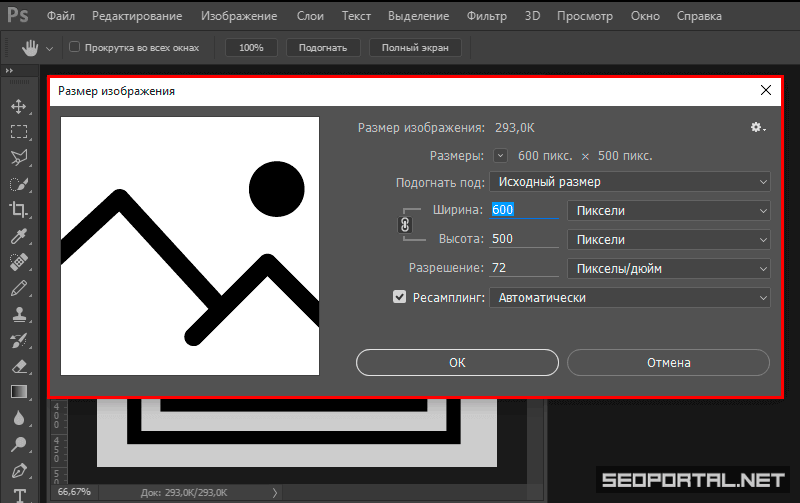
Функция «Размер изображения»
Позволяет изменять размер картинки посредством масштабирования с сохранением или без сохранения пропорций:
- в верхнем меню программы выберите Изображение → Размер изображения... (по умолчанию клавиши
ALT+Ctrl+I), - в модальном окне укажите новый размер изображения и метод ресамплинга,
- нажмите ОК.

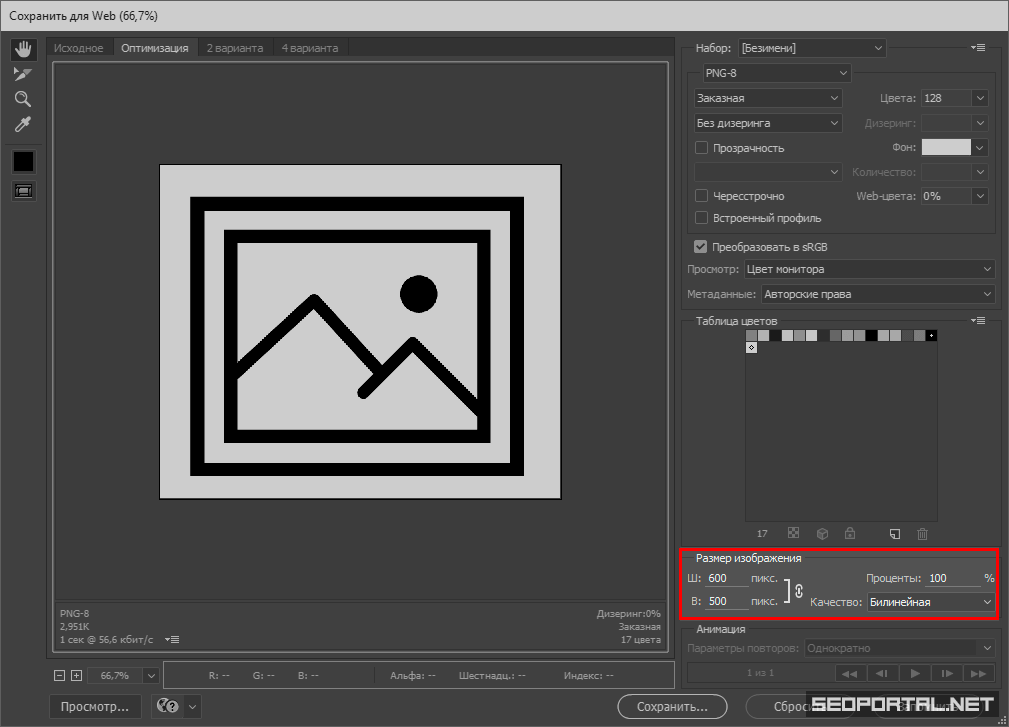
Функция «Сохранить для Web»
Уменьшить размер картинки можно при сохранении с помощью данной функции:
- в верхнем меню программы выберите Файл → Экспортировать → Сохранить для Web(по умолчанию клавиши
ALT+Ctrl+Shift+S), - в модальном окне укажите новый размер изображения и метод ресамплинга,
- нажмите Сохранить....

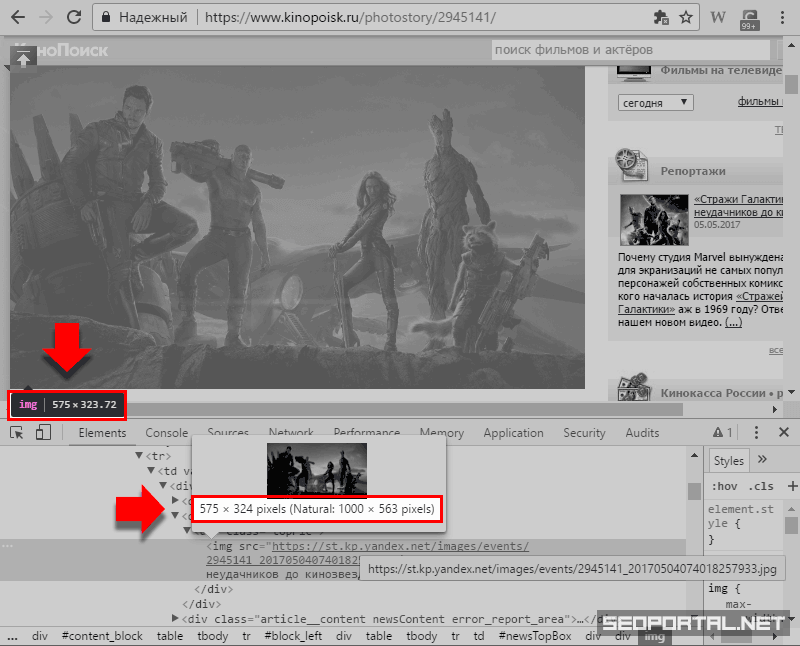
Как узнать размер картинки на сайте?
В зависимости от используемого браузера определить исходный размер картинки можно различными способами. Если изображение вставлено с помощью тега img, то при клике правой кнопкой мыши по нему в контекстном меню можно выбрать пункт «Открыть картинку в новой вкладке», в результате изображение откроется в новой вкладке браузера в своём исходном размере.
Также чтобы узнать исходный и отображаемый размер картинки можно использовать инспектор кода браузера:

Какой оптимальный размер картинок для сайта?
Оптимальным геометрическим размером изображения является тот, в котором оно отображается на сайте.
Если картинка имеет размер 1000×500 px, а отображается на сайте в размере 100x50 px, то целесообразно уменьшить её до отображаемого размера (при этом количество пикселей уменьшится в 100 раз), что существенно снизит вес картинки и веб-страницы в целом.
Как уменьшить размер изображения без потери качества?
Как правило, уменьшение размера не повлечет за собой потери качества детализации. Однако необходимо понимать, что уменьшение картинки, не зависимо от метода, основано на удалении лишних пикселей. В программе Photoshop процесс удаления или добавления пикселей при изменении размера изображения называется ресамплинг.
Метод ресамплинга выбирается при использовании функций «Сохранить для Web» и «Размер изображения».











Комментарии