Иконка Favicon (фавиконка) — маленький, но очень важный атрибут сайта. Из материала вы узнаете о том, зачем нужна фавиконка, какое значение она имеет в SEO, а также о том, как создать и подключить Favicon в формате ICO и других форматах к своему сайту.

Содержание
Зачем нужна иконка Favicon для сайта?
Иконка сайта Favicon (от англ. Favorite Icon — иконка для избранного; также: фавиконка, пиктограмма сайта, значок сайта) — небольшая (16×16 px) картинка (как правило в формате ICO), отображаемая во вкладках и закладках браузера, а также имеющая значение в SEO-оптимизации.
Иконка сайта в браузере
Главное назначение иконок Favicon: отображение в элементах интерфейса браузеров, облегчающее их использование.
| Браузер | Адресная строка | Выпадающий список | Панель ссылок | Закладки | Вкладки |
|---|---|---|---|---|---|
 Firefox Firefox |
- | + | + | + | + |
 Opera Opera |
- | - | + | + | + |
 Chrome Chrome |
- | - | + | + | + |
 Safari Safari |
+ | - | - | + | + |
 Edge Edge |
- | + | + | + | + |
 IE IE |
+ | - | + | + | + |
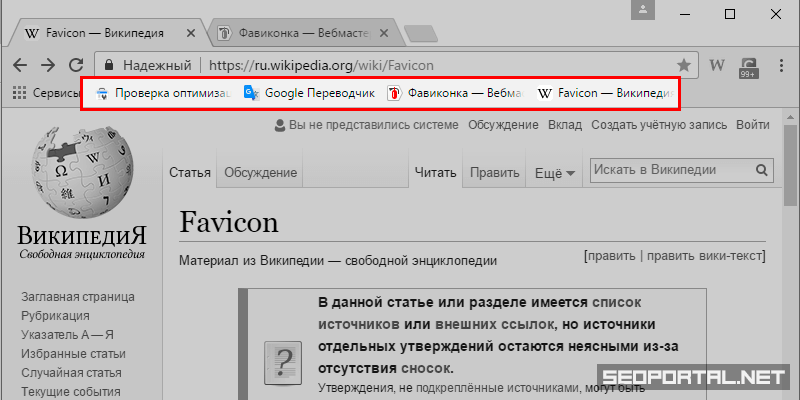
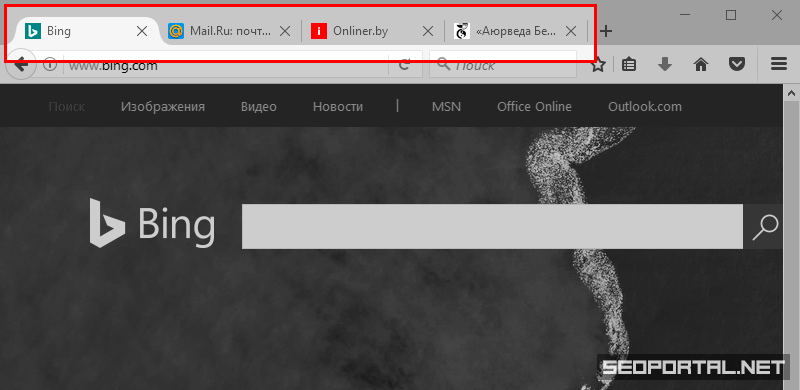
Иконка сайта во вкладках браузера
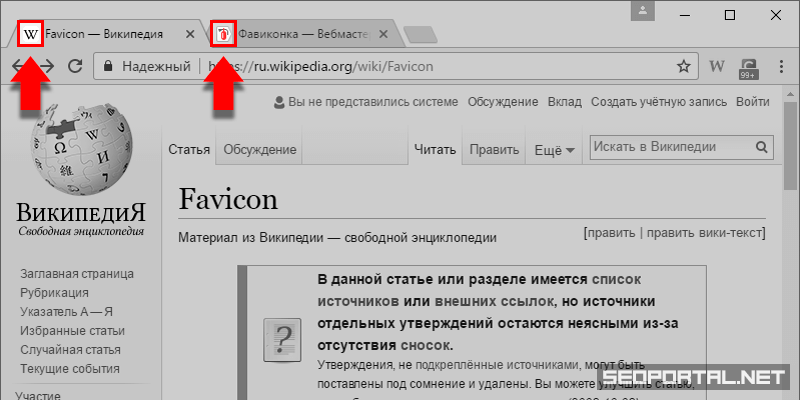
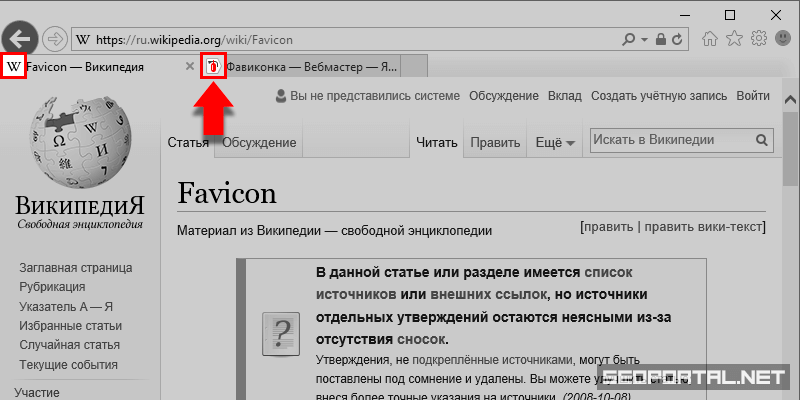
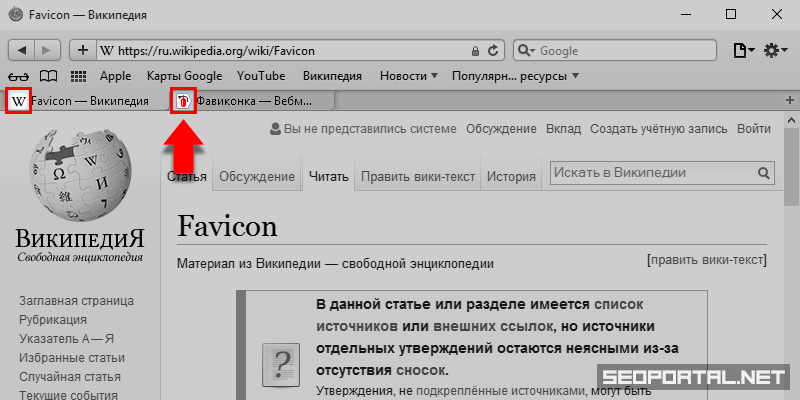
Все современные интернет-обозреватели отображают иконку сайта во вкладках:
Обратите внимание на вкладки вашего браузера, в котором открыта данная страница: если их много, то на мгновение представьте их без favicon. Согласитесь, без них пользоваться вкладками стало бы явно неудобно: при большом количестве вкладок в окне браузера ориентироваться в них позволяют только иконки Favicon.

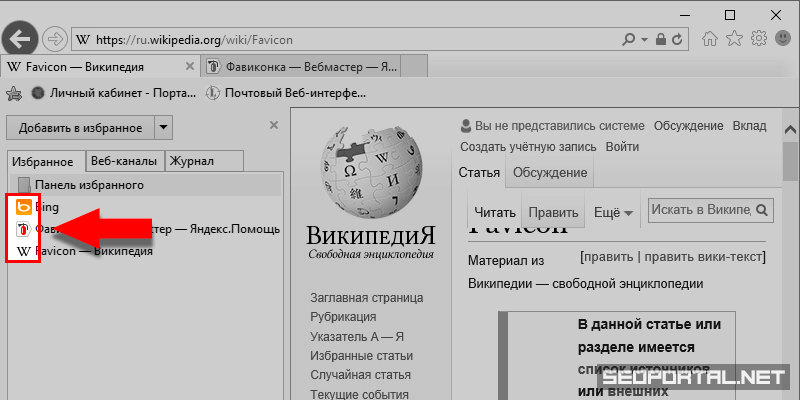
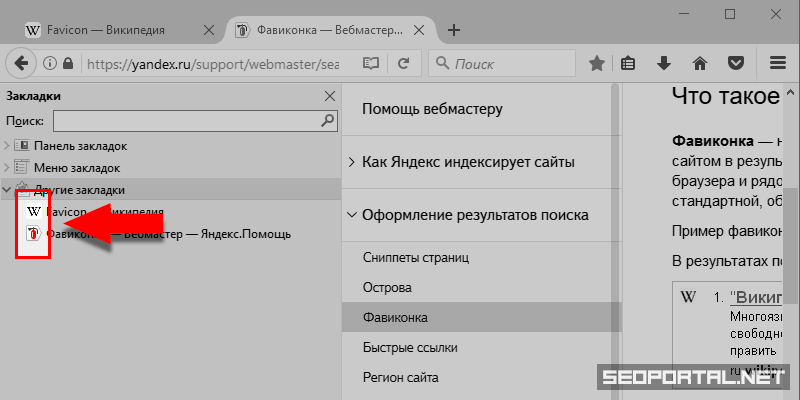
Иконка сайта в закладках браузера
Кроме отображения во вкладках, иконка сайта отображается в закладках браузеров (в ссылках на «избранные» страницы), а также в панелях со ссылками:
Если интернет-пользователь активно пользуется браузерными закладками, фавиконки позволяют ускорить данный процесс.
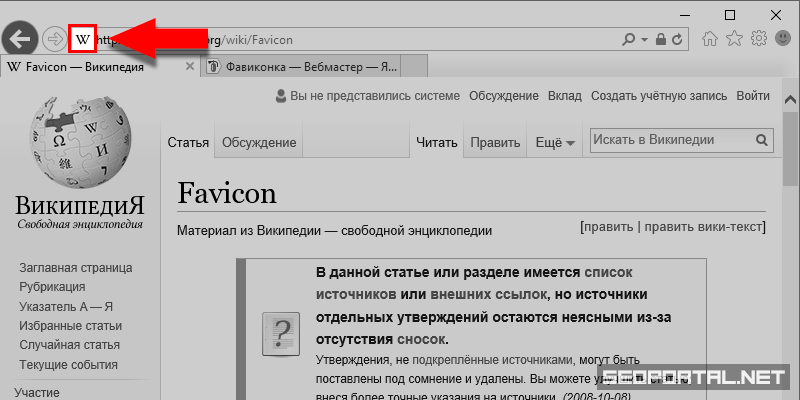
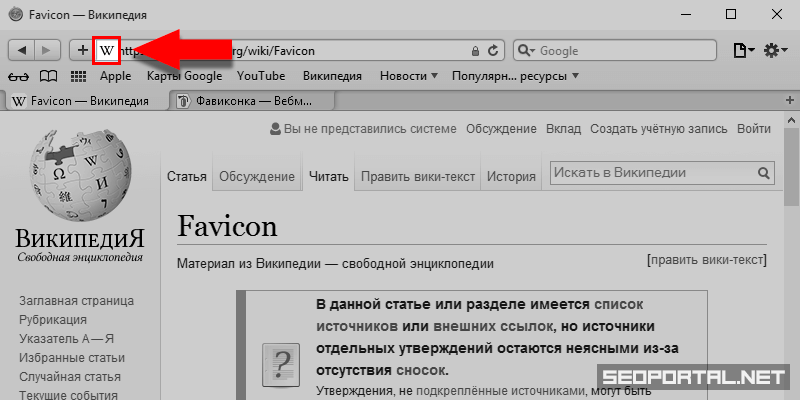
Иконка сайта перед адресной строкой браузера
Некоторые браузеры отображают пиктограмму сайта перед адресной строкой, а также в выпадающем списке URL-адресов выпадающей строки:
Значение иконки сайта в SEO
Favicon является SEO-фактором, т. к. она отображается в сниппетах поисковой выдачи Яндекса и Google (в мобильной поисковой выдаче фавиконки стали отображаться с мая 2019-го, а в десктопной - с начала 2020-го года), в некоторой мере влияя на их кликабельность (вероятность перехода на сайт из поисковой выдачи), которая является положительным поведенческим фактором ранжирования.
Кроме того, наличие и качество исполнения фавиконки могут облегчать работу пользователей со страницами сайта в браузере, способствовать узнаваемости сайта, тем самым косвенно влияя на внутренние поведенческие факторы.
Из всего вышесказанного следует, что фавиконка:
- отображается в интерфейсе браузеров: вкладках, закладках и перед адресной строкой (Internet Explorer, Safari),
- способствует узнаваемости сайта,
- облегчает работу пользователей в браузере,
- является визитной карточкой сайта в браузере,
- отображается в сниппетах поисковой выдачи,
- может влиять на кликабельность сниппета,
- может косвенно влиять на ранжирование страниц сайта.
Иконка сайта и ПС Яндекс
Favicon отображается в поисковой выдаче Яндекса и может непосредственно влиять на внешние поведенческие факторы.
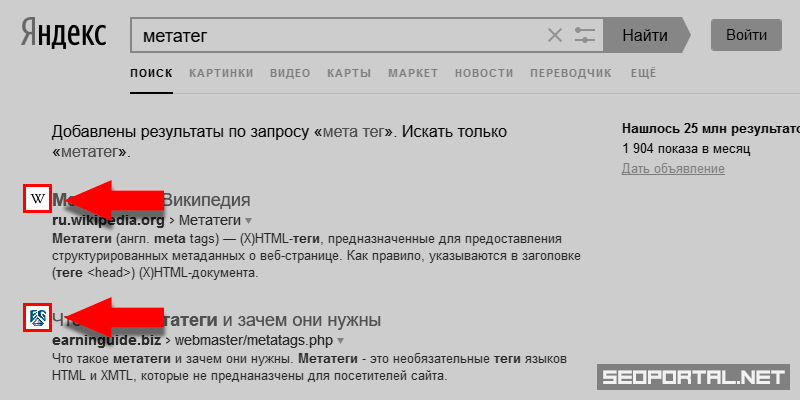
Favicon в сниппетах Яндекса
Фавиконка сайта отображается напротив заголовков сниппетов:

Наличие (отсутствие) и привлекательность фавиконки может отражаться на кликабельности сниппета поисковой выдачи Яндекса, косвенно влияя на ранжирование.
У Яндекса существует отдельный поисковой робот, индексирующий файлы favicon в формате ICO и в других форматах. Обновление фавиконок в выдаче Яндекса – явление достаточно редкое, занимающее около месяца.
Предупреждение об отсутствии файла
Если иконка сайта не отображается в Яндексе, то обратите внимание на наличие предупреждения «Отсутствует файл favicon на сайте» в разделе «Диагностика сайта» сервиса Яндекс.Вебмастер:

Проверка наличия Favicon в индексе
Фавиконки добавляются в индексную базу и отображаются в поисковой выдаче в виде изображений в формате PNG. Проверить наличие иконки сайта в индексе Яндекса можно по ссылке:
http://favicon.yandex.net/favicon/[абсолютный URL-адрес]
Например: http://favicon.yandex.net/favicon/https://seoportal.net
Если фавиконка проиндексирована, то она отобразится на странице в формате PNG.
Проверка Favicon на соответствие требованиям
Если иконка сайта не проиндексирована, и (или) в Яндекс.Вебмастере присутствует указанное выше предупреждение об её отсутствии на сайте, то проверьте файл на соответствие требованиям.
Чтобы фавиконка отображалась в результатах поиска, необходимо разместить картинку (файл favicon.ico) размером 16×16 пикселей в корневом каталоге сайта. Предпочтительный формат пиктограммы сайта — ICO, но возможны и другие форматы: GIF, JPEG, PNG и BMP.
Яндекс.Помощь
Требования к иконке сайта
Чтобы избежать проблем с отображением иконки сайта Favicon в интерфейсе браузеров и сниппетах поисковой выдачи Яндекса, необходимо, чтобы файл иконки соответствовал определённым требованиям.
Для фавиконок существуют требования:
- к названию файла,
- к геометрическому размеру,
- к формату файла,
- к размещению,
- к HTML-разметке.
Теперь детально рассмотрим перечисленные требования к файлу фавиконки.
Название файла
Традиционно файл иконки сайта принято называть favicon, но фактически он может называться как угодно, если в HTML-коде указан явный путь к иконке сайта. Иначе говоря: если в корне сайта размещена иконка favicon.ico (именно в формате ICO), а в HTML-коде нет ссылки на неё, то браузер всё равно обнаружит иконку по её названию и будет отображать по назначению. Если же фавиконка сайта будет называться иначе, чем favicon.ico, или иметь расширение, отличное от ICO, при этом в HTML-коде не будет явной ссылки на неё, то браузер не сможет её обнаружить.
Во избежание проблем с отображением иконки сайта в браузере и сниппетах поисковой выдачи Яндекса, файл иконки следует называть «favicon.ico».
Геометрический размер
В Справке Google сказано, что геометрический размер фавиконки должен быть кратным 48 и составлять не меньше 48×48 px. Во вкладках, закладках и перед адресной строкой браузеров, а также в сниппетах поисковой выдачи значок Favicon отображается в размере 16×16 пикселей, поэтому делать картинку более 48×48 px не имеет смысла.
Значок сайта должен быть квадратным и иметь размеры, кратные 48 пикселям, например 48 x 48, 96 x 96, 144 x 144. Файлы SVG конкретного размера не имеют. Поддерживаются значки всех допустимых форматов. Убедитесь, что значок сайта хорошо выглядит при разрешении 16 x 16 пикселей, так как для показа в результатах поиска масштаб значка будет изменен. Учтите, что добавлять значок размером 16 x 16 пикселей не следует.
Справка Google
Формат файла
Традиционным форматом Favicon является ICO, однако современные браузеры могут отображать фавиконки и в других форматах:
| Браузер | ICO | PNG | GIF | JPG | APNG | SVG |
|---|---|---|---|---|---|---|
 Mozilla Firefox Mozilla Firefox |
+ | + | + | + | + | + |
 Opera Opera |
+ | + | + | + | + | - |
 Google Chrome Google Chrome |
+ | + | + | + | - | - |
 Safari Safari |
+ | + | + | + | - | - |
 Microsoft Edge Microsoft Edge |
+ | + | + | - | - | - |
 Internet Explorer Internet Explorer |
+ | + | + | - | - | - |
Как отмечалось ранее, если пиктограмма сайта будет создана не в формате ICO, то в HTML-коде необходимо явно указывать путь к файлу, иначе браузер (а также робот Яндекса) не сможет определить иконку для отображения.
Иконка сайта Favicon в формате ICO поддерживается всеми современными браузерами.
Размещение на сайте
Как правило, на сайтах применяется одна фавиконка, которую следует размещать в корневом каталоге сайта. Однако никто не запрещает использовать разные фавиконки для отдельных страниц сайта. В таком случае файлы иконок можно размещать в разных каталогах сайта, или в одном каталоге под разными именами, и обязательно подключать Favicon в HTML-коде соответствующих страниц.
Если на сайте применяется одна фавиконка, то её следует размещать в корневом каталоге сайта.
HTML-код иконки для сайта
Прописывать Favicon в HTML-коде не обязательно, если фавиконка соответствует следующим требованиям:
- имя файла:
favicon, - формат файла:
ICO, - размер значка сайта должен быть кратным 48, т. е. не менее 48×48 px,
- размещение файла: корневой каталог сайта.
В иных случаях (например, если для отдельных страниц применяются отдельные иконки) необходимо указывать тег <link> для Favicon в HTML-коде.
Какой должна быть иконка сайта?
Несмотря на свой скромный размер, Favicon является отличительным символом сайта в глазах как пользователей, так и поисковых систем, а её наличие и привлекательность играют не последнюю роль в кликабельности сниппетов поисковой выдачи Яндекса.
Привлекательность
Иконка сайта должна быть уникальной, привлекательной и запоминающейся, поэтому к её созданию необходимо подойти серьезно, с учётом всех возможностей:
- Используйте уникальную фавиконку
- Пользователи не любят плагиат и копирование: заимствование иконки сайта другого популярного ресурса в большинстве случаем негативно отразится на поведенческих факторах.
- Фавиконка должна быть контрастной
- Иконка сайта, несмотря на свой скромный размер, должна быть четкой: пользователь должен ясно видеть, что изображено на картинке, иначе он её не запомнит и не оценит.
- Подумайте об использовании анимации
- Браузеры Firefox и Opera отображают анимацию в иконках сайта форматов
ICOиGIF. Однако не следует злоупотреблять этой возможностью. Слишком навязчивая анимация в иконке сайта может отвлекать внимание пользователей. - Учитывайте возможность применения прозрачности
- Все форматы для файлов Favicon, кроме
JPG, позволяют использовать эффекты прозрачности и полупрозрачности. При необходимости следует этим пользоваться.
Уникальность
Не следует пренебрегать уникальностью Favicon. Если вам очень понравилась иконка другого сайта, вы можете видоизменить её, поменяв цвет, добавив эффекты прозрачности или анимацию.
Если есть сложности с выбором, то рассмотрите универсальные варианты, например иконки с изображением стрелки или другой четкой фигуры:
Универсальные фавиконки в виде стрелки
Контрастность
Иконка сайта должна быть четкой и контрастной, но не слишком резкой. Не используйте Favicon с размытым нечетким изображением или со слишком резким выделением пикселей:
Анимация в Favicon
Некоторые браузеры могут отображать анимацию фавиконок с расширениями ico и gif:
Создать анимированный Favicon можно с помощью графических редакторов или специализированных онлайн-сервисов.
| Браузер | Отображение анимации |
|---|---|
 Mozilla Firefox Mozilla Firefox |
+ |
 Opera Opera |
- |
 Google Chrome Google Chrome |
- |
 Safari Safari |
- |
 Microsoft Edge Microsoft Edge |
- |
 Internet Explorer Internet Explorer |
- |
Браузеры, не поддерживающие анимированные иконки для сайта, будут отображать только первый кадр Favicon, поэтому не следует опасаться, что иконка не будет отображаться совсем.
При создании анимированного Favicon руководствуйтесь следующими правилами:
- хорошо подумайте, подойдёт ли вашему сайту анимированная фавиконка,
- не используйте слишком много кадров: иконка сайта — не видеоролик,
- не используйте высокую скорость смены кадров, чтобы не отвлекать внимание пользователей.
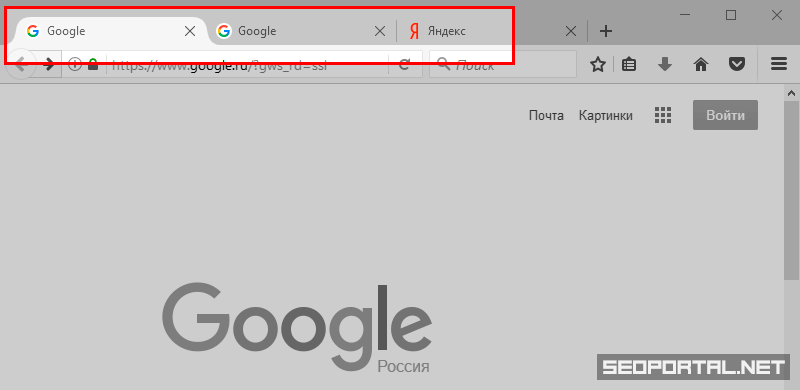
Эффект прозрачности
Прозрачный и полупрозрачный фон фавиконок становится заметен в неактивных вкладках браузера, а в остальных случаях (в активных вкладках, закладках и даже в сниппетах Яндекса) фавиконка отображается на белом или светло-сером фоне:
Можно заметить, что все крупные популярные сайты (в том числе Яндекс и Google) используют фавиконки с прозрачным фоном вместо белого. Непрозрачный белый фон практически не применяется, т. к. слишком выделяется на сером фоне неактивных вкладок браузера.
При определении прозрачности фона для иконки сайта руководствуйтесь следующими принципами:
- фавиконки со сплошным белым фоном, как правило, непривлекательно смотрятся в неактивных вкладках браузера;
- при необходимости используйте прозрачный фон вместо сплошного белого;
- белый фон можно применять в сочетании с рамкой другого цвета вокруг изображения;
- белые элементы фавиконки можно заменять прозрачными, если используется фон, отличный от белого.
Как сделать Favicon для сайта?
Существует несколько способов создания фавиконок в формате ICO и в других форматах: с помощью онлайн-генераторов, узконаправленных программ или графических редакторов. Мы рассмотрим процесс создания в онлайн-генераторе и в программе Photoshop.
Онлайн-генератор favicon.cc
В сервисе favicon.cc можно создавать фавиконки только в размере 16×16 px, поэтому рекомендуем использовать другой способ для создания значка 48×48 px (согласно информации в Справке Google).
Favicon.cc является простым в применении и освоении узконаправленным веб-сервисом, предоставляющим необходимый функционал по части генерации фавиконок.
Возможности сервиса
Favicon.cc позволяет:
- сохранять фавиконки в формате
ICO, - рисовать фавиконки онлайн,
- конвертировать изображения в фавиконки,
- изменять пропорции исходных изображений при конвертации,
- создавать анимированные фавиконки,
- наблюдать за изменениями фавиконки при редактировании,
- бесплатно скачивать готовые фавиконки.
К условным недостаткам генератора можно отнести:
- отсутствие русской версии,
- экспорт файлов только в формате
ICO.
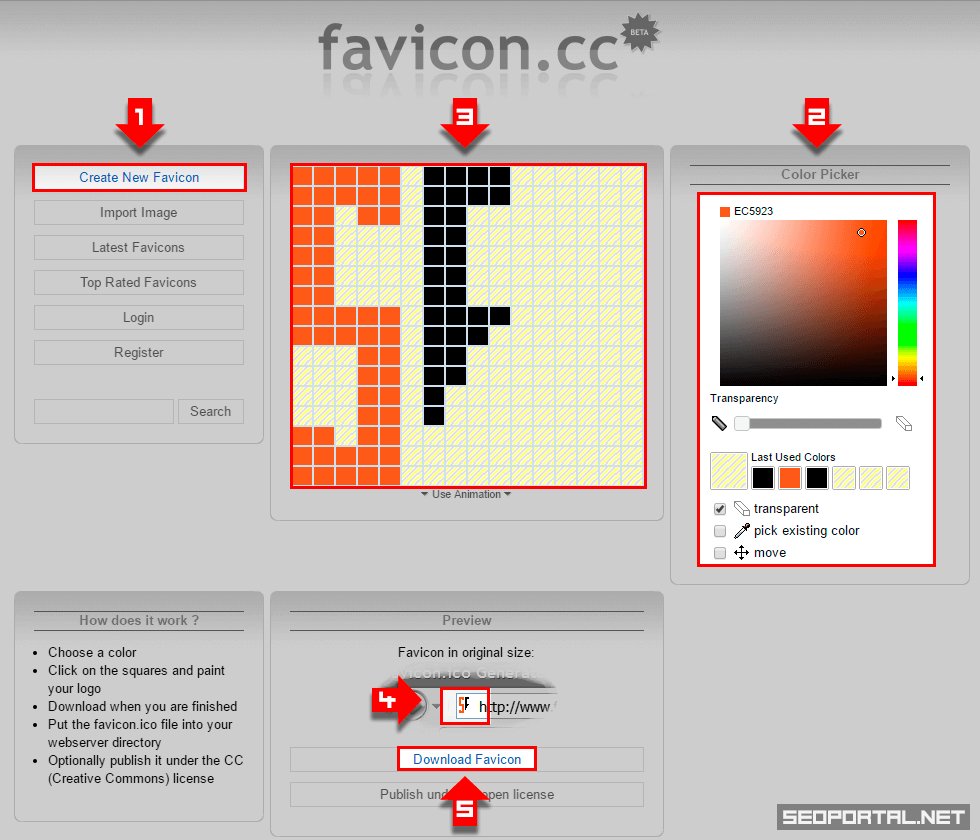
Создание новой фавиконки онлайн
Чтобы сделать пиктограмму сайта в режиме онлайн, перейдите в сервис favicon.cc и следуйте инструкциям:
- кликните Create New Favicon,
- в области «Color Picker» в правой части окна размещены инструменты для рисования:
- палитра цветов — для определения цвета карандаша,
- Transparency — ползунок определения степени прозрачности,
- Last Used Colors — панель быстрого выбора из последних применяемых цветов,
- transparent — устанавливает прозрачный цвет («стирка»),
- move — позволяет переместить все пиксели в редакторе.
- разобравшись с инструментами, приступайте к рисованию иконки для сайта в редакторе,
- все изменения будут сразу отображаться в натуральную величину (16×16 px) в области «Preview»,
- скачать готовую фавиконку можно по клику на Download Favicon.

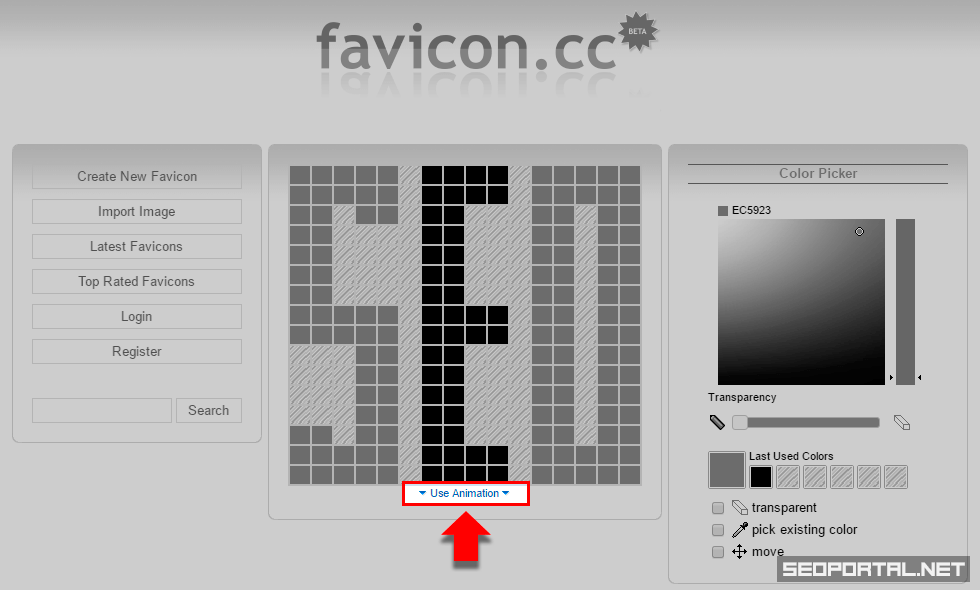
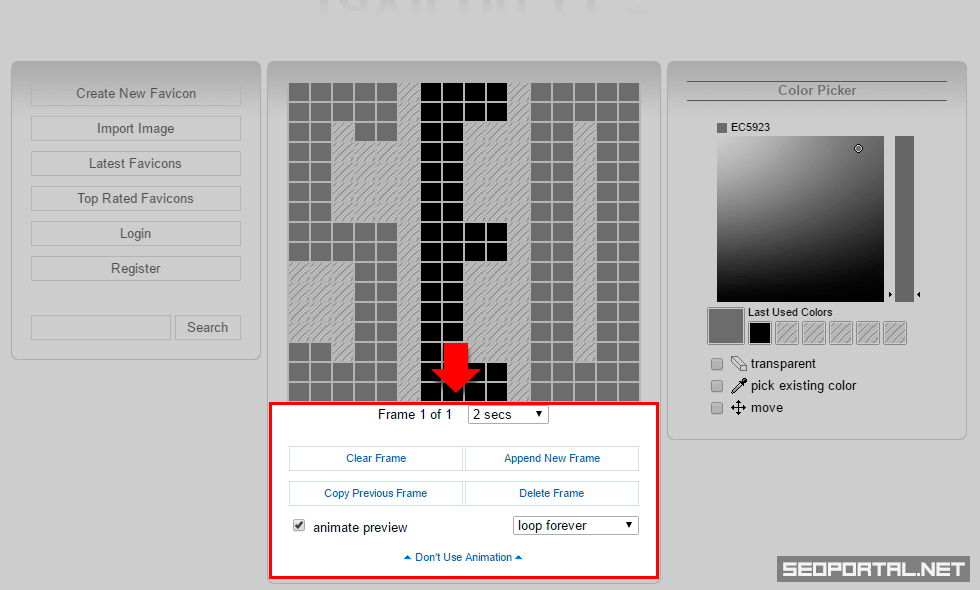
Создание анимированной фавиконки
Генератор favicon.cc позволяет легко сделать анимированную иконку favicon.ico для сайта в режиме онлайн:
- кликните Use Animation под окном редактора,
- раскроются дополнительные инструменты для работы с кадрами:
- номер кадра указан прямо под редактором Favicon,
- в выпадающем списке напротив номера можно выбрать частоту смены кадра,
- Clear Frame — очистка окна редактора (текущего кадра),
- Append New Frame — добавление нового чистого кадра (откроется в редакторе),
- Copy Previous Frame — позволяет скопировать пиксели предыдущего кадра в текущий,
- Delete Frame — удаление текущего кадра,
- animate preview — активация демонстрации анимации в области «Preview»,
- в выпадающем списке напротив чекбокса можно выбрать количество циклов анимации.
Онлайн-конвертер Favicon
Функционал favicon.cc позволяет конвертировать изображения из форматов JPG, JPEG, GIF, PNG, BMP, ICO, CUR в формат ICO с преобразованием их размера:
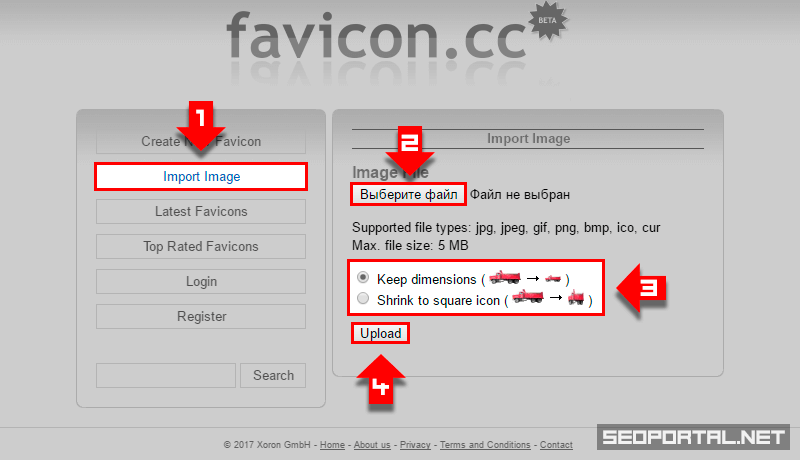
- кликните Import Image,
- выберите файл для преобразования размером не более 5 Мб,
- определите способ преобразования размера изображения до квадратных пропорций:
- Keep Dimensions — с сохранением пропорций исходного изображения,
- Shrink to square icon — сжимая или растягивая изображение.
- кликните Upload для конвертации.

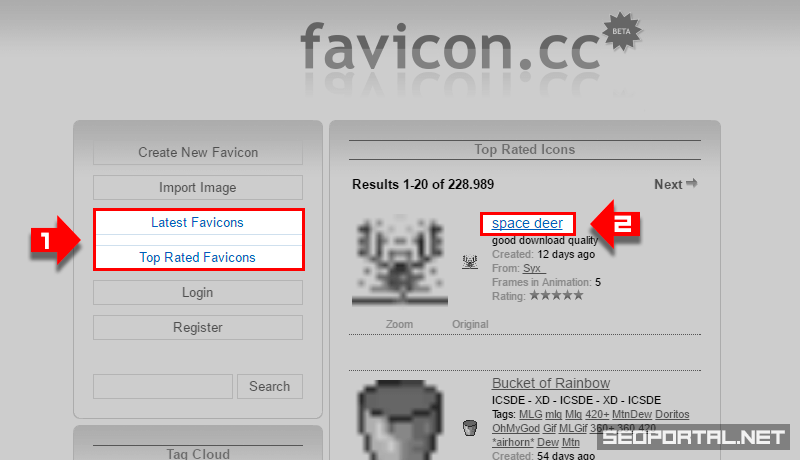
Готовые бесплатные фавиконки
Сервис favicon.cc позволяет бесплатно просматривать, редактировать и скачивать созданные с помощью данного генератора фавиконки:
- чтобы перейти к списку готовых фавиконок кликните:
- Latest Favicons — последние созданные иконки,
- Top Rated Favicons — самые популярные иконки,
- кликните по названию понравившейся фавиконки,
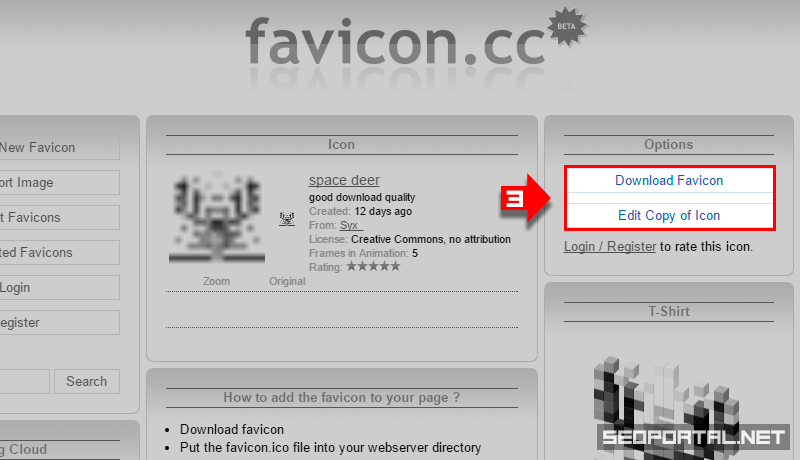
- кликните:
- Download Favicon чтобы скачать копию фавиконки,
- Edit Copy of Icon чтобы приступить к редактированию копии фавиконки.
Создание Favicon в Photoshop
Если вы хорошо знакомы с функционалом Adobe Photoshop, то ни что не мешает вам сделать качественную иконку для сайта с помощью этой программы.
Особенности программы
Графический редактор Adobe Photoshop не нуждается в представлении. Но как сделать иконку для сайта в «фотошопе»? Достаточно просто, если вы уже знакомы с интерфейсом программы, и достаточно сложно, если вы не имеете практики работы в Photoshop.
Не будем перечислять возможности фотошопа при работе с изображениями (это другая тематика и слишком большой объём информации), но разберём условные недостатки программы, с которыми можно столкнуться при создании Favicon:
- Сложный многофункциональный интерфейс
Программа Photoshop предназначена для качественной обработки изображений (в частности фотографий). Для быстрого освоения подойдут другие узконаправленные программы по созданию фавиконок.
- Нет возможности сохранять файлы в формате ICO
Но можно сохранять иконку в формате BMP и заменять расширение на ICO.
- Нет возможности создавать анимационные Favicon в формате ICO
Но можно создавать анимационные фавиконки в формате GIF.
Для изображений и инструкций данного материала применялась русифицированная версия Adobe Photoshop CC 2015.
Рисование Favicon
Нарисуем иконку для сайта в программе Adobe Photoshop CC:
- открываем программу,
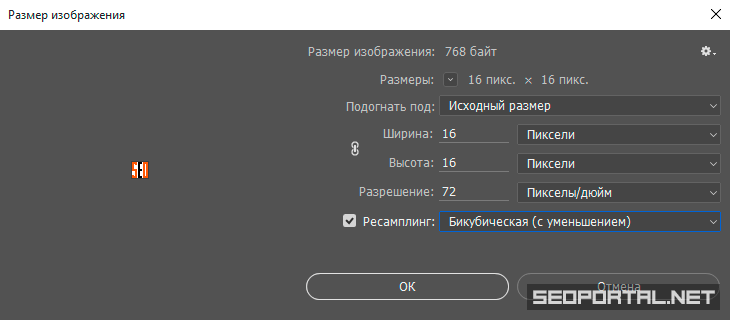
- кликаем Файл → Создать,
- в появившемся окне устанавливаем высоту и ширину 16 px и жмем ОК,
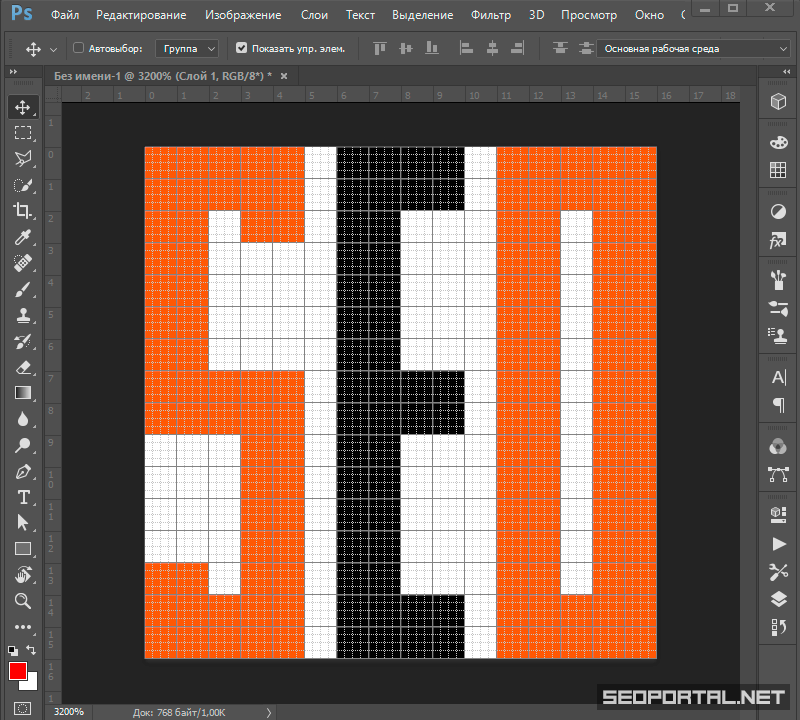
- для удобства рисования:
- масштабируем изображение (клавиши
CTRL++иCTRL+-), - включаем сетку: (клавиши
CTRL+'), - настраиваем сетку: (Редактирование → Настройки → Направляющие, сетка и фрагменты...),
- используем инструменты для рисования в зависимости от необходимости (карандаш, кисть и др.).
- масштабируем изображение (клавиши

Сохранение фавиконки
Стандартный функционал Photoshop не позволяет сохранять файлы в формате ICO. Для этого можно воспользоваться простым трюком смены формата BMP на ICO:
- кликаем Файл → Сохранить как,
- в окне сохранения в соответствующем текстовом поле указываем имя файла
favicon, а в поле «Тип файла» из выпадающего списка выбираемBMPи сохраняем, - открываем Total Commander и меняем расширение файла на
ICO.

Создание Favicon из изображения
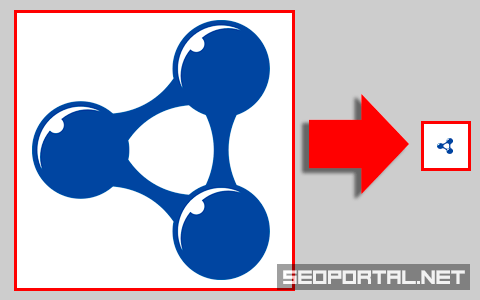
Если у вас есть готовое изображение (например, полноразмерный логотип), вы можете сделать из него фавиконку с помощью Photoshop:

- откройте исходное изображение в Photoshop,
- измените пропорции изображения в соотношении 1×1 (форма квадрата) с помощью:
- кадрирования (клавиша
C), - изменения размера изображения (клавиши
ALT+CTRL+I), - изменения размера холста (клавиши
ALT+CTRL+C),
- кадрирования (клавиша
- перейдите в режим изменения размера изображения (клавиши
ALT+CTRL+I):- уменьшите изображение до 16×16 px,
- в выпадающем списке «Ресамплинг» для оптимальной четкости выберите «Бикубическая (с уменьшением)»,
- вы можете поэкспериментировать с другими вариантами ресамплинга, оценивая результат в том же окне,
- сохраните файл как указано выше (клавиши
ALT+S), или в другом веб-формате (клавишиALT+CTRL+SHIFT+S).

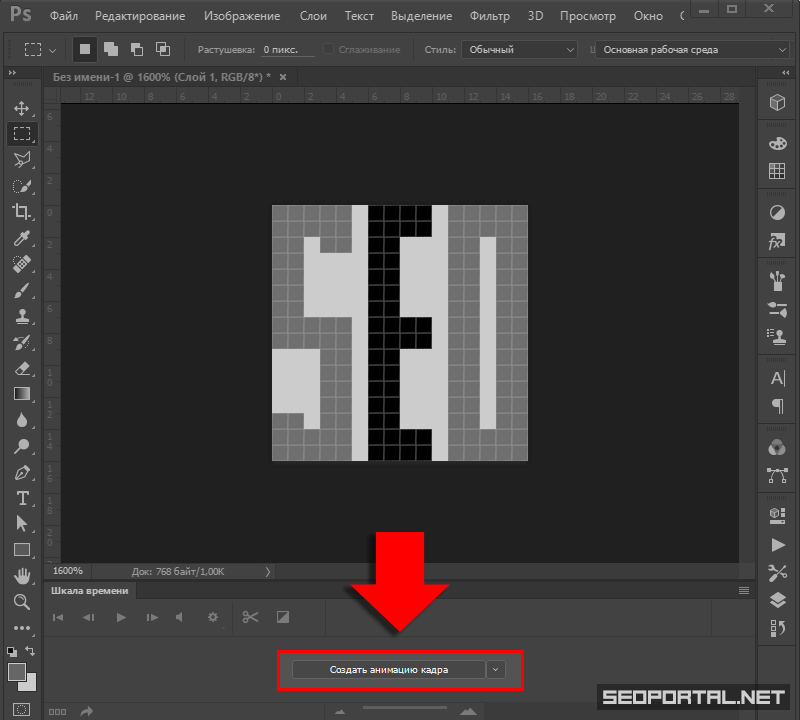
Создание анимированной Favicon
Для создания анимированной пиктограммы сайта в формате GIF:
- открываем статичную фавиконку в программе,
- кликаем Окно → Шкала времени,
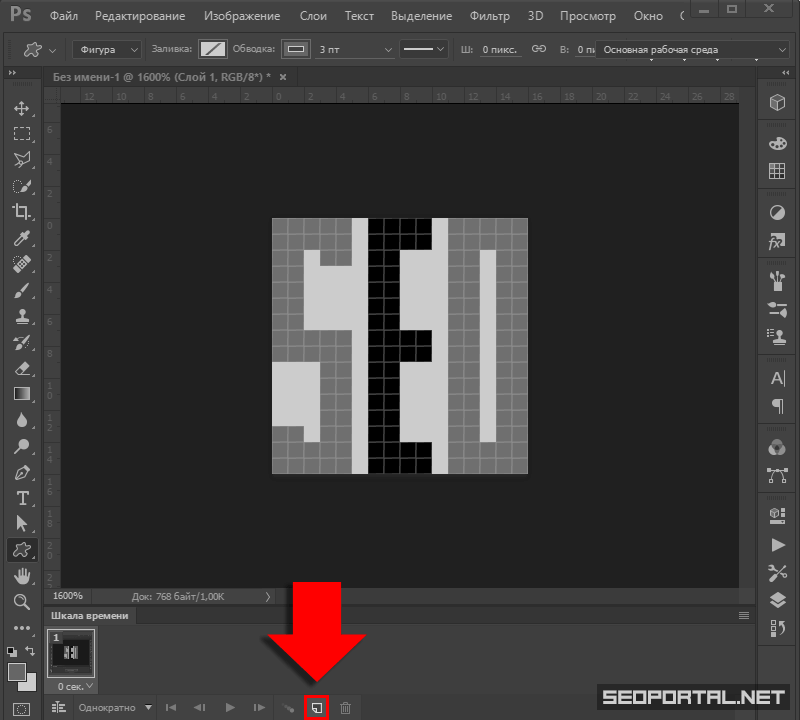
- кликаем Создать анимацию кадра,
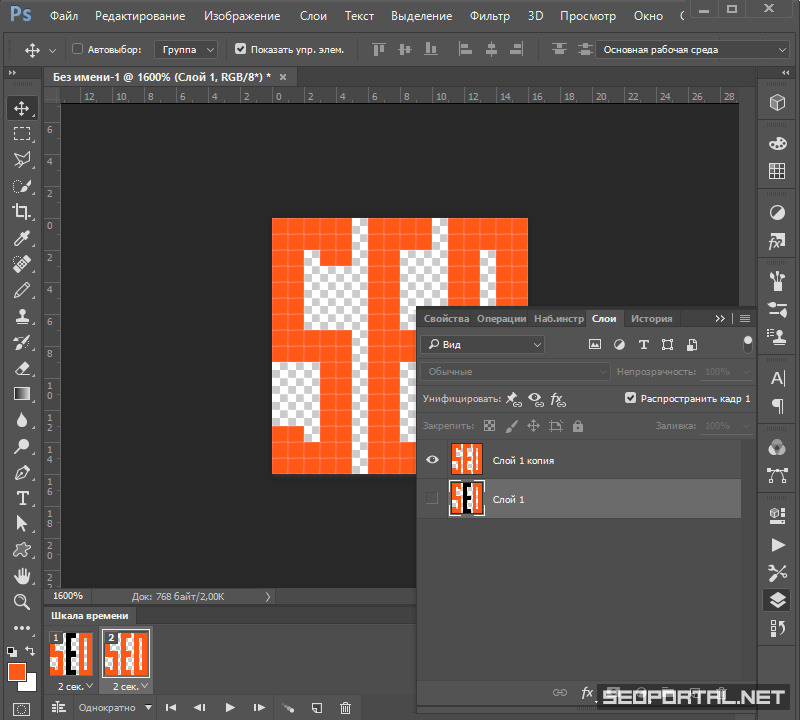
- выбираем кадры и:
- дублируем слои для новых кадров,
- редактируем слои для новых кадров,
- настраиваем отображение слоёв в кадрах,
- устанавливаем частоту смены кадров.
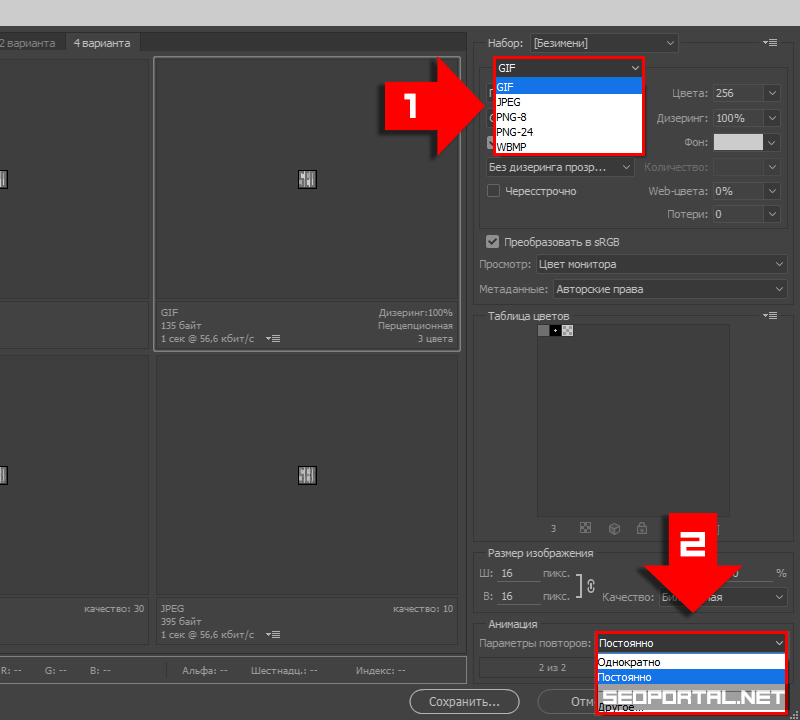
- переходим в «Сохранить для Web» (клавиши
ALT+CTRL+SHIFT+S):- выбираем тип файла
GIF, - в разеле «Анимация» выбираем число повторов «Постоянно»,
- сохраняем картинку.
- выбираем тип файла
Как установить Favicon на сайт?
Перед подключением фавиконки в HTML-коде необходимо правильно создать и установить файл Favicon на сайте: по умолчанию браузеры ищут фавиконку по названию favicon.ico в корневой папке сайта. Если иконка не соответствует какому-то из требований (название, расширение и размещение файла), то следует указывать на неё в HTML-коде.
HTML-код для Favicon
Чтобы прописать иконку сайта в HTML-коде применяется тег link с атрибутами rel, type и href, размещаемый в разделе head:
<link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico">
| Атрибут | Значение | Пояснение |
|---|---|---|
| rel | icon | Указывает, что тег link определяет Favicon для страницы. Указанные значения равнозначны. |
| shortcut icon | ||
| type | image/x-icon | Атрибут должен содержать MIME-тип файла Favicon. Данные значение применяются для иконок формата ICO. |
| image/vnd.microsoft.icon | ||
| image/gif | Для фавиконок в формате GIF. | |
| image/jpeg | Для фавиконок в формате JPEG. | |
| image/png | Для фавиконок в формате PNG. | |
| image/bmp | Для фавиконок в формате BMP. | |
| image/svg | Для фавиконок в формате SVG. | |
| image/apng | Для Favicon формата APNG. |
|
| href | [относительный URL] | Например: /favicon.ico |
| [абсолютный URL] | Например: http://site.net/favicon.ico | |
| [Код base64] | Например: data:image/x-icon;base64,AAABAA... |
Примеры подключения
Рассмотрим примеры указания на иконку сайта в HTML-коде.
HTML-тег для favicon.ico
Если иконка не подключена в HTML-коде, браузеры пытаются обнаружить её по следующему правилу:
<!-- равносильный HTML-код тега link для favicon.ico, размещенного в корне сайта: --> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="shortcut icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="shortcut icon" type="image/x-icon" href="/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/x-icon" href="http://site.net/favicon.ico"> <link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <!-- данным указаниям браузеры следуют по умолчанию даже при их отсутствии в HTML-коде -->
В остальных случаях необходимо включать тег link для Favicon c соответствующими значениями атрибутов.
HTML-тег для Favicon других форматов
Для подключения фавиконки в формате, отличном от ICO, указывайте соответствующий MIME-тип фавиконки в атрибуте type. Например:
<!-- HTML-код для иконки в PNG-формате: --> <link rel="shortcut icon" type="image/png" href="http://site.net/favicon.png">
По возможности применяйте иконки в формате ICO, чтобы избежать возможных проблем с их отображением.
HTML-тег для Favicon вне корневого каталога
Для подключения фавиконки, размещенной не в корневом каталоге сайта, правильно указывайте путь к файлу в атрибуте href. Например:
<!-- HTML-код для фавиконки, расположенной не в корневой папке: --> <link rel="shortcut icon" type="image/png" href="http://site.net/template/favicon.png">
Такой код HTML-тега link целесообразно применять на отдельных страницах сайта со своими уникальными (отличными от главной иконки сайта) фавиконками.
Отдельные страницы сайта могут иметь свою фавиконку, доступную по указанным в HTML-коде URL-адресам.
HTML-тег для фавиконок с нестандартным названием
Для подключения иконки сайта, имеющей название, отличное от favicon, не забудьте указать это в атрибуте href. Например:
<!-- HTML-код для иконки с нестандартным названием файла: --> <link rel="shortcut icon" type="image/x-icon" href="http://site.net/ikonka.ico">
Во избежание возможных проблем с отображением используйте фавиконки с именем favicon.
HTML-тег для фавиконок в base64
Чтобы не подключать файл фавиконки к веб-странице, можно вставить в атрибут href тега link код Base64:
<!-- HTML-код для иконки в base64 --> <link rel="shortcut icon" type="image/x-icon" href="data:image/x-icon;base64,AAABAAEAEBAQAAEABAAoAQAAFgAAACgAAAAQAAAAIAAAAAEABAAAAAAAgAAAAAAAAAAAAAAAEAAAAAAAAAAAAAAAI1nsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEREQAAABERERERAAAAEREREBEAAAARARAAEQAAABEBEAARAAAAEQEQABEAAAARARAAEQAAABEBERERAAAAEQEREREAAAARAREQAAAAABEBERAAAAAAEQEREAAAAAARAREQAAAAABEBERARAAAAEQEREREAAAAREREREQAAABEREEIAAABCAAACTkAADk5AAA5OQAAOTkAADk5AAABCQAAAQkAAA85AAAPOQAADzkAAA85AAAJOQAAAQgAAAEIAAA">
Такой способ HTML-подключения Favicon работает во всех браузерах, кроме Internet Explorer. Чтобы получить код изображения, воспользуйтесь любым декодером Base64.




















Комментарии
Не будем спешить с выводами, думаю в скором времени вернут.