Картинки в контенте сайта делают его более информативным и привлекательным в глазах пользователей, и поисковые системы учитывают это при ранжировании.

Содержание
Зачем нужны картинки на сайте?
В сети достаточно сложно найти популярный веб-ресурс без графической составляющей: интернет-магазины наполнены изображениями товаров, блоги содержат картинки как декоративного, так и информативного характера. Исключениями могут быть разве что узконаправленные специализированные веб-сайты, применение картинок в дизайне и контенте которых не целесообразно.
Веб-сайт можно сравнить с книгой: шаблон сайта — это обложка книги, а изображения в контенте веб-страниц — её иллюстрации. Даже технические инструкции и руководства в литературном формате с изображениями, наглядно демонстрирующими определённые действия, будут куда более предпочтительны, чем «сухой» текст. То же касается и веб-сайтов, но даже в большей мере, ведь известно, что пользователи, как правило, не вчитываются в информационный контент веб-страниц, а бегло его просматривают.
Изображения как элементы дизайна
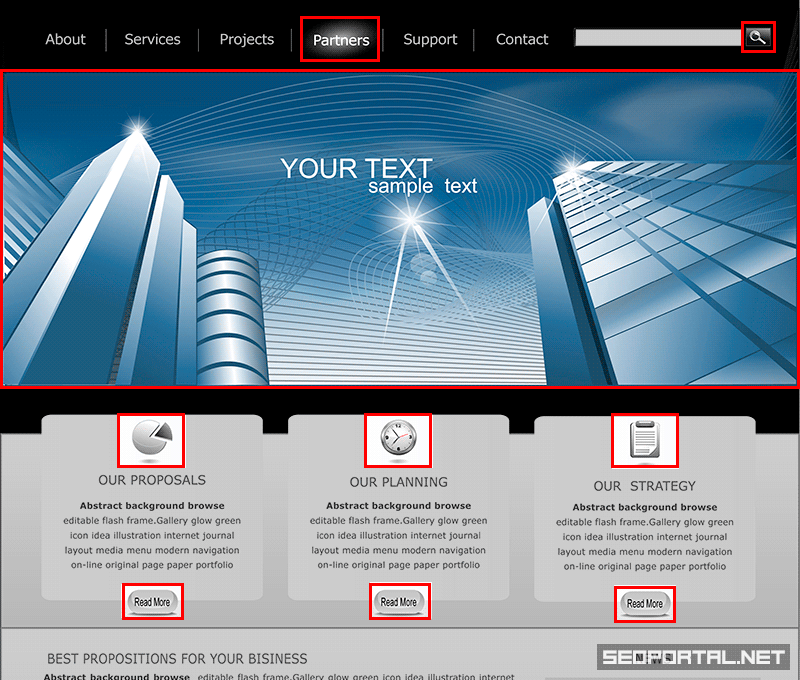
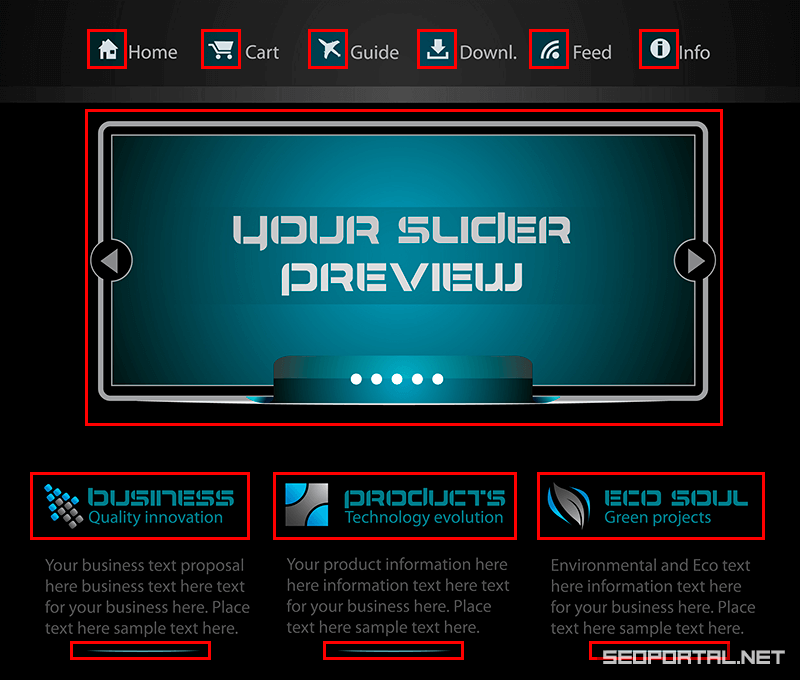
В качестве элементов вёрстки веб-страниц картинки могут применяться в виде:
- логотипов,
- фонов,
- иконок.
Прежде, чем применять изображение в шаблоне веб-страницы, следует задуматься, стоит ли это делать, руководствуясь тем, что файлы изображений занимают куда больший объём памяти, чем другие альтернативные способы представления элементов веб-дизайна, реализованные посредством HTML, CSS и JS.
Альтернативой иконкам в формате изображений отлично служат так называемые иконочные шрифты (Font Awesome, IcoMoon), а с помощью градиентов, теней и других возможностей, предоставляемых свойствами CSS, можно реализовать множество визуальных эффектов без применения картинок.
Оптимизация картинок, применяемых для стилизации элементов вёрстки, заключается в правильном их внедрении в веб-страницу и в уменьшении их веса.
Для использования картинок как элементов веб-дизайна целесообразно применять CSS-свойства. Это позволяет поисковым роботам правильно определять назначение картинок. Исключением из этого правила могут быть логотипы, которые лучше вставлять с помощью тега img с указанием соответствующего значения атрибута alt, чтобы пользователи смогли найти логотип по релевантному запросу.
Применение изображений в контенте сайта
Картинки в контенте способствуют повышению качества веб-страницы в глазах поисковых систем и реальных пользователей, увеличивая релевантность, улучшая восприятие, тем самым положительно отражаясь на поведенческих факторах и ранжировании.
Картинки как незначимая часть контента
Некоторый информационный контент не нуждается в иллюстрациях. Это могут быть материалы на тему юриспруденции, программирования и даже поисковой оптимизации. В таких материалах рекомендуется применять так называемые декоративные изображения контента.
Назначение декоративных изображений контента — украшение и разбавление текстовой составляющей веб-страницы для обеспечения его лучшего восприятия пользователями. Они не несут смысловой нагрузки, но в отличие от элементов дизайна, должны быть оптимизированы под определённые поисковые запросы, соответствующие контенту страницы.

Удаление декоративных картинок из контента не лишит его информативности, но снизит визуальную привлекательность, негативно отражаясь на восприятии.
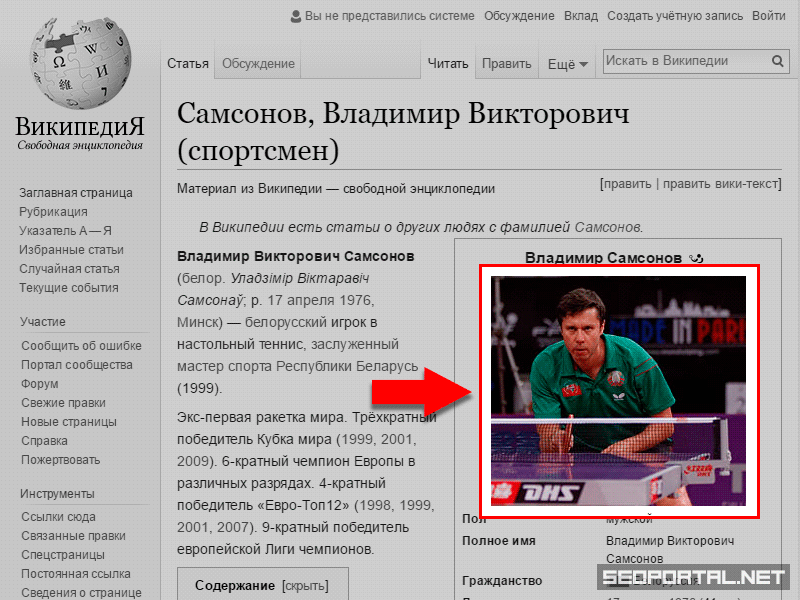
Картинки как значимая часть контента
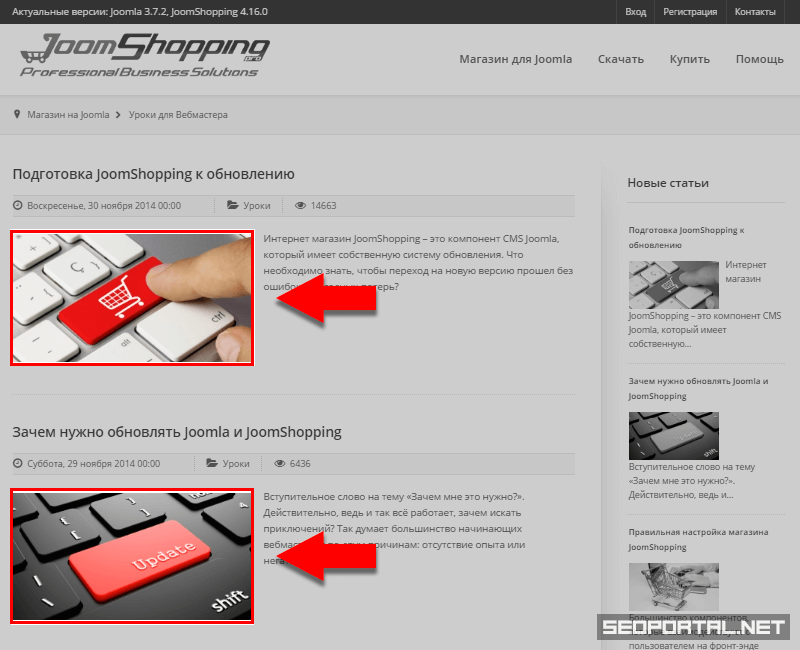
Определённые текстовые материалы на веб-страницах просто необходимо разбавлять информативными изображениями. Это могут быть карточки товаров, которые являются явно неполноценными при отсутствии соответствующих картинок, а также руководства, обзоры и другие материалы, которые воспринимаются намного лучше при наличии в них иллюстраций.
Информативные картинки в контенте могут быть целевыми для пользователей в поиске. Например, пользователь может искать исключительно изображение определённого товара, не интересуясь описанием.
Информативные изображения имеют смысловую ценность и их удаление из контента лишит его определённой информационной составляющей.
Картинки как основная часть контента
Такие картинки часто являются целью поиска пользователя (например, обои на рабочий стол). На веб-страницах они представлены в виде основной части контента, текстовая составляющая которой является незначительной, но явно указывающей на то, что страница содержит целевую графику.
Можно предположить, что пользователя, вводящего в поиске запрос «красивые девушки hd», не интересует информационный контент. Но без обеспечения релевантности соответствующим запросам целевые картинки не смогут попасть в поисковую выдачу.
В данном контексте предполагаются картинки, применяемые в фотостоках и других веб-ресурсах, предоставляющих графический контент.
Выводы
- картинки в контенте сайта улучшают его восприятие пользователями,
- оптимизация картинок на сайте положительно влияет на ранжирование контента,
- оптимизация веса картинок способна значительно снизить общий вес веб-страниц.






Комментарии
Использование уже готовых картинок из общего поиска в большинстве случаев не отразится на ранжировании негативно, но для лучшего восприятия контента пользователями лучше использовать хоть какие-то картинки, чем вовсе их не использовать.
Что касается профессиональной съемки товаров, то это зависит от конкуренции по запросам в выдаче: чем выше конкуренция, тем целесообразнее хоть как-то выделяться среди конкурентов, в том числе за счет уникальных изображений.